文章目录
- 一、table的基础用法
- 二、table属性
- 三、合并单元格
- 拓展
- 总结
一、table的基础用法
代码如下:
<table><tr>//第一行<td>第一行第1列</td><td>第一行第2列</td></tr><tr>//第二行<td>第二行第1列</td><td>第二行第2列</td></tr>
</table>
html效果:
| 第一行第1列 | 第一行第2列 |
| 第二行第1列 | 第二行第2列 |
二、table属性
border="表格的边框值"
bordercolor="边框的颜色"width="宽度"
height="高度"cellspacing="单元格与单元格之间的距离"
cellpadding="单元格与内容之间的距离" 水平对齐 align="left/center/right"(左对齐/居中/右对齐)
垂直对齐 valign="top/middle/bottom"(上对齐/居中/下对齐)
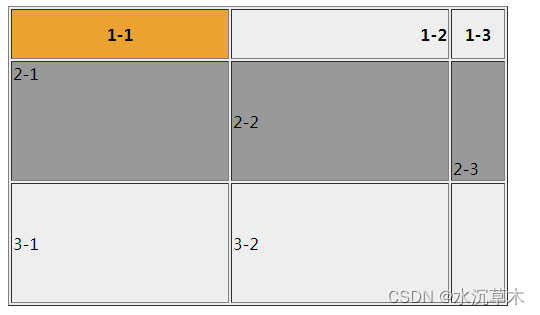
三、合并单元格
合并单元格属性
合并行:rowspan="所要合并的单元格的行数"
合并列:colspan="所要合并的单元格的列数"注:跨行合并的都是合并行,不跨行合并的都是合并列; 要点:(合并行-从上往下推,合并列从左往右推,最后注释掉多余的部分)
代码如下:
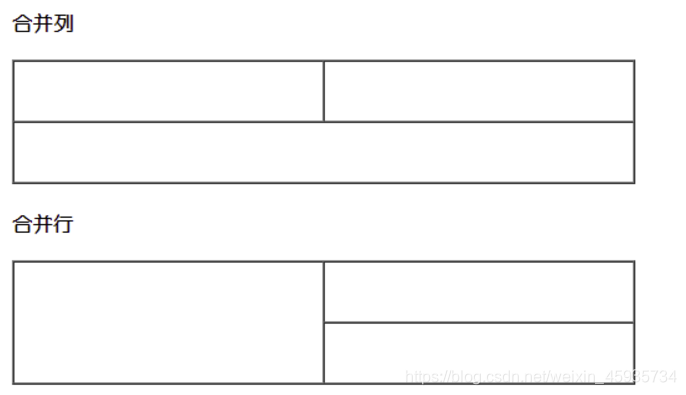
<body><h4>合并列</h4><table border="1" width="500" height="100" cellspacing="0"><tr><td></td><td></td></tr><tr><td colspan="2"></td><!--<td></td>--></tr></table><h4>合并行</h4><table border="1" width="500" height="100" cellspacing="0"><tr><td rowspan="2"></td><td></td></tr><tr><td></td><!--<td></td>--></tr></table>
</body>
html效果:
合并列
合并行

拓展
拓展1:table制作课程表案例
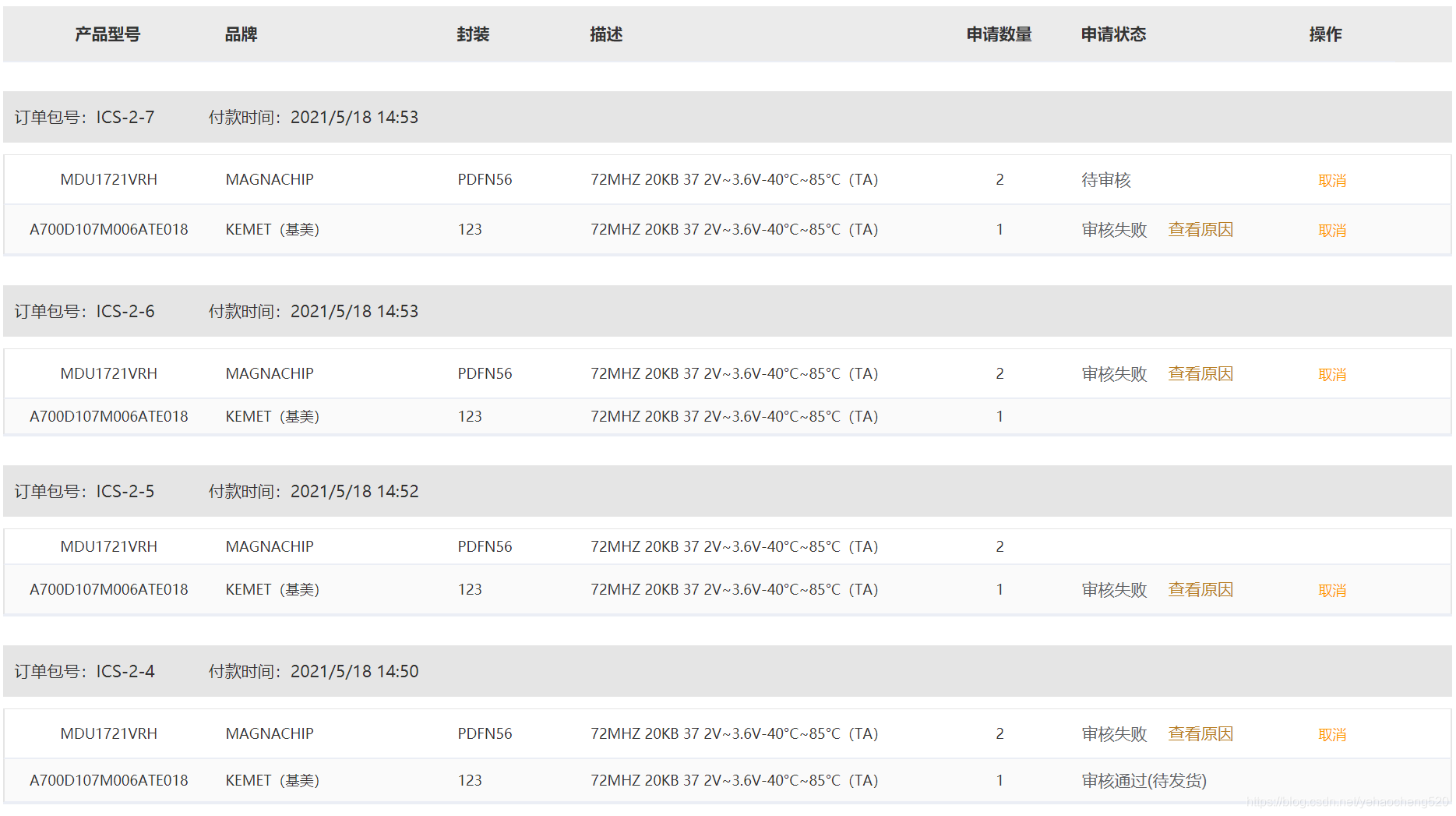
拓展2:table制作项目增补表案例
总结
以上是对table表格的小总结,后期将继续更新html基础知识点
文章为原创内容,要是遇到有不合适的地方欢迎赐教🙌