表格基本格式
<table>
//第一行
<tr>
<td>第一列</td>
<td>第二列</td>
</tr>
//第二行
<tr>
<td>第一列</td>
<td>第二列</td>
</tr>
</table>1.<table></table>:定义一张表格
2.<tr></tr>:定义行
3.<td></td>:定义列
4.<thead>:定义表格头部
5.<tbody>:定义表格主体
6.<tfoot>:定义表格尾部
表格中的几种属性
1.border="1":不加此属性则不会显示边框。取值为正整数,数值越大,边框越粗。
2.width="100":设置表格的宽度
3.height="100":设置表格的高度
4.align="center":表格对齐方式,center:居中对齐,left:向左对齐,right:向右对齐
5.bgcolor="":表格背景颜色
6.background="(url)":背景图片
7.cellpadding="":表格中每个格子的内边距(即文字等元素与格子边框之间的距离)
举例:
<table border="1" cellpadding="10">
<!-- 第一行--><tr><td>第一列</td><td>第二列</td></tr>
<!-- 第二行--><tr><td>第一列</td><td>第二列</td></tr>
</table>cellpadding="10":内边距设置为10像素时

cellpadding="0":内边距设置为0像素时

8.cellspacing="":表格中每个格子的外边距(即小格子与整体表格边框之间的距离)
举例:
<table border="1" cellspacing="10">
<!-- 第一行--><tr><td>第一列</td><td>第二列</td></tr>
<!-- 第二行--><tr><td>第一列</td><td>第二列</td></tr>
</table>cellspacing="10":外边距设置为10像素时

cellspacing="0":外边距设置为0像素时

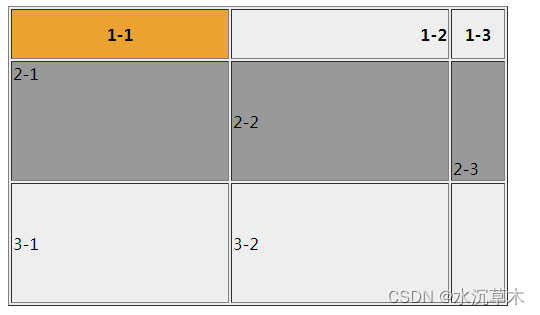
表格的合并(列,行)
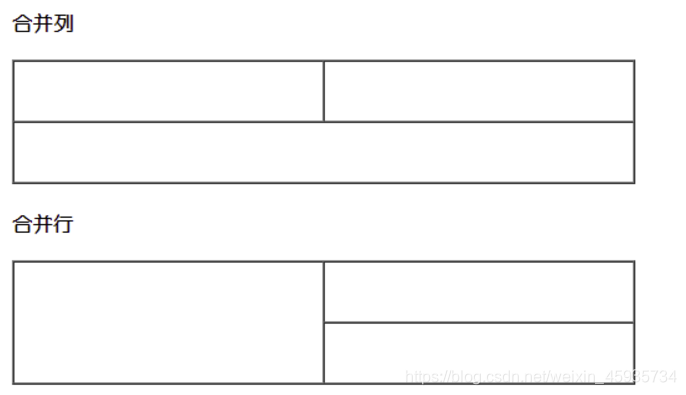
1.合并表格的列
<!--表格合并-->
<table border="1"width="300"cellpadding="0"cellspacing="0"align="center"><tr><!-- colspan="2"合并两列--><th colspan="2"> </th></tr><tr><td> </td><td> </td></tr><tr><td> </td><td> </td></tr></table>样式:

2.合并表格的行
<!--表格合并-->
<table border="1"width="300"cellpadding="0"cellspacing="0"align="center"><tr><th> </th><th> </th></tr><tr><!-- rowspan="2" 合并两行--><td rowspan="2"> </td><td> </td></tr><tr><td> </td></tr>
</table>样式:

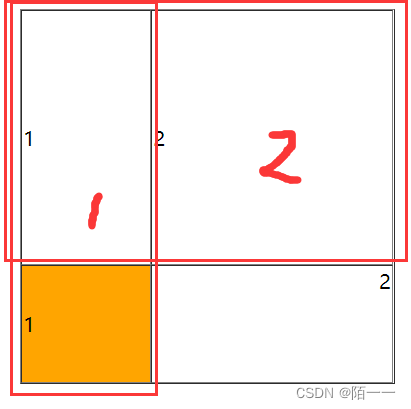
表格的嵌套
<!--表格嵌套-->
<table border="1"width="300"cellpadding="0"cellspacing="0"><tr><td><!--在第一行第一列中再嵌套一个表格(两行、两列的表格)--><table border="1" width="100%"><tr><td> </td><td> </td></tr><tr><td> </td><td> </td></tr></table></td><td> </td></tr><tr><td> </td><td> </td></tr>
</table>样式: