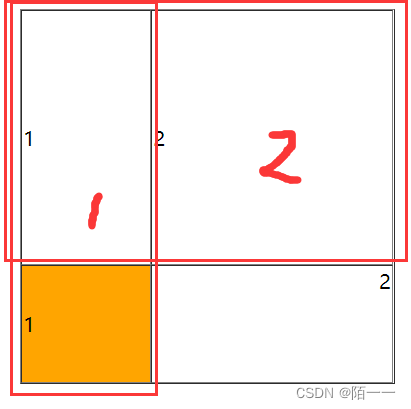
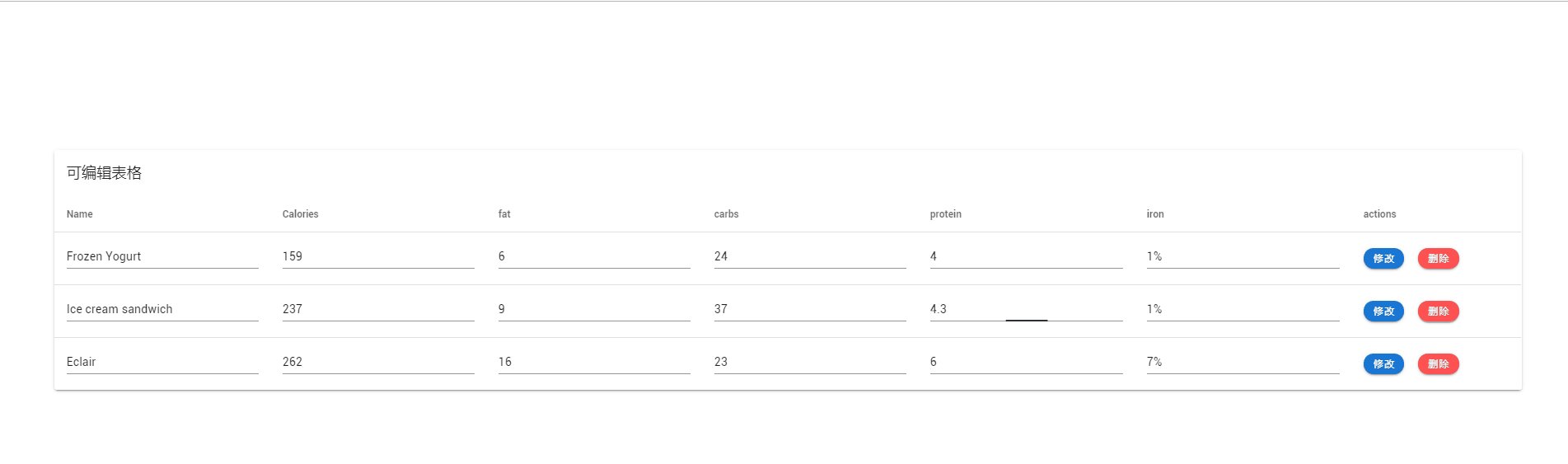
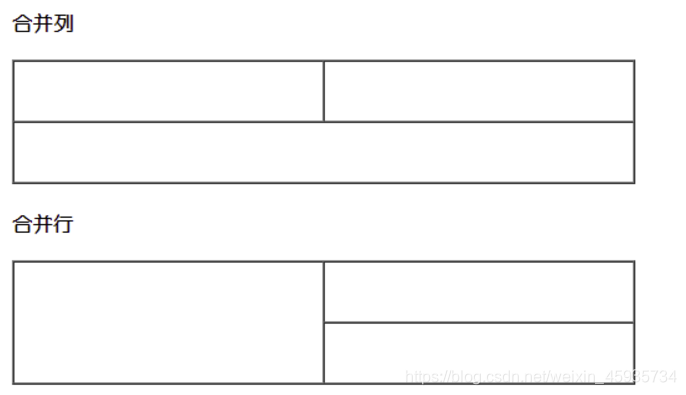
目录 vue之table表格的动态合并 vue之table表格的动态合并 后台给数据 处理断层 vue之table表格的动态合并 后台给数据 前端处理断层 根据后台数据合并前三列数据
转载于:https://blog.csdn.net/qq_43563070/article/details/105545923 < el- table: data= "tableData" : span- method= "arraySpanMethod" borderstyle= "width: 100%" > < el- table- column prop= "id" label= "ID" width= "180" > < / el- table- column> < el- table- column prop= "name" label= "姓名" > < / el- table- column> < el- table- column prop= "amount1" label= "数值 1" > < / el- table- column> < el- table- column prop= "amount2" label= "数值 2" > < / el- table- column> < el- table- column prop= "amount3" label= "数值 3" > < / el- table- column> < / el- table> < script>
export default { name : "ProjectLoanInfoQuery" , components : { } , data ( ) { return { tableData : [ { id : "12987122" , name : "王小虎" , amount1 : "234" , amount2 : "3.2" , amount3 : 10 , } , { id : "12987122" , name : "王小虎" , amount1 : "165" , amount2 : "4.43" , amount3 : 12 , } , { id : "12987122" , name : "王小虎" , amount1 : "324" , amount2 : "1.9" , amount3 : 9 , } , { id : "12987122" , name : "王小虎" , amount1 : "621" , amount2 : "2.2" , amount3 : 17 , } , { id : "12987122" , name : "王小虎" , amount1 : "539" , amount2 : "4.1" , amount3 : 15 , } , { id : "12987122" , name : "王小虎" , amount1 : "234" , amount2 : "3.2" , amount3 : 10 , } , { id : "合计1" , name : "" , amount1 : "121212" , amount2 : "121212" , amount3 : "121212" , } , { id : "12987122" , name : "王小虎" , amount1 : "324" , amount2 : "1.9" , amount3 : 9 , } , { id : "12987122" , name : "王小虎" , amount1 : "621" , amount2 : "2.2" , amount3 : 17 , } , { id : "12987122" , name : "王小虎" , amount1 : "539" , amount2 : "4.1" , amount3 : 15 , } , { id : "12987122" , name : "王小虎" , amount1 : "539" , amount2 : "4.1" , amount3 : 15 , } , { id : "12987122" , name : "王小虎" , amount1 : "539" , amount2 : "4.1" , amount3 : 15 , } , { id : "12987122" , name : "王小虎" , amount1 : "539" , amount2 : "4.1" , amount3 : 15 , } , { id : "合计2" , name : "" , amount1 : "121212" , amount2 : "121212" , amount3 : "121212" , } , ] , colArr1 : [ 6 , 0 , 0 , 0 , 0 , 0 , 1 , 6 , 0 , 0 , 0 , 0 , 0 , 1 ] , sumBalanceList : [ { curName : "人民币" , curcd : "CNY" , sumBalance : 1933333333 , sumBalanceCanUse : 1932333333 , sumBalanceCanUseRmb : 1932333333 , sumBalanceRmb : 1933333333 , sumBalanceUsed : 1000000 , sumBalanceUsedRmb : 1000000 , } , { curName : "美元" , curcd : "USD" , sumBalance : 1542289 , sumBalanceCanUse : 1542289 , sumBalanceCanUseRmb : 1542289 , sumBalanceRmb : 1542289 , sumBalanceUsed : 2222222 , sumBalanceUsedRmb : 2222222 , } , ] , } ; } , methods : { arraySpanMethod ( { row, column, rowIndex, columnIndex } ) { if ( columnIndex === 0 || columnIndex === 1 || columnIndex === 2 ) { const _row = this . colArr1[ rowIndex] ; const _col = _row > 0 ? 1 : 0 ; console. log ( "_row" , _row, "_col" , _col) ; return { rowspan : _row, colspan : _col, } ; } } , } ,
} ;
< / script>
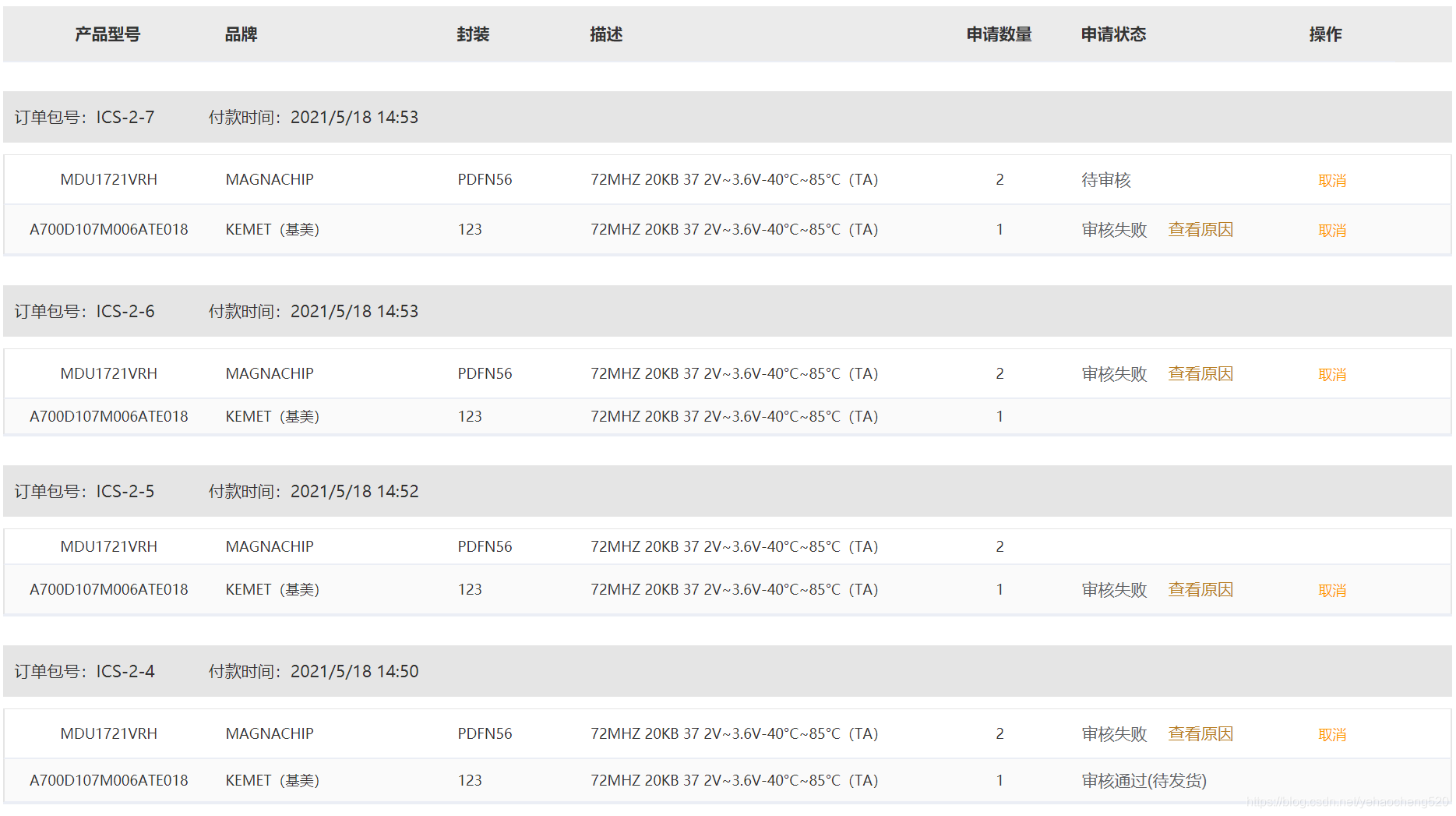
< div class = "table-wrap" > < listTabel: style= "{ height: '100%' }" : data= "tableData" : spanMethod= "arraySpanMethod" : isLoading= "loading" ref= "listTable" / > < / div> tableData : { tableCol : [ { prop : "custname" , label : "企业名称" , minWidth : 250 } , { prop : "type" , label : "业务类别" , minWidth : 120 } , { prop : "projectName" , label : "项目名称" , minWidth : 120 } , { prop : "projectInvestAmt" , label : "项目总投" , minWidth : 120 } , { prop : "projectCapitalAmt" , label : "项目资本金" , minWidth : 120 } , { prop : "syndicatedTotalAmt" , label : "银团总额" , minWidth : 120 } , { prop : "bankType" , label : "银团行类型" , minWidth : 120 } , { prop : "bankName" , label : "银行名称" , minWidth : 120 } , { prop : "bankApproveDate" , label : "批复时间" , minWidth : 120 } , { prop : "curcdName" , label : "币种" , minWidth : 120 } , ] , tableData : [ ] , } , colArr1 : [ ] , this . tableData. tableData = data. dat. data. map ( item => { if ( item. id == "小计" ) { item. custname = "小计" ; } return item; } ) this . defaultValue. total = data. dat. count; let colArr = [ ] ; let upIndex = 0 if ( data. dat. data && data. dat. data. length > 0 ) { if ( data. dat. data[ 0 ] . id === "小计" ) { colArr. push ( 1 ) upIndex = 1 ; } data. dat. data. forEach ( ( item, index ) => { if ( item. id == "小计" && index != 0 ) { let resIndex = index - upIndex; colArr. push ( resIndex) for ( let i = 0 ; i < resIndex - 1 ; i++ ) { colArr. push ( 0 ) } colArr. push ( 1 ) upIndex = colArr. length; } } ) ; if ( data. dat. data[ data. dat. data. length - 1 ] . id !== "小计" ) { let resIndex = data. dat. data. length - upIndex; colArr. push ( resIndex) } } this . colArr1 = colArr; arraySpanMethod ( { row, column, rowIndex, columnIndex } ) { if ( columnIndex <= 6 ) { const _row = this . colArr1[ rowIndex] ; const _col = _row > 0 ? 1 : 0 ; return { rowspan : _row, colspan : _col, } ; } } ,
merageArr : [ ] , meragePos : 0 , tableData : [ { industryName : "合并1" , contractno : "001" , custname : "菜鸡1" } , { industryName : "合并1" , contractno : "001" , custname : "菜鸡1" } , { industryName : "合并2" , contractno : "002" , custname : "菜鸡2" } , { industryName : "合并2" , contractno : "002" , custname : "菜鸡2" } , { industryName : "合并3" , contractno : "003" , custname : "菜鸡" } , ] , this . merage ( this . tableData) arraySpanMethod ( { row, column, rowIndex, columnIndex } ) { if ( columnIndex < 2 ) { const _row = this . merageArr[ rowIndex] ; const _col = _row > 0 ? 1 : 0 ; return { rowspan : _row, colspan : _col, } ; } } , merage ( tableData ) { this . merageInit ( ) ; for ( var i = 0 ; i < tableData. length; i++ ) { if ( i === 0 ) { this . merageArr. push ( 1 ) ; this . meragePos = 0 ; } else { if ( tableData[ i] . industryName === tableData[ i - 1 ] . industryName) { this . merageArr[ this . meragePos] += 1 ; this . merageArr. push ( 0 ) ; } else { this . merageArr. push ( 1 ) ; this . meragePos = i; } } } } , merageInit ( ) { this . merageArr = [ ] ; this . meragePos = 0 ; } ,