目录
前言
1、新建类名
2、定义变量
3、使用
4、关于切换主题的逻辑
总结
前言
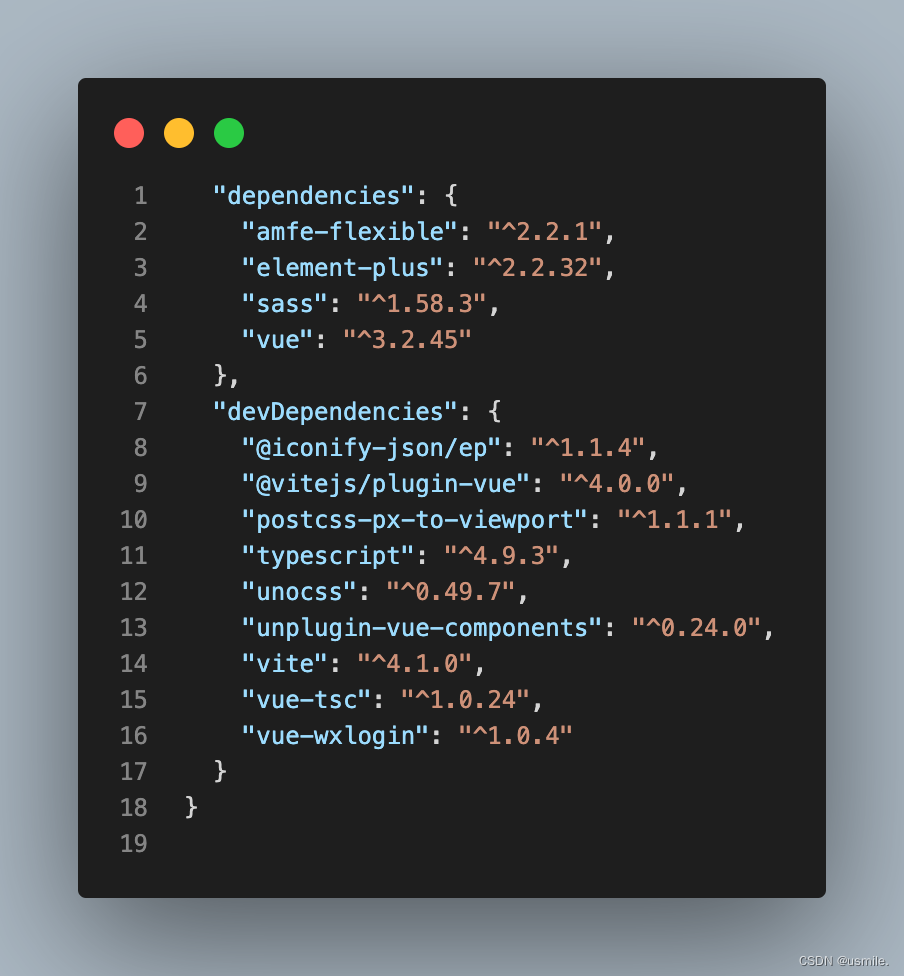
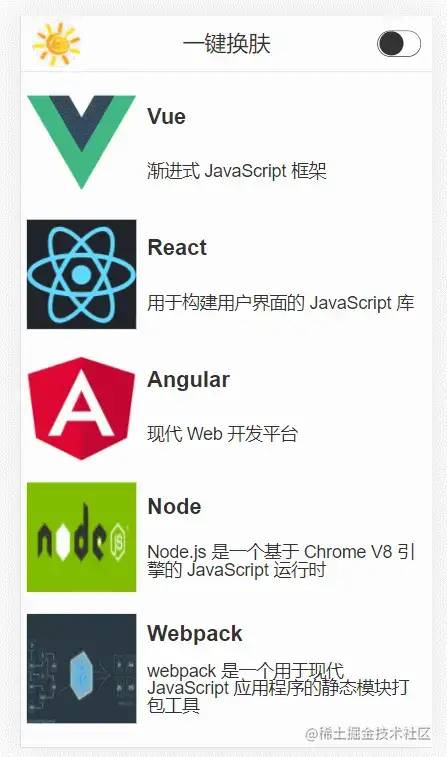
因为涉及到除了ui库以外的样式需要配置两个风格或者更多的颜色,所以有了这个方案的出现。
1、新建类名
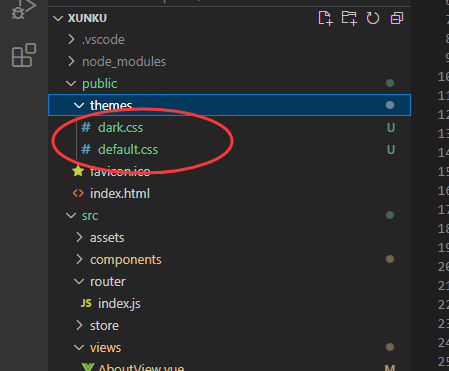
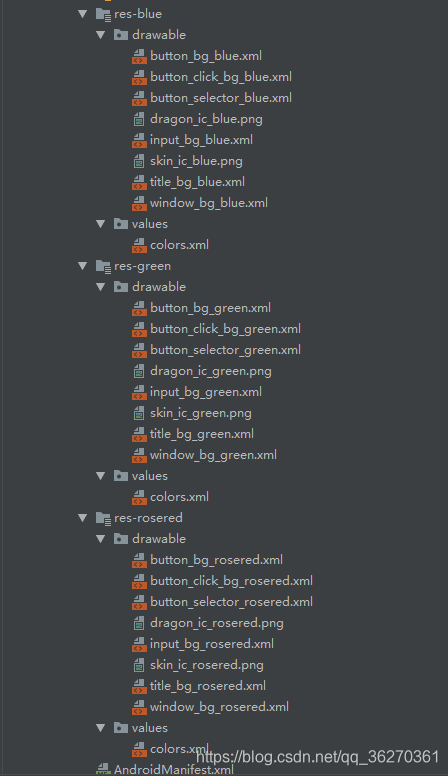
首先在style找到element这个文件夹,在base-variable.scss里,我直接新建了两个类名,浅色与深色(项目里只需要用到这两个主题色)

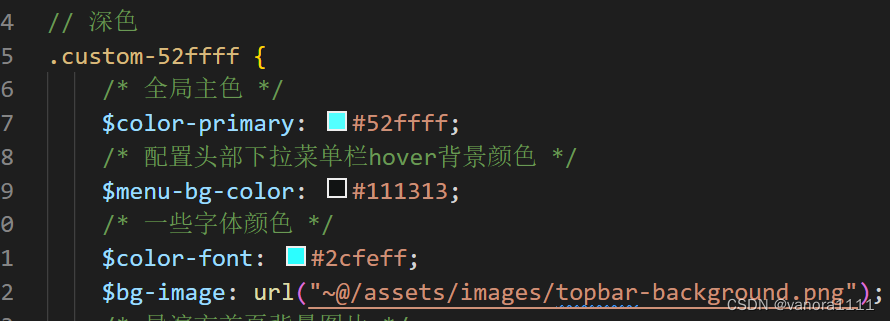
2、定义变量
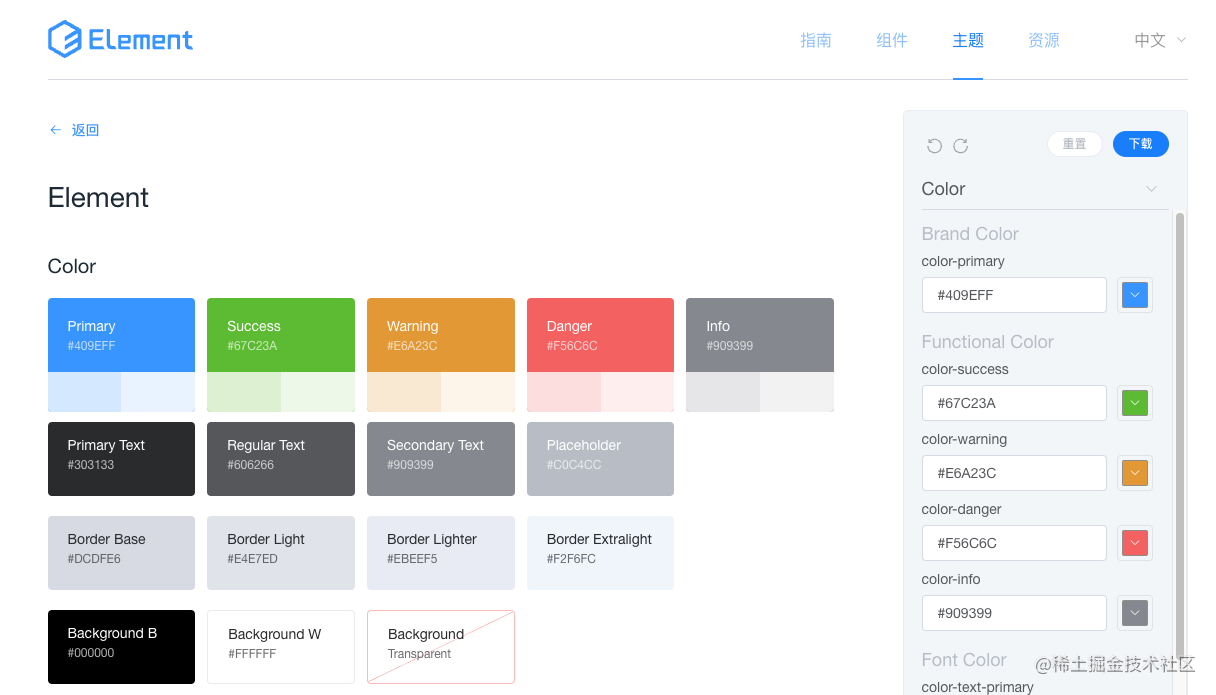
在这两个类名里,写的颜色变量一定要一致,


遵循scss规则,在两个类名里,定义颜色变量以后,再次定义一个以--开头的颜色变量,这个就是我们后面在vue文件里需要用到的颜色变量,

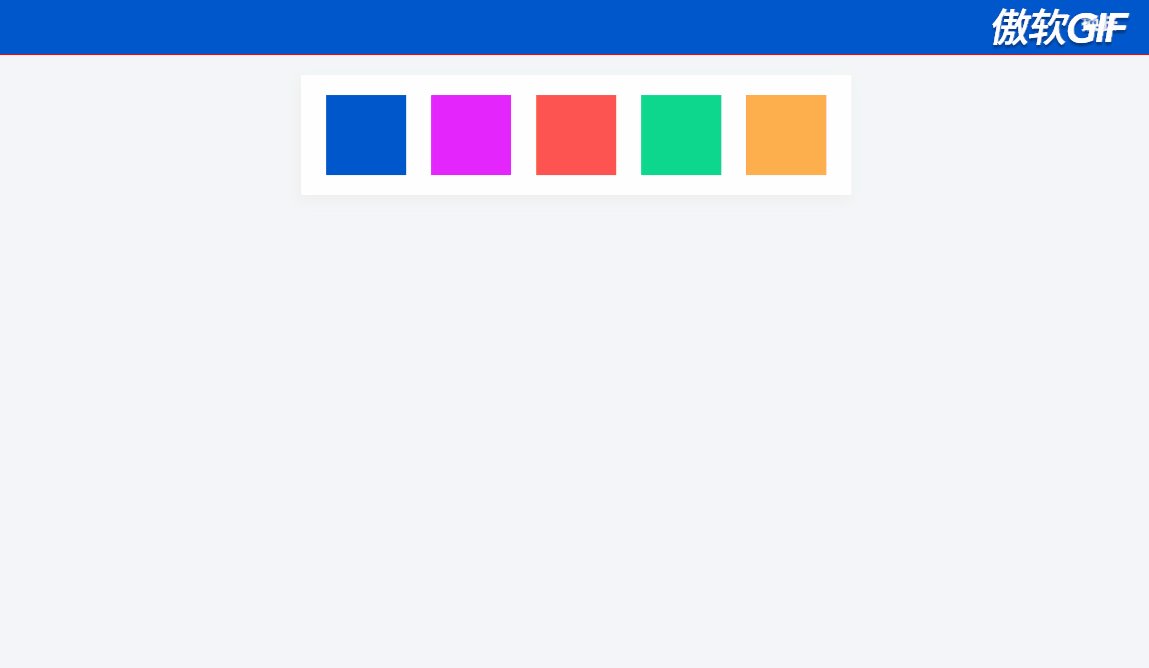
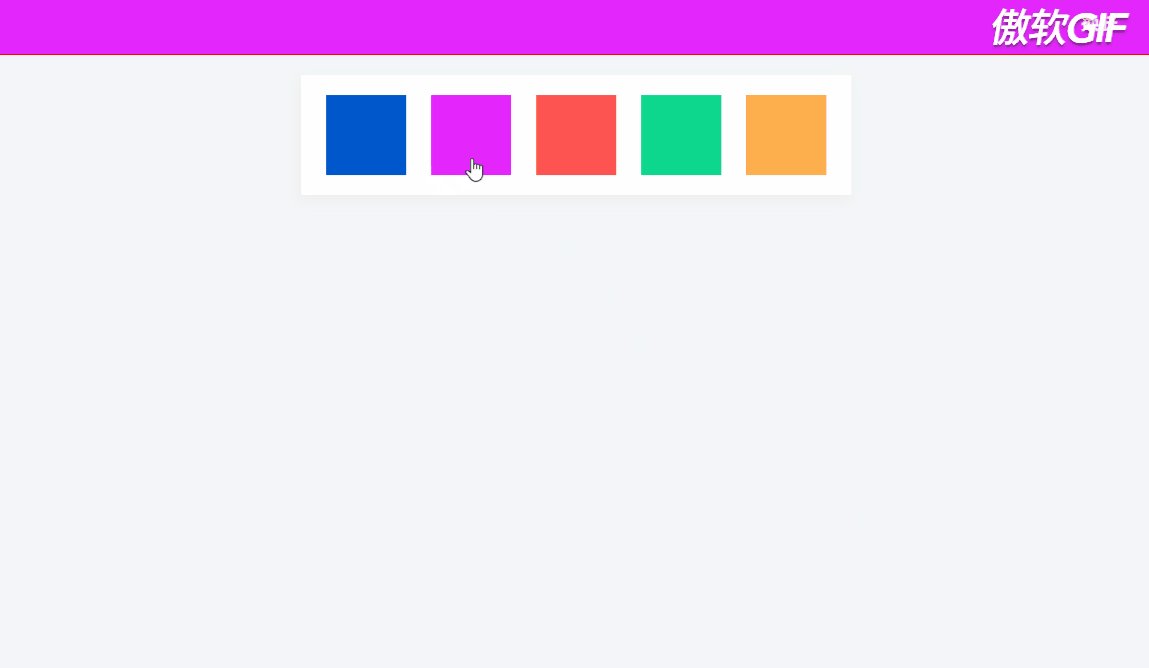
3、使用

4、关于切换主题的逻辑
这是写在一个js文件里的,然后,需要啥就用啥。
// 存储值function saveStorage(theme) {window.sessionStorage.setItem('theme', theme);toggleClass(document.body,`custom-${theme}`)}// 获取值function getTheme() {let theme = window.sessionStorage.getItem('theme') || '52ffff';console.log(theme, 'theme')toggleClass(document.body,`custom-${theme}`)}function toggleClass(element, className) {if (!element || !className) {return;}element.className = className;
}export { saveStorage,getTheme,toggleClass }
总结
希望能帮助到你!