相关文章
Python装逼指南——五行代码实现批量抠图
你是否曾经想将某张照片中的人物抠出来,然后拼接到其他图片上去,从而可以即使你在天涯海角,我也可以到此一游? 专业点的人使用 PhotoShop 的“魔棒”工具可以抠图,非专业人士可以使用各种美图 APP 来实现,但…
iter()函数联队*、zip()实现序列“定长”拆分——基于iterator特性拆解繁复的单行“装逼代码”,搞明白序列定长拆分“秘法”
Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 python 完全自学教程》,不仅仅是基础那么简单…… My CSDN主页、My HOT博、My Python 学习个人备忘录好文力荐、 老齐教室 自学并不是什么神秘的东西,一个人一…
如何在你朋友面前装逼4(程序代码)
大家好,我是不讲武德。今天我来教大家在电脑上画画,非常简单
---------------------------------------------------------------------------------------------------------------------
第一步:新建一个文本文档 第二步:打开…
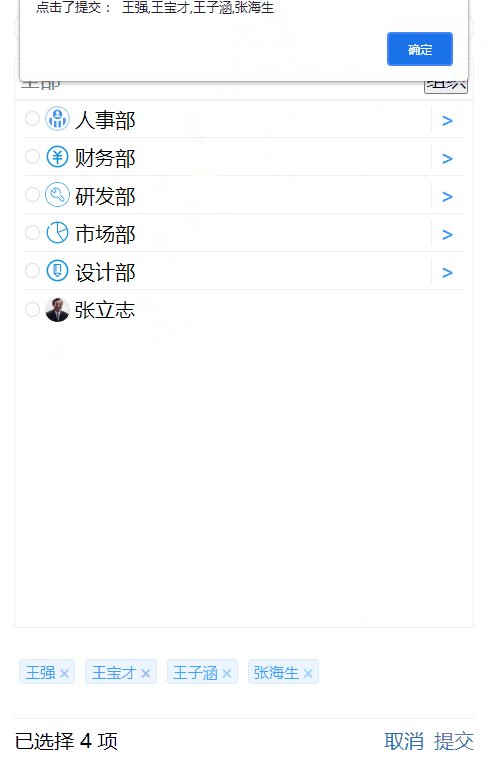
dtree树形菜单带搜索复选框单选框插件
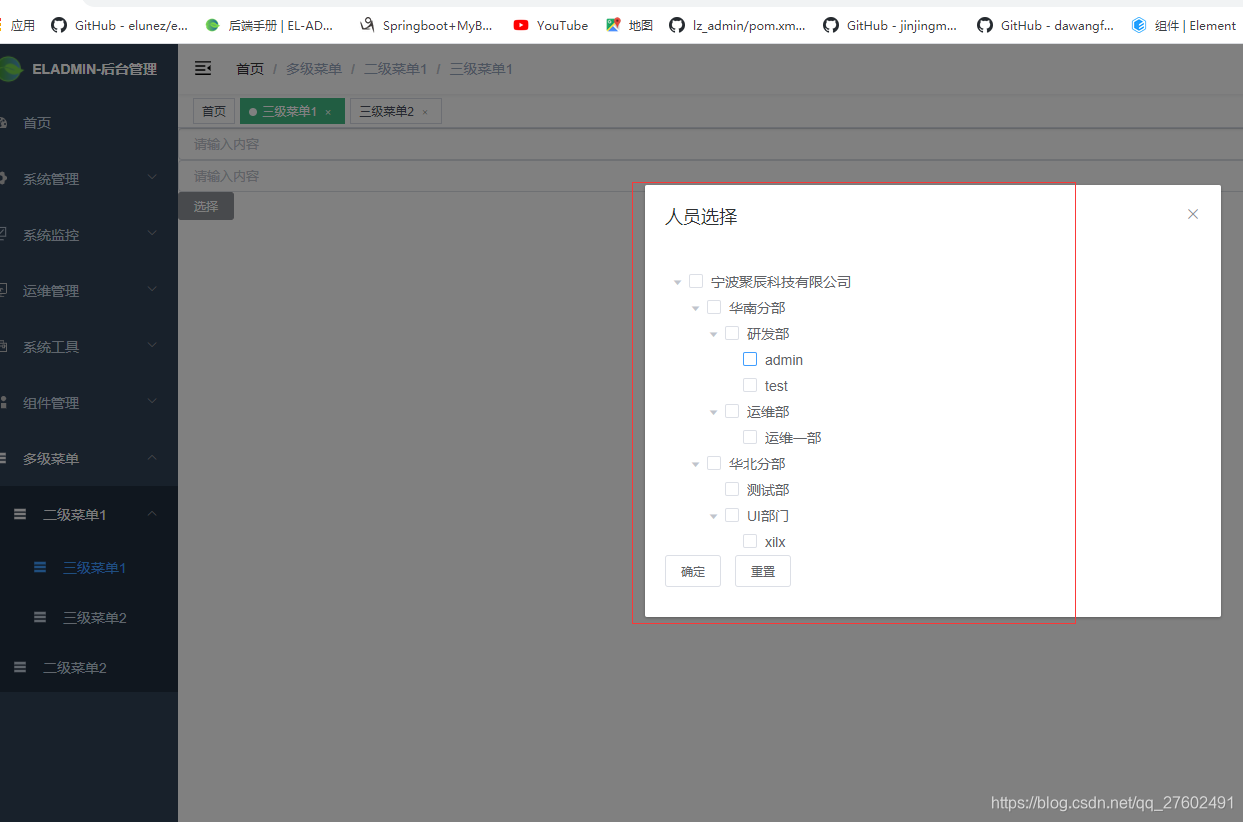
dtree树形菜单带搜索复选框单选框插件
用于选择部门或者选择部门下人员
效果如下图
dtree树形菜单带搜索不带单选框复选框 dtree选择部门或者选择部门下人员复选框单选框插件 带搜索
https://download.csdn.net/download/qq_27559331/9885259
OA与帆软BI跨系统用户、部门、岗位同步总结
目录 前言:
一、初衷
1、需要准备啥?
2、同步接口或者数据集
3、建立服务器数据集
代码:
效果:
二、正式同步
1、建立服务器数据集 2、建立服务器树状数据集 3、选择对应关系进行同步 4、等待与设置同步频率 5、注意事项 …
JAVA 对接钉钉API(人员、部门、官方智能工作流)20210527
前言
应公司要求,公司人事HR系统需要对接钉钉考勤数据,所以需要获取钉钉的打卡记录、出差、外出、请假、调岗的数据,然后转换成HR系统数据。 对接前准备
创建应用
1、首先需要管理员登录钉钉开放平台,创建应用。 说明 只有管理…
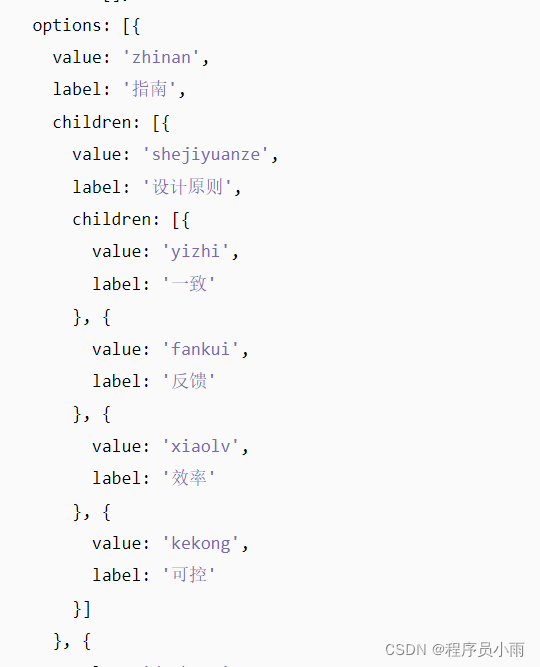
Element使用级联选择器
Element使用级联选择器 element的级联选择器和select不一样,下拉框我们可以手动定义label和value,只需要将查出来的值循环一下即可 但是级联选择器的视图层是这样的 只有 :options=“options” 这个属性让我们绑定值,没办法绑定他的label和value element官网给的数据结构是这…
研发部的人员素质要求及自我培养
IT行业发展已经走的很远了,纵观世界经济的发展,经济全球化进程明显加快,信息化已成为全球化的迫切需要和必要保证。世界范围的产业结构调整和信息技术进步,必将对中国信息产业的发展产生深刻影响,所以IT行业的前景还是…
2-Springboot集成Flowable之 选择人员的界面自定义开发
目录 效果实现思路1、新建自己的 my-assignment-popup.html2、修改properties-assignment-controller.js 效果
演示地址 代码地址 前端代码地址
实现思路 部门是基于bootstrap-treeview插件实现的,表格是自己用div css写的。其实自己了解angular修改这里应该没有…
解读华为的流程与 IT 管理部门
公众号回复:干货,领取价值58元/套IT管理体系文档 公众号回复:ITIL教材,领取最新ITIL4中文教材 更多专业文档请访问 www.itilzj.com 华为,其流程与IT管理部是国内IT部门的发展标杆,负责的是华为各个部门和跨…
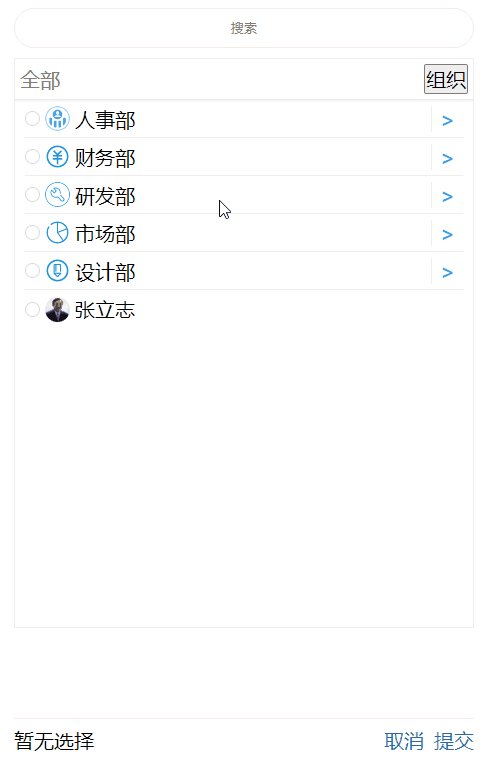
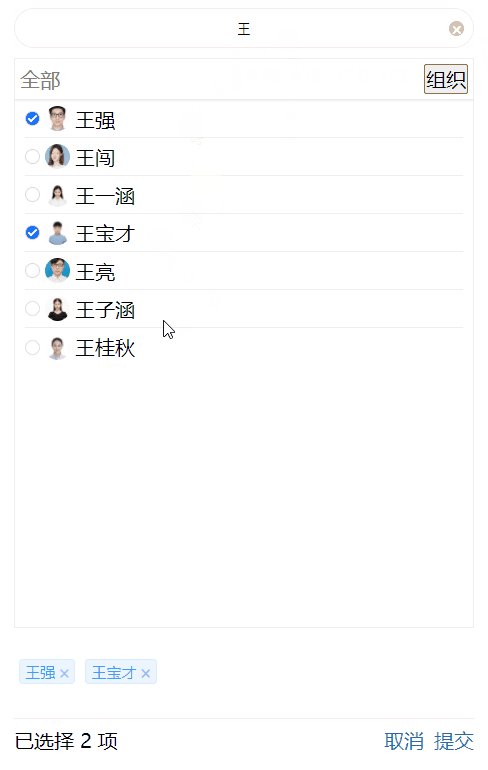
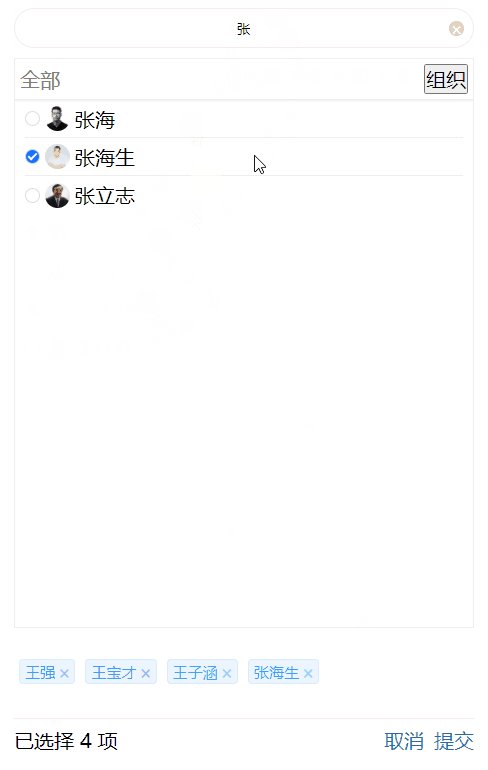
人员选择树,搜索自动筛选功能
要实现的功能截图:
要求: 1、点击收件人输入框可以根据拼音自动筛选数据,并且标记已经选择的数据,没有结果的时候提示,相应的更新左边树节点状态 2、勾选树右侧树的节点左侧输入框出现一一对应的节点名称
用到的…
级联选择器el-cascader处理复杂数据(四层、五层数据),回显部门以及部门下的人员
注意:参考第五层的数据处理比较nice
当级联选择器需要绑定的数组不再是简易数据,props涉及的字段不再是一个,而是列表里面套列表
比如,我想要获取部门以及下面的员工,如何显示?如下图1所示,后…
一个简单的联系人及组织架构选择人员的实现
前言:技术实现:Vitevue3tsvant。 本次主要是因为本人说了一个类似的功能,前期遇到了很多坑,导致 进度缓慢。虽然可以实现,但是都基于多个数组操作的情况,当涉及功能修改或优化,就很难实现了。 本…
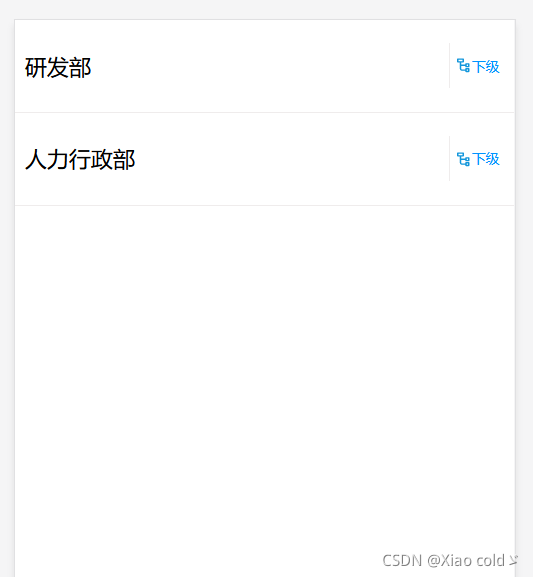
jQuery仿钉钉组织架构的选择部门功能,移动端完美树形图
在网上找了好久,实在没见到有类似的只能自己写一个一、功能如图所示,点击选择无限下级功能 二、css <style>body{margin:0;padding:0;background:#ffffff}.spaceBetween {display: flex;justify-content: space-between;align-items: center;}.su…
vue的el-tree实现部门人员的tree展示选择,包括根据已有id进行默认选中设置
根据部门和人员,生成部门人员选择树,用的是Vue的el-tree生产树。
java部分-------------------------------------------------------------------------------
1:中间实体dto(就是前端要的字段,让从数据库中查询的时…
Java+zTree审批人员选择
实现一个类似于钉钉审批人员选择的功能。
这里使用zTree实现组织架构树。
实体类需要有id,pId实现上下级关系。
company.java getter/setter略。
private int company_id;//公司idprivate String company_name;//公司名称private String remark;//备注信息private String f…
element-tree 实现部门-人员选择(支持ID相同)
使用element-tree实现id相同的选择
相同人员可在不同部门出现, 当勾选其中一个人员时,其它部门的相同人员也要勾选上右侧可进行删除已勾选人员, 并且树状图勾选状态取消若有勾选,进入时候默认选中
效果如下: 例如: 点击勾选总经办的王五,技术部的王五也要勾选上,右侧删除王五…
【Mobile Org】适用于移动端/H5的组织部门/角色/人员选择组件
Mobile Org
Introduction
移动端组织架构数据选择方案,包括组织机构、角色以及人员等分类,支持单选、多选、关键字段自定义以及多种事件及插槽等,适用于大部分组织选人场景。
支持懒加载回调,点击获取当前组织下的子组织及人员…
使用VUE自定义组件封装部门选择功能
背景
照惯例,先交待下背景,从真实需求出发,讲述实现效果、设计思路和实现方式。 软件系统中,会有一些常见常用的选择功能,如部门选择、人员选择等,用于填报表单,使用频率很高。直接使用一方面会…