Table表格
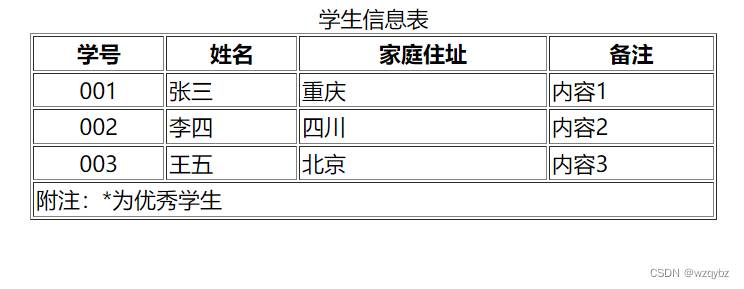
1、基础表格
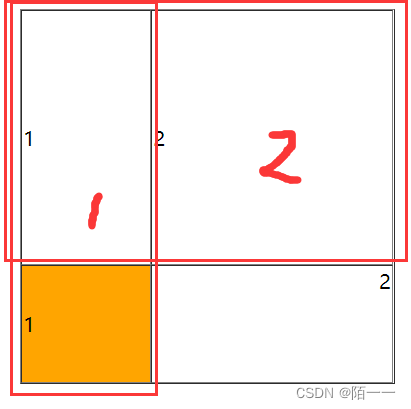
在 Table 组件中,每⼀个表格由⼀个 Table-Column 组件构成,也就是表格的列
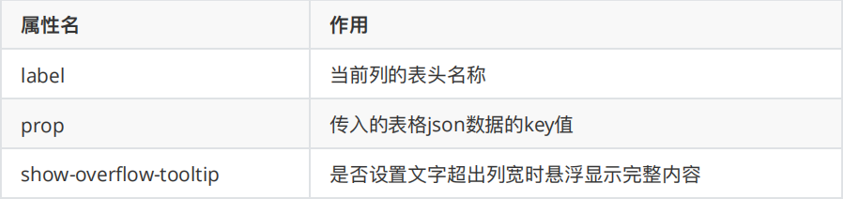
2、表格常用属性

3、常用属性

4、通过v-for封装适⽤性更好的表格
<el-table :data="tableData"><!-- 循环显示列 --><el-table-column v-for="(val,key) in tableLabel" :key="key" :prop="key" :label="val" ></el-table-column>
</el-table>
5、插槽域的作用
表格中slot-scope="scope"作用
插槽域:可以获取到 row、column、 i n d e x 和 s t o r e ( t a b l e 内 部 的 状 态 管 理 ) 的 数 据 。 s c o p e . r o w 能 拿 到 整 行 的 值 , s c o p e . index和store(table内部的状态管理)的数据。 scope.row 能拿到整行的值,scope. index和store(table内部的状态管理)的数据。scope.row能拿到整行的值,scope.index就能代表当前行的下标
代码实例:
新建Table.vue
<template><div><!-- height="200"如果高度不足以支撑 他会显示滚动条 --><!-- show-overflow-tooltip="" 悬浮显示 --><!-- border 边框 --><!-- <el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table> --><!-- <el-table :data="tableData2"> --><!-- 在vue更新后,在使用v-for时,要求必须携带v-bind :keykey是一个唯一值 实际开发时可以将遍历出来的数据库id --><!-- <el-table-columnv-for="(val, key) in tableData2"v-bind:prop="key":key="key":label="val"width="180"></el-table-column></el-table> --><hr /><el-table :data="tableData" style="width: 100%"><el-table-column label="日期" width="180"><template slot-scope="scope"><i class="el-icon-time"></i><span style="margin-left: 10px">{{ scope.row.date }}</span></template></el-table-column><el-table-column label="姓名" width="180"><template slot-scope="scope"><el-popover trigger="hover" placement="top"><p>姓名: {{ scope.row.name }}</p><p>住址: {{ scope.row.address }}</p><div slot="reference" class="name-wrapper"><el-tag size="medium">{{ scope.row.name }}</el-tag></div></el-popover></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table></div>
</template>
<script>
export default {data() {return {tableData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],tableData2: {date: "日期1111",name: "姓名111",address: "地址11111",},};},methods: {handleEdit(index, row) {console.log(index, row);},handleDelete(index, row) {console.log(index, row);},},
};
</script>
<style lang="scss" scoped>
</style>
在router.js中添加依赖
{path: '/table',component: () => import('./element/Table')}
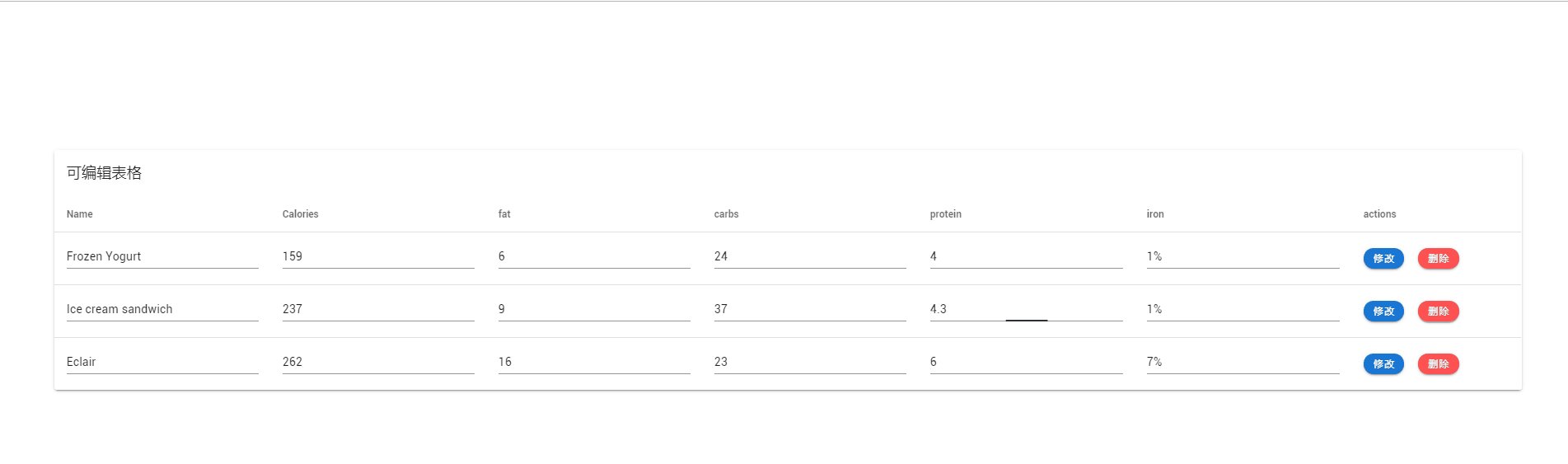
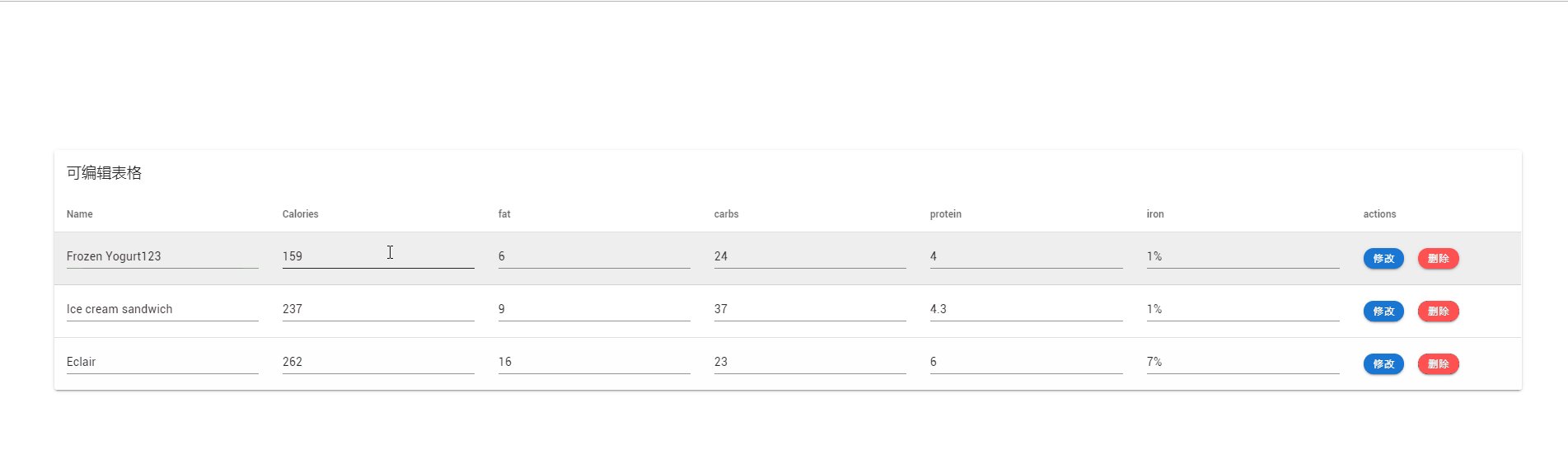
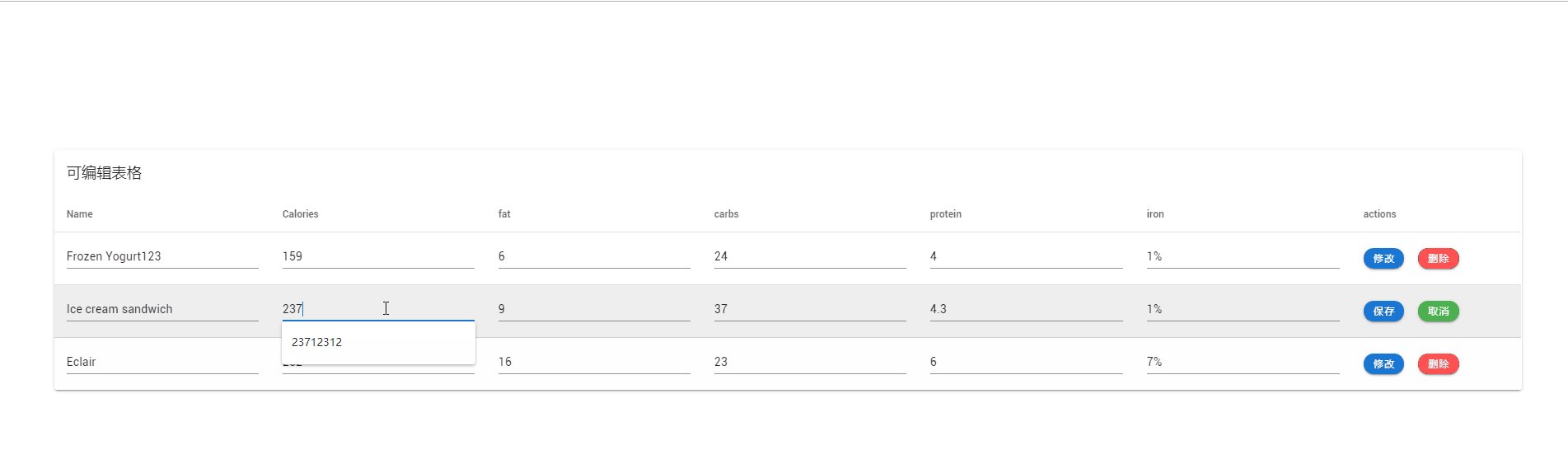
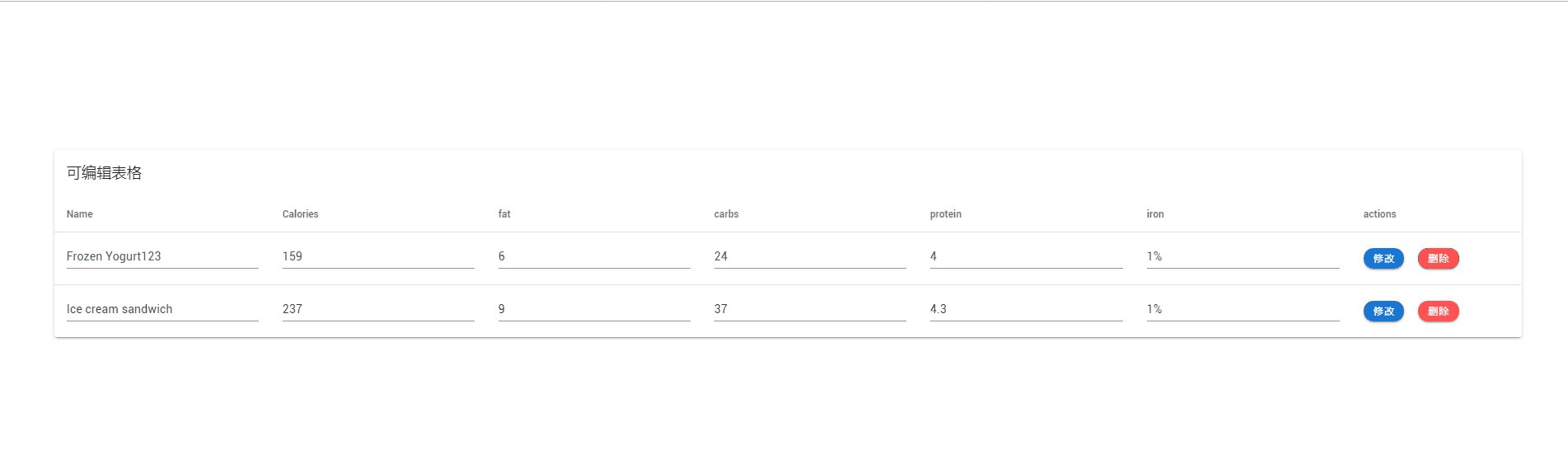
结果: