
除了最初发表的以"熔岩音乐"和"流利阅读"为范本,以及初学者入门点这里,内容太过于巨细靡遗,主要是为了给入门朋友详解相关的基本流程,但之后所有文章唯有对于实例的重点讲解,主要在于培养大家对于一些关键数据的敏锐感知,逐渐加深对于thor过滤器或者HttpCatcher的了解以及学会正则表达式。(文章底部回复数字有成品过滤器或者规则可供下载安装测试)。

一直做thor过滤器和网球规则的讲解,有点精神厌倦了,毕竟很多技术要点几乎已经都讲过了一遍,不如偶尔也来做做捷径的教程吧。
我看多数这类相关的公号标着教程的名义实际上只是在授鱼而非授渔,网络上捷径的资源已经多如牛毛了,教程方面的内容反而比较欠缺,我们就循序渐进,从一些比较实用的捷径方面入手一步步来吧。

捷径=快捷指令

捷径现已属于苹果官方的免费应用,其强大和便捷是不言而喻的,假如你有用过的话。目前在国区的最新版更名为了快捷指令。
值得一提的是,有些旧版捷径制作的指令规则是不适用于新版的捷径的,这点需要悉知。让我们都从新版做起吧。
首先,想要做什么
之前好像曾在thor或者HttpCatcher网球规则教程里简单讲过,就是如何通过url来快速启动应用内部的某个功能,这次就做类似的吧,也跟链接url相关。
我个人会经常用到云短信接受验证码,比如遇到一些需要我暂时登录的小众网站的注册,如果要求手机验证的话,为免自己的手机号被推送垃圾信息,我就需要用到云短信来接受验证码了。
或者,某些app应用的试用期限也可以通过更换绑定手机号,以此实现时效的延长,临时邮箱注册的验证,还有国外网站和app都需要借助外国手机号的验证等等,用途还是很多的。
我收集了一些云短信平台,尽管保存收藏了起来,但由于浏览器内收藏过多网站标签会显得很混乱,翻找也很费事,而且不便分享,那么我们就将它们聚合成一个捷径吧。
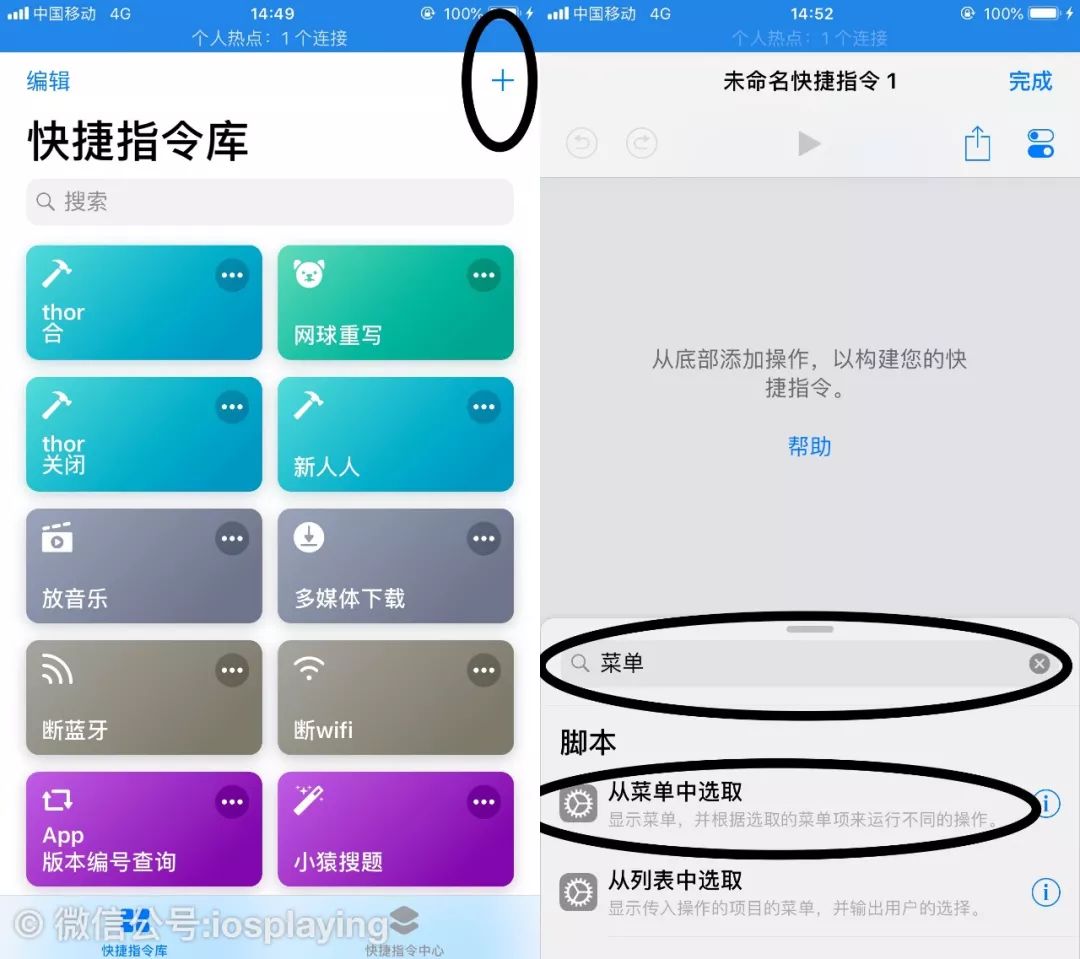
开始制作

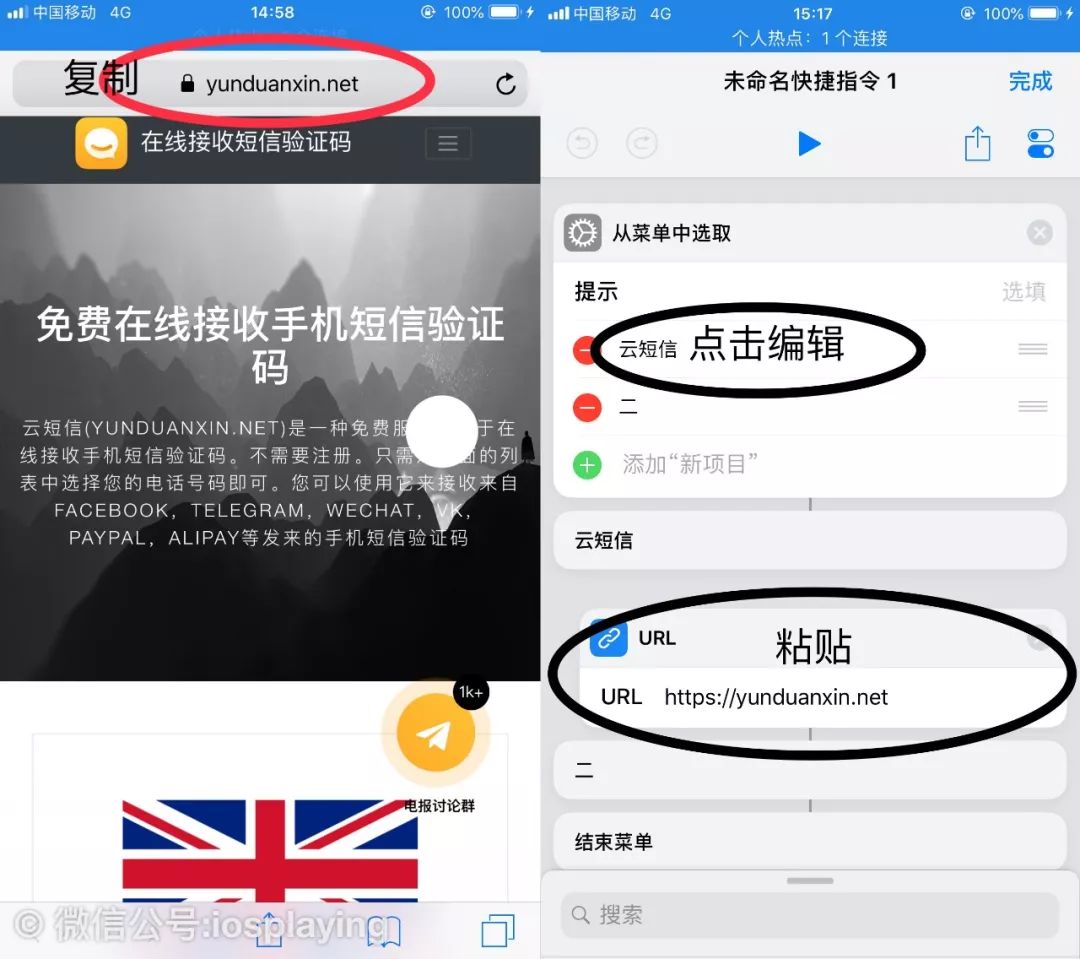
搜索框里搜索菜单项目,这是因为我们有多个网站要放在一起,当点击的时候就可以弹出菜单来可供选择。

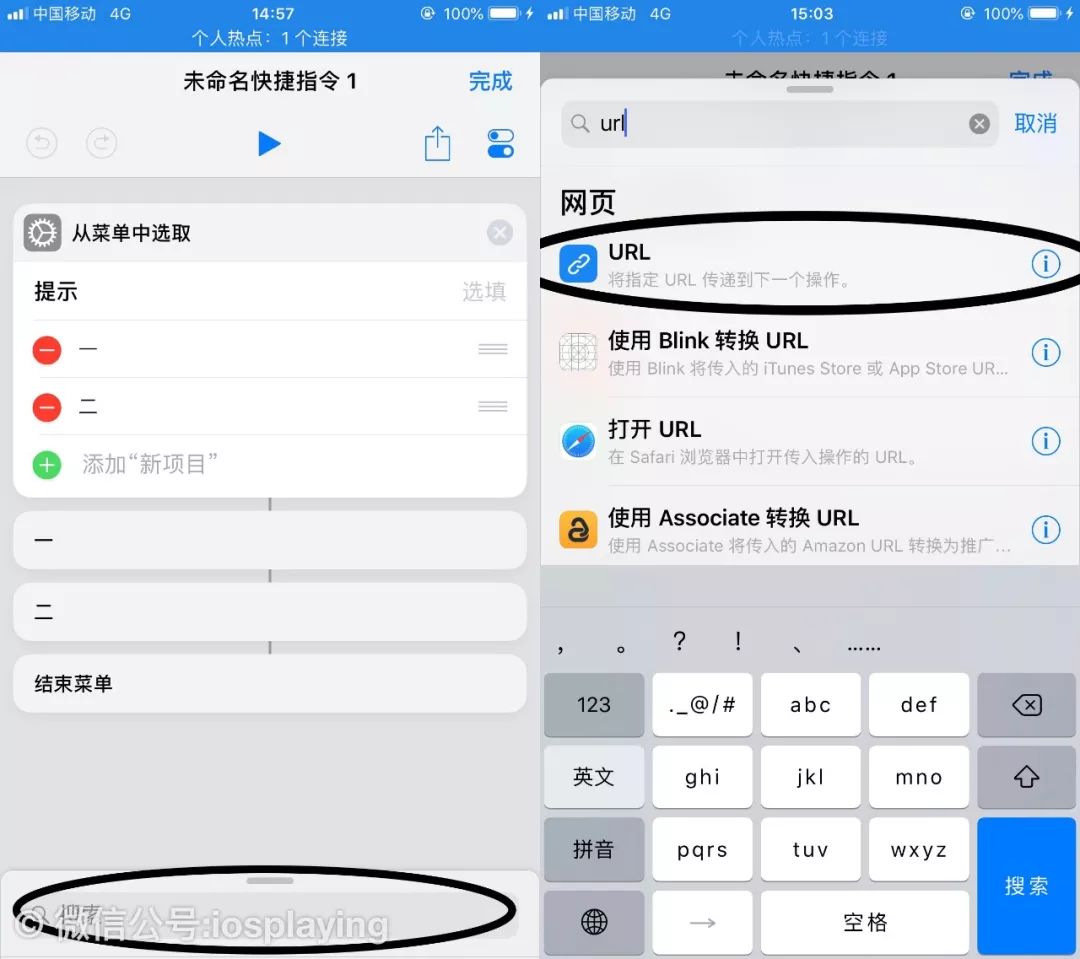
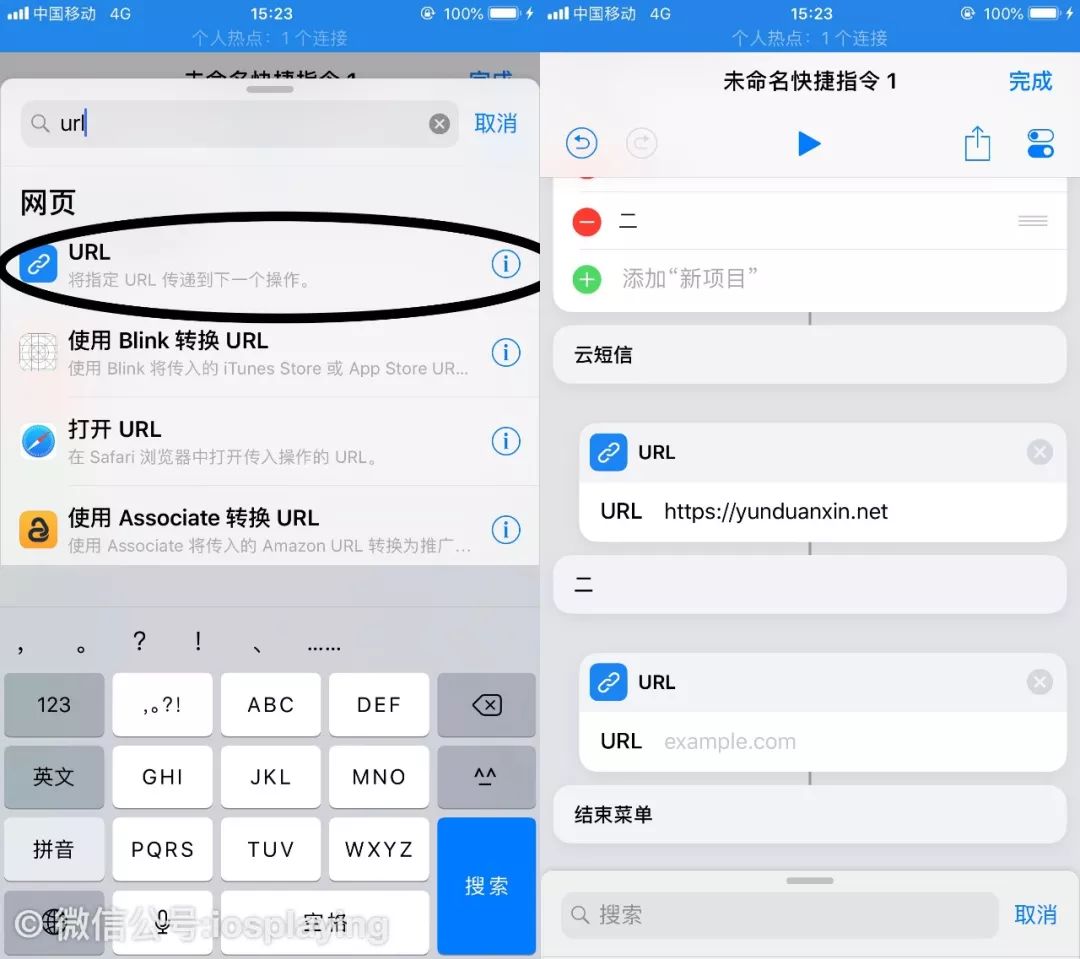
继续点击搜索来添加,搜专门跳转链接用的 url 。

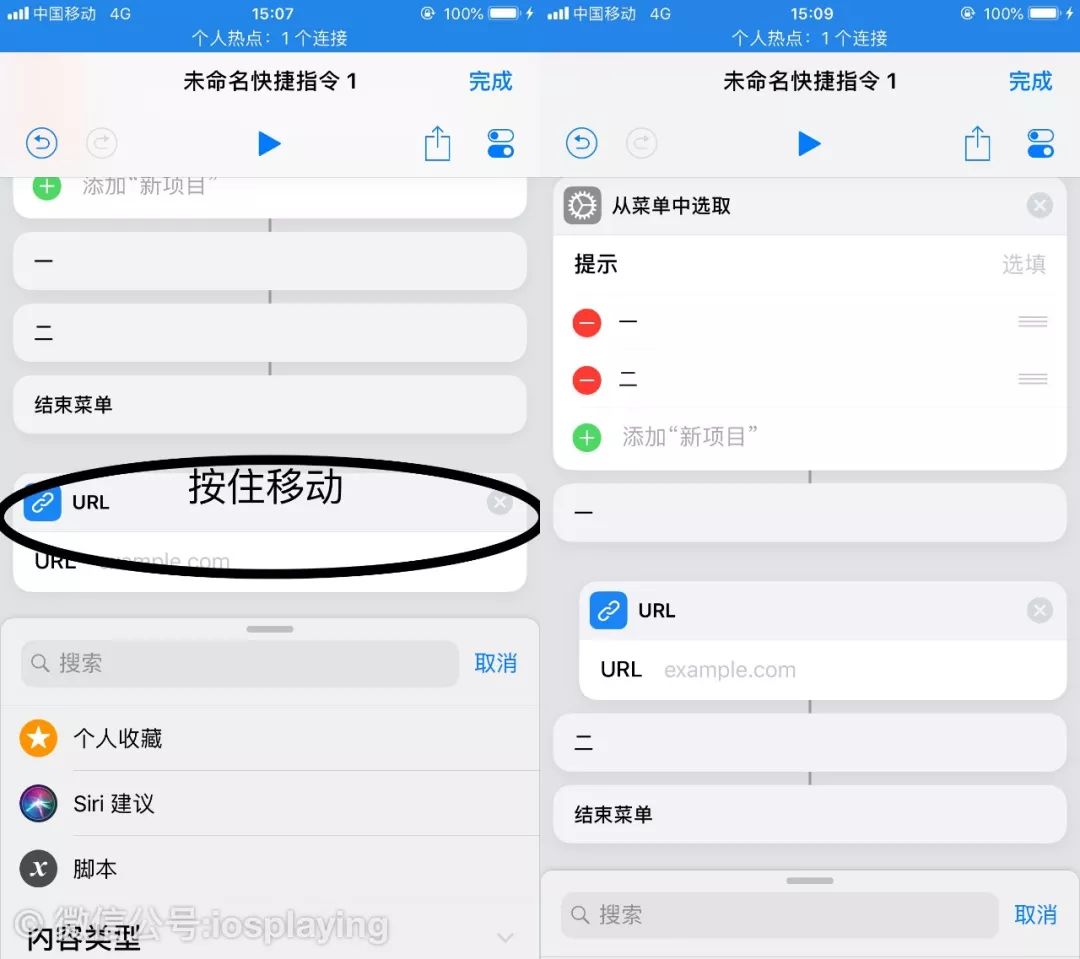
可以先把搜索框下拉免得太占位置,然后按住url移动到上面,虽然这个url框是和二连接在一起的,但要注意的是这个代表的是上面一的url链接。

去复制一下我们要的网站的链接,回到捷径后粘贴于url框中,并修改一下一的名字为云短信,这代表了菜单里的第一个单位我们已经分配了一个url链接的标识给它。

继续搜索url添加,然后将url框移动到二的下面,这表示属于二的url链接完成了。

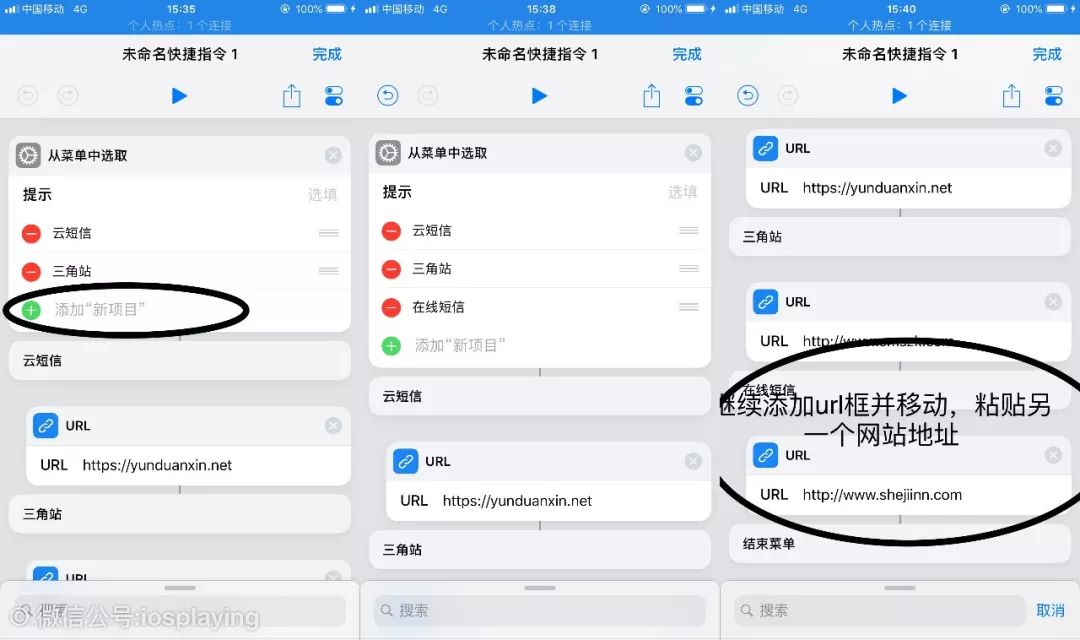
再来另一个验证码平台的网站复制一下,然后回到捷径粘贴于url框中,并修改一下二的名字为三角站吧,这就是三角站的链接了。

继续添加,并修改名字,再搜索并添加url框,移动到在线短信下面,然后去把另一个网站复制过来粘贴。

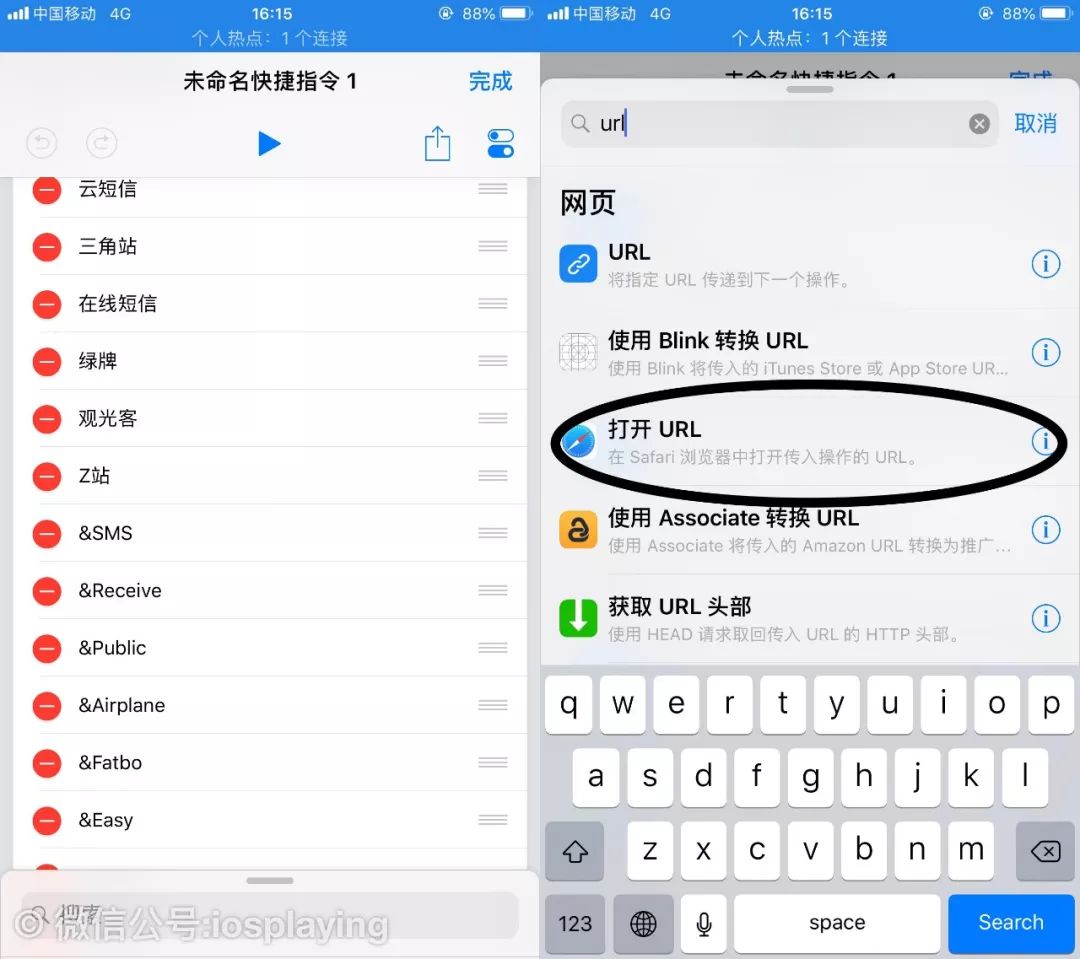
我总共收集了目前还能够使用的二十多个在线云短信验证码的平台,带有&标志的是国外的网站,但是大部分国内都能访问,觉得慢的话可以挂墙外的网,而且他们不仅包含外国各地的手机号,也有一些是包含了国内手机号的,很齐全。
然后继续搜索url,选择打开url来添加。

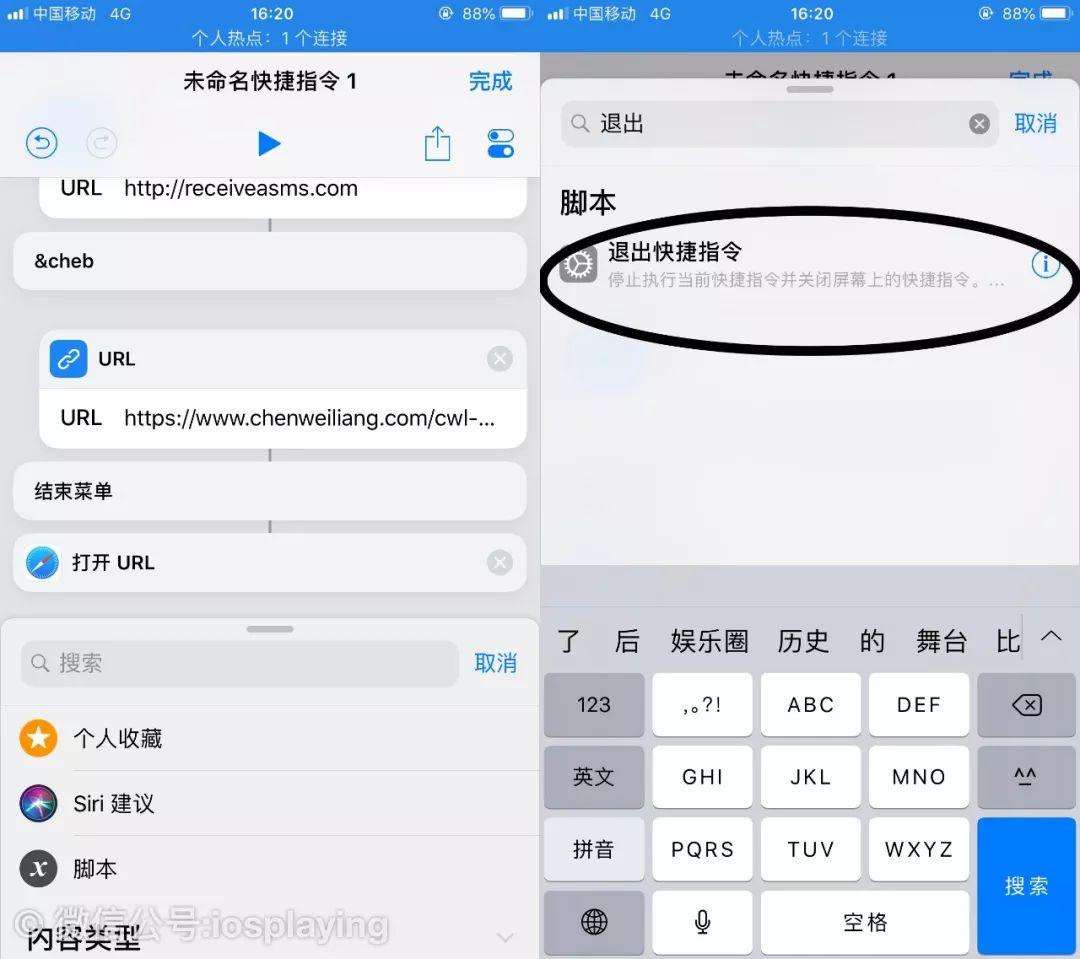
表示在菜单选择的同时就打开这个url链接,就会跳转到safari浏览器访问该网站了。然后继续添加退出快捷指令结束当下完成了的动作。

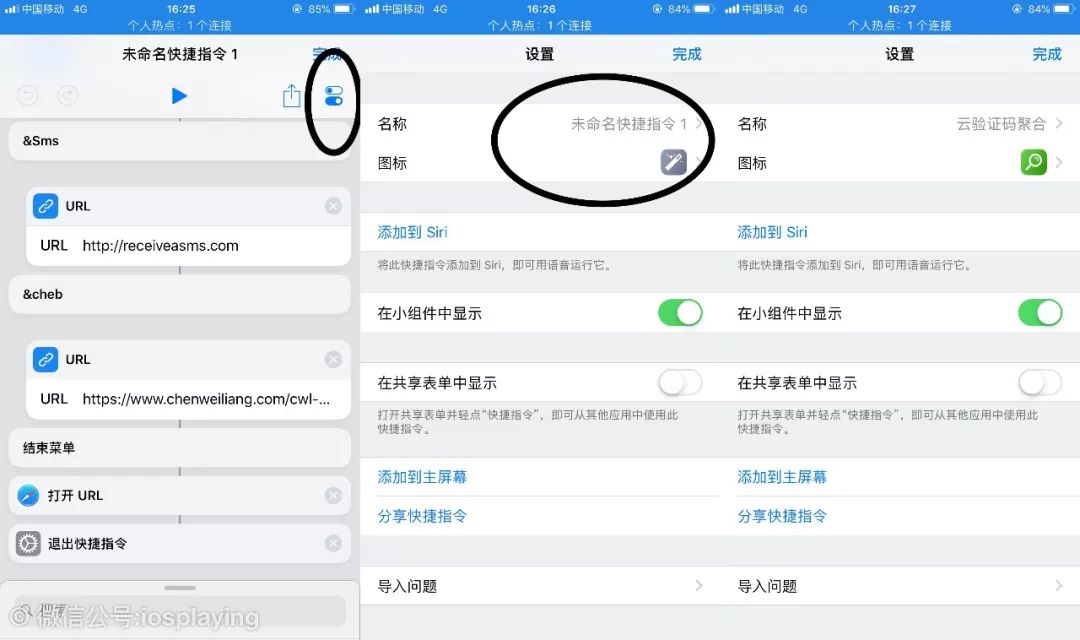
最后就是命名了,自定义名称和图标,添加siri是支持直接语音启动的,有兴趣的自己尝试一下,小组件就是主页负一栏或者下拉后右滑里是否显示用的,假如你添加了小组件的话。

最终效果如上。教程到此结束。(回复 502 )