一、表格属性
| 表格属性 | 用法 |
| border | 代表表格边框厚度 width height 表格宽高 |
| align | table tr td 设置水平方向对齐方式 默认值left center right |
| cellspacing | 单元格到单元格距离 |
| cellpadding | 单元格文字到单元格边框距离 |
| bgcolor | 表格背景颜色 table tr td 都可以使用 |
| background | 可以给表格设置背景图片 |
| valign | 设置垂直对齐方式 top middle(默认值) bottom |
合并表格单元格边框,给表格设置样式
border-collapse: collapse;二、table表格示例代码
<!DOCTYPE html>
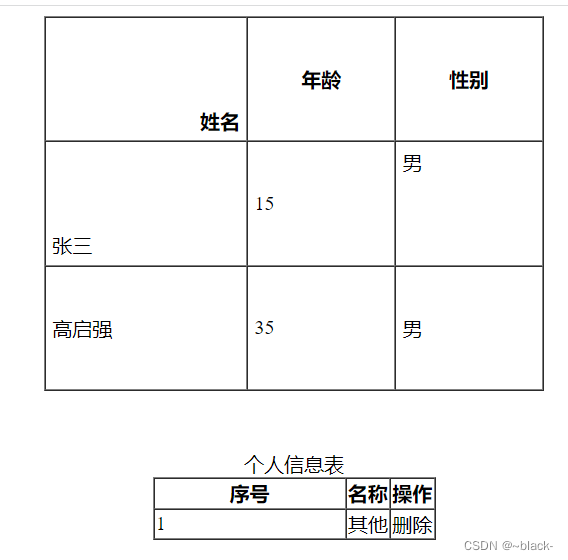
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* table{合并单元格边框border-collapse: collapse;} */</style></head><body><table cellpadding="5" align="center" border="1" width="400px" height="300px" cellspacing="0"><!-- 一个tr代表一行 一个td代表一列 --><tr><!-- 表格表头标签 自带居中加粗效果 --><th align="right" valign="bottom">姓名</th><th>年龄</th><th>性别</th></tr><tr valign="top"><td valign="bottom">张三</td><td valign="middle">15</td><td>男</td></tr><tr><td>高启强</td><td>35</td><td>男</td></tr></table><!-- 细线表格 --><table bgcolor="black" cellspacing="1"><tr bgcolor="white"><td>姓名</td><td>年龄</td><td>性别</td></tr><tr bgcolor="white"><td>张三</td><td>15</td><td>女</td></tr></table><!-- 表格完整结构 --><table border="1" cellspacing="0" align="center"><!-- 表格标题标签 --><caption>个人信息表</caption><!-- 表头 --><thead><tr><th>序号</th><th>名称</th><th>操作</th></tr></thead><!-- 表体 --><!-- 不写tbody浏览器是会自动补全 --><tbody><tr><td width="150px">1</td><td>其他</td><td>删除</td></tr></tbody><!-- 表脚 --><tfoot></tfoot></table></body>
</html>
达到的效果图如下,大家可以根据表格属性 自己进行操作实践

三、单元格合并问题
跨行合并 rowspan='number' 跨列合并 colspan='number'
未进行合并之前代码示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><table border="1" cellspacing="0" align="center" width="300px" height="300px"><!-- ctrl + enter 表示换行 --><!-- 跨行合并 rowspan='number' 跨列合并 colspan='number' --><tr><td>11</td><td>12</td><td>13</td><!-- 跨多行列合并 --><td>14</td><td>15</td><td>16</td></tr><tr><td>21</td><td>22</td><td>23</td><td>24</td><td>25</td><td>26</td></tr><tr><td>31</td><td>32</td><td>33</td><td>34</td><td>35</td><td>36</td></tr></table></body>
</html>

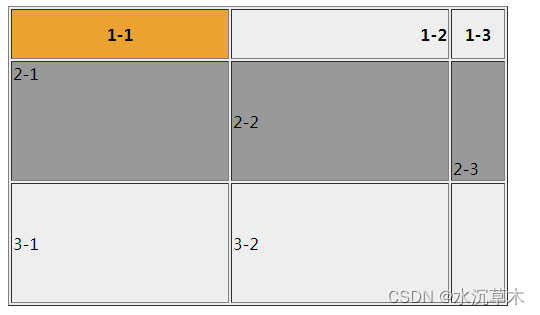
合并后的效果图如下:

合并代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><table border="1" cellspacing="0" align="center" width="300px" height="300px"><!-- ctrl + enter 表示换行 --><!-- 跨行合并 rowspan='number' 跨列合并 colspan='number' --><tr><td colspan="2">11</td><!-- <td>12</td> --><td>13</td><!-- 跨多行列合并 --><td colspan="3" rowspan="2">14</td><!-- <td>15</td><td>16</td> --></tr><tr><td>21</td><td rowspan="2">22</td><td>23</td><!-- <td>24</td> --><!-- <td>25</td><td>26</td> --></tr><tr><td>31</td><!-- <td>32</td> --><td>33</td><td>34</td><td>35</td><td>36</td></tr></table></body>
</html>