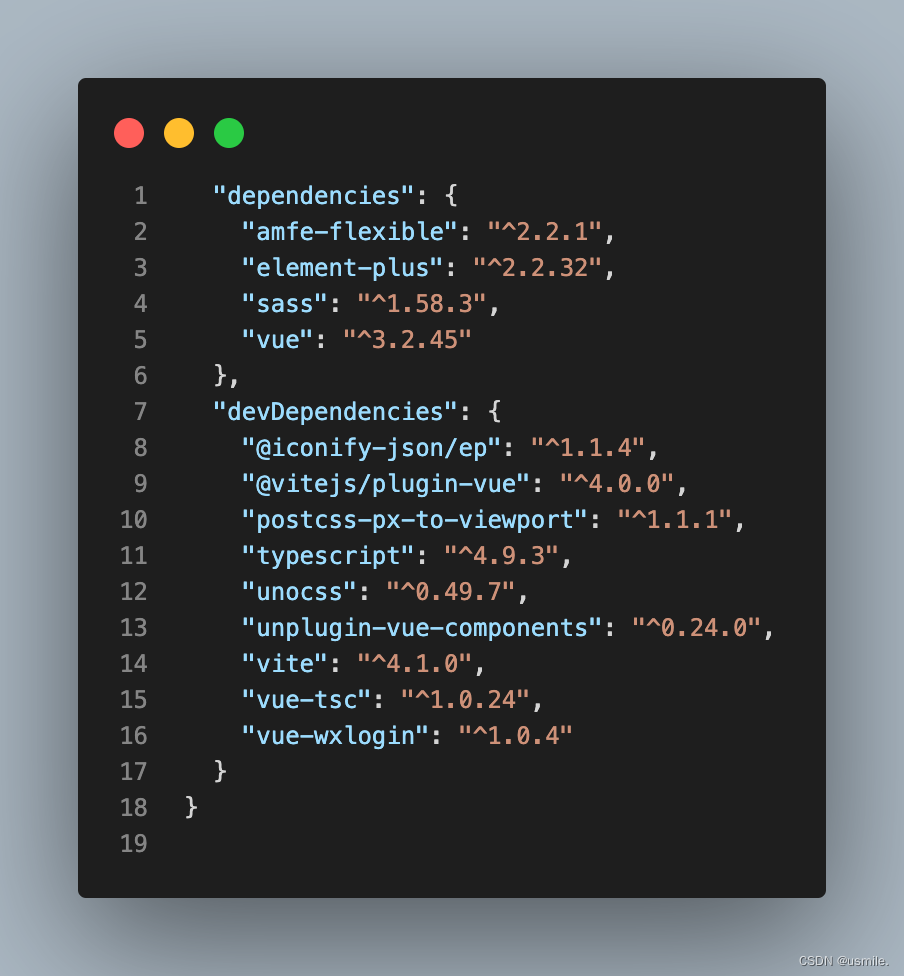
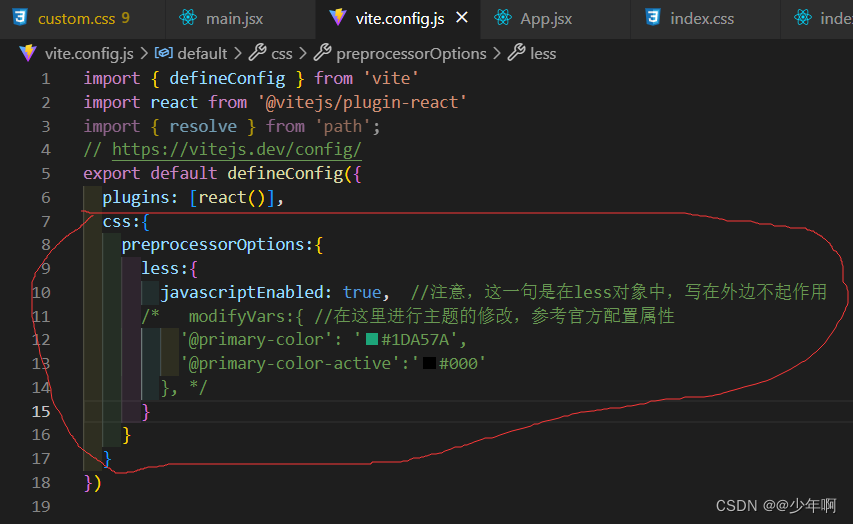
一、首先需要下载less、less-loader,然后在vite.config.js中配置如下

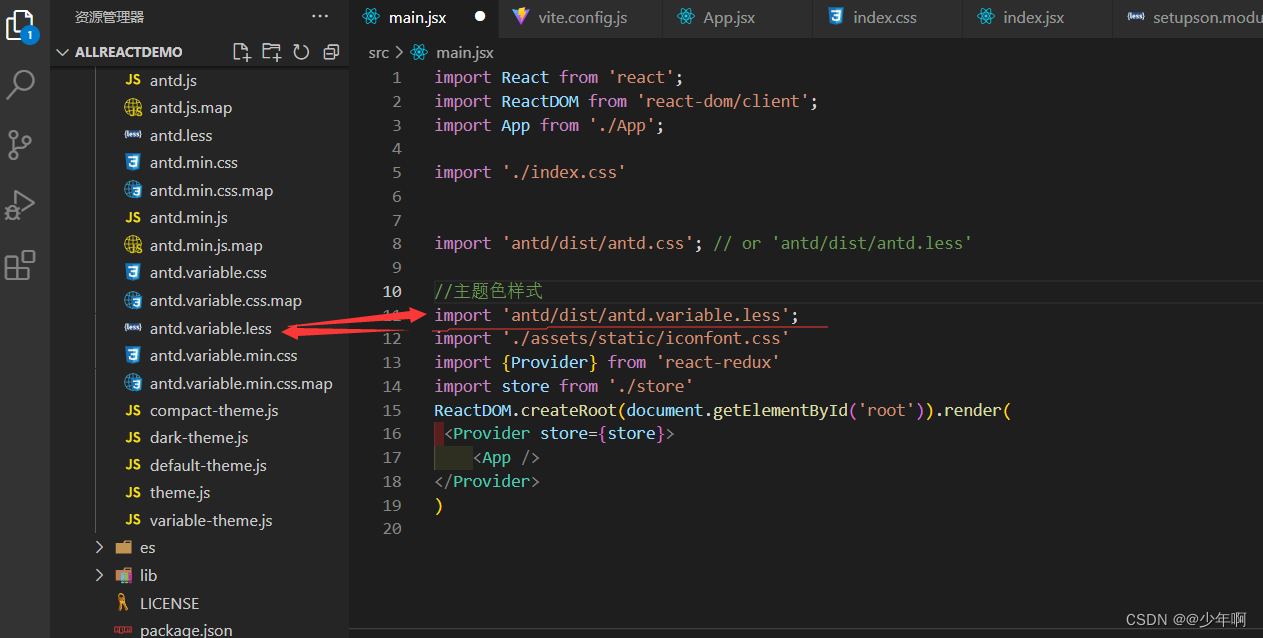
二、再全局引入node_modules中的less文件

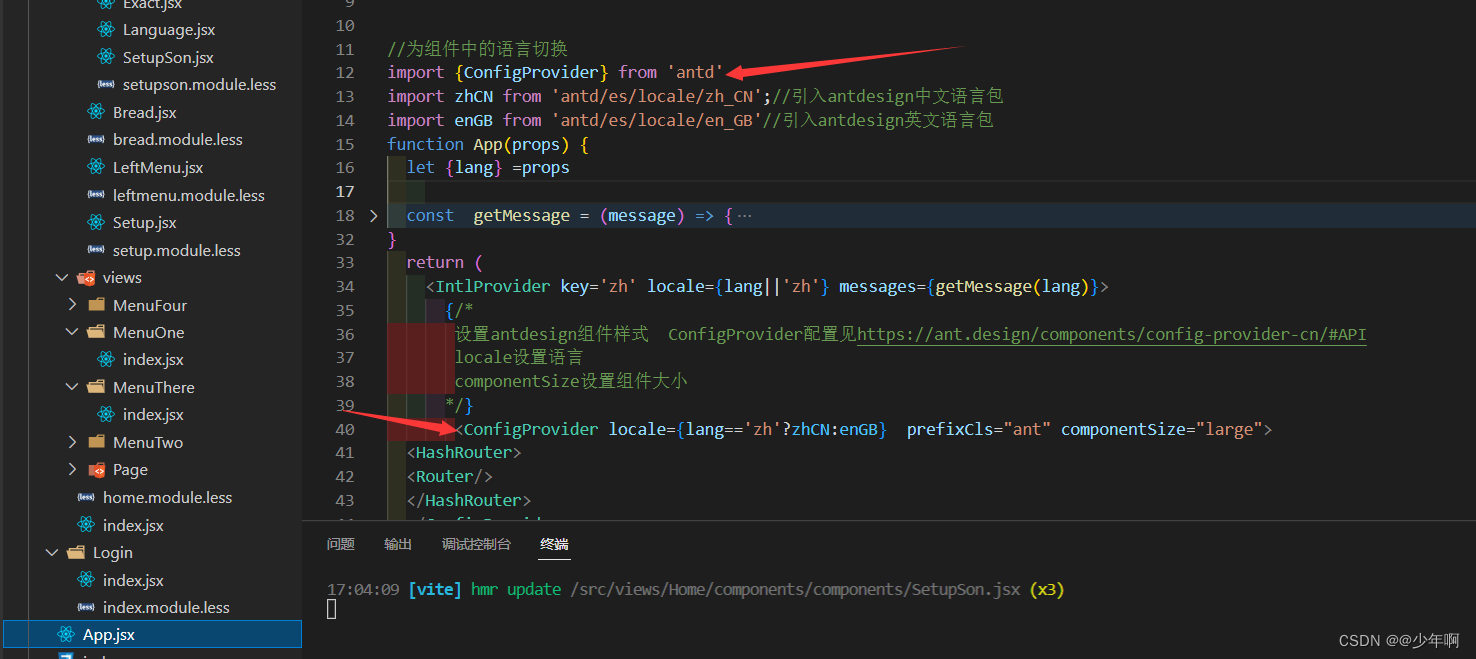
三、引入antd中全局化配置组件,详细配置请参考官网ConfigProvider

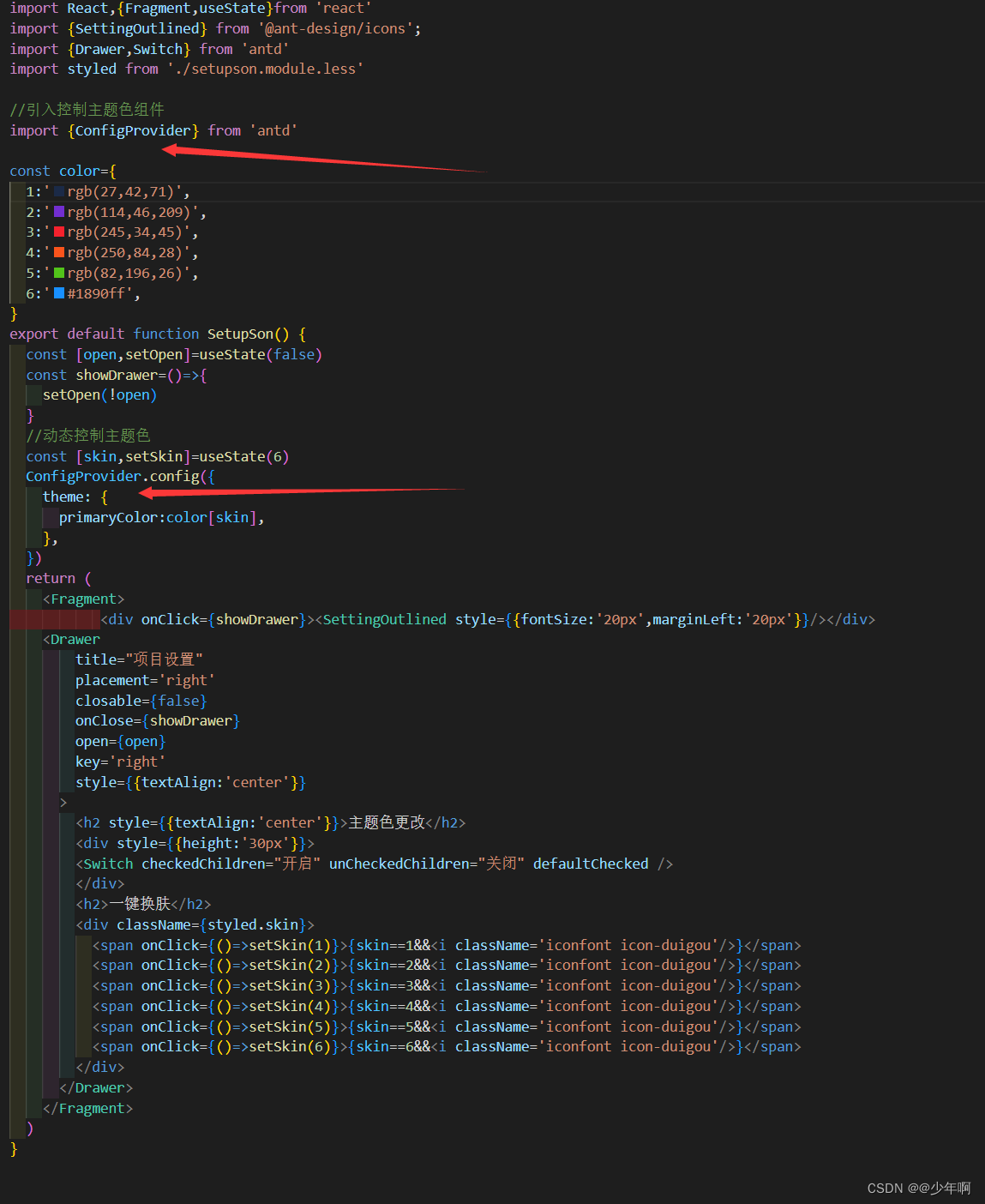
四、最后通过ConfigProvider.config中的参数进行动态配置,从而改变主题色

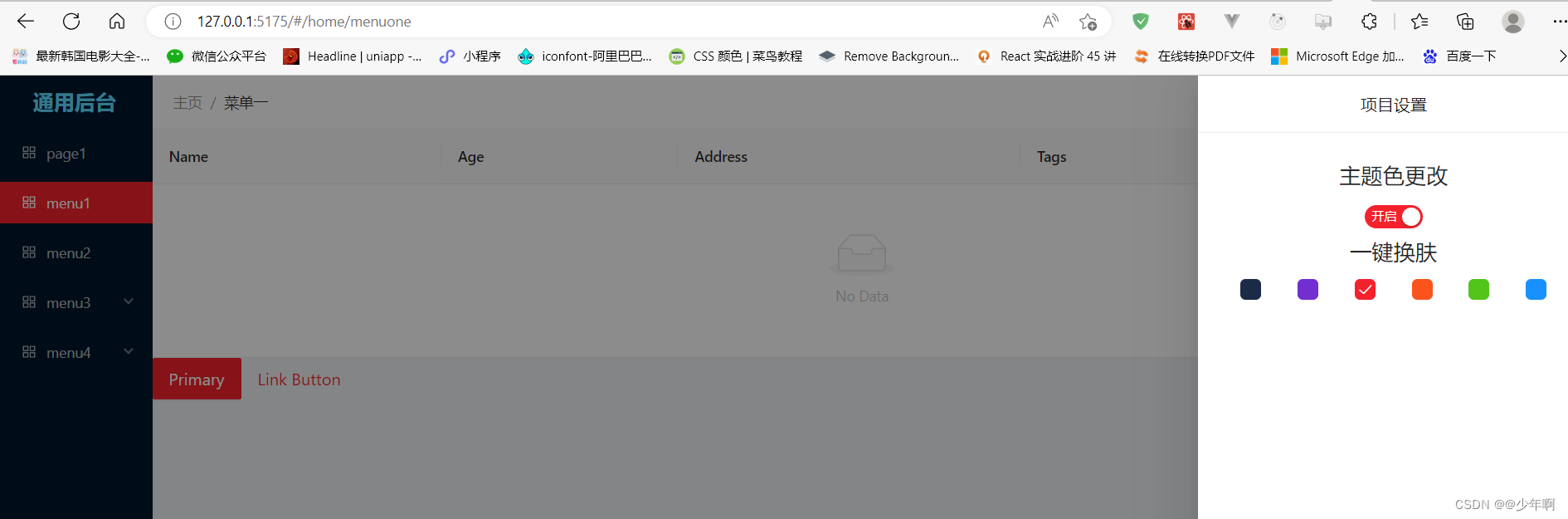
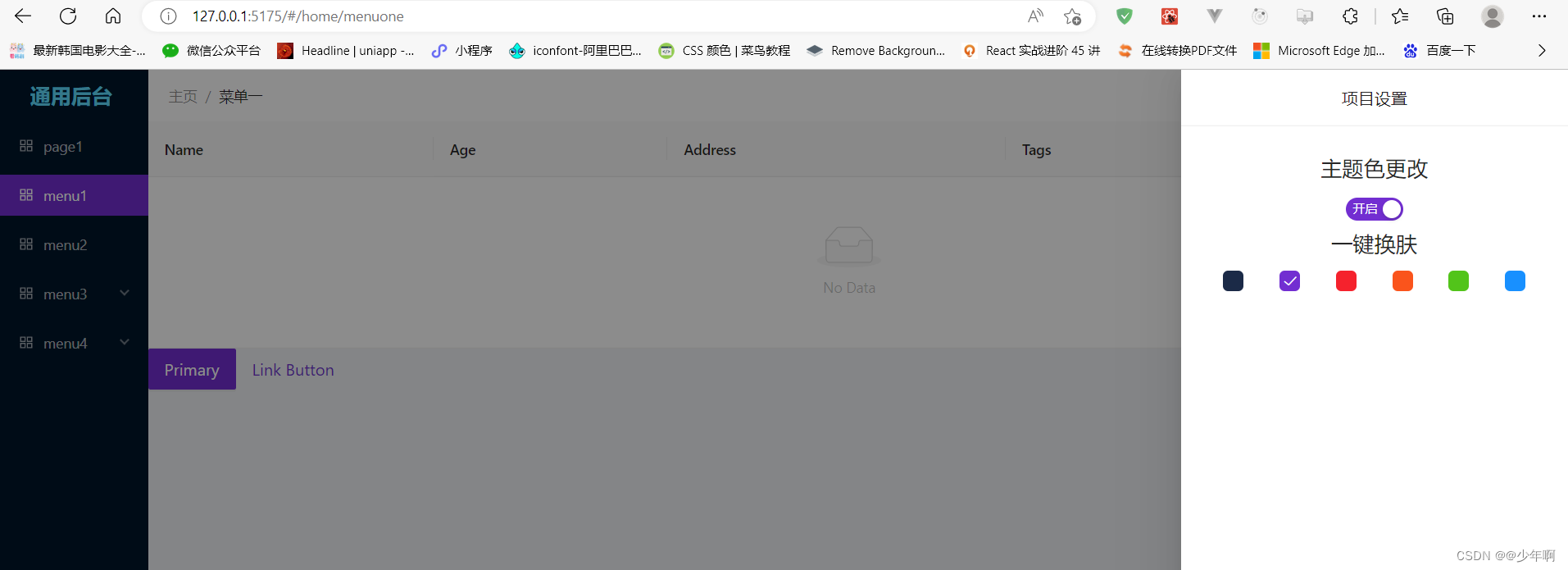
5、最终效果如下


react+antd+vite配置一键换肤功能(步骤详细)
article/2025/9/30 5:50:30
相关文章
Vue Element-ui 一键换肤的方案(第二种)
目录 前言
1、新建类名
2、定义变量
3、使用 4、关于切换主题的逻辑
总结 前言
因为涉及到除了ui库以外的样式需要配置两个风格或者更多的颜色,所以有了这个方案的出现。 1、新建类名
首先在style找到element这个文件夹,在base-variable.scss里&am…
前端项目一键换肤vue+element(ColorPicker)
前端项目一键换肤
1.需要配色的都是用变量声明 2.增加颜色选择器 3.改变颜色,更改初始值 1.需要配色的都是用变量声明
/* 全局样式 */
body {// 无需改变--light_color_aside: #f6f6f6;// 主题色--light_colourt: #E60027;--theme_color: #EC5E59;--light_color_b…
前端 “一键换肤“ 的几种方案
作者:熊的猫 原文:https://juejin.cn/post/7063010855167721486 前端 “一键换肤“ 的几种方案 前言 现在越来越多的网站都提供了拥有换肤(切换主题)功能,如 ElementUI,既是为了迎合用户需求,或…
element-plus简易一键换肤
哈喽,大家好我是小衰,勤勤恳恳一码农,低级前端工程师,不吃甲方零食下午茶,热爱用双手解决问题,白天用双手敲代码 晚上用双手做一些正能量的事情,夜深了,由于小哀在公司勤勤恳恳的努力…
vue 一键换肤 换主题
该一键换肤只是定义好几个颜色,并进行简单的切换。
在src下的assets文件下面定义一个css文件夹,在对应的文件里面定义_handle.scss和_themes.scss文件,如下: image.png
2.在_themes.scss文件里面定义好需要用到的几个样式。如下…
如何利用 SCSS 实现一键换肤
环境准备
首先我们需要安装 scss 解析环境 npm i sass // 注意 sass-loader 安装需要指定版本 如果安装最新版本会报错 this.getOptions 这个方法未定义 npm i -D sass-loader10.1.0 // 利用 normalize.css 初始化页面样式 npm i -S normalize.css 小技巧
这里讲一个小技巧&a…
项目实现一键换肤的功能
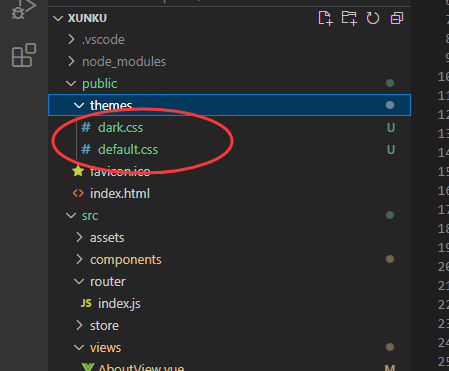
在publick下面分别建立两个文件 一个是默认的一个是夜间的 然后在app。vue入口文件 mounted(){let colorName localStorage.getItem(themes) || defaultlet link document.createElement(link)link.type text/csslink.relstylesheetlink.href /themes/${colorName}.cssdocu…
从零开始Vue3+Element Plus后台管理系统(17)——一键换肤的N种方案
暗黑模式
基于Element Plus和Tailwind CSS灵活的设计,我们很容易在项目中实现暗黑模式,具体可以参考之前的文章《从零开始写一个Vue3Element Plus的后台管理系统(二)——Layout页面布局的实现》
换肤方案
如果需要给用户提供更多主题,更丰…
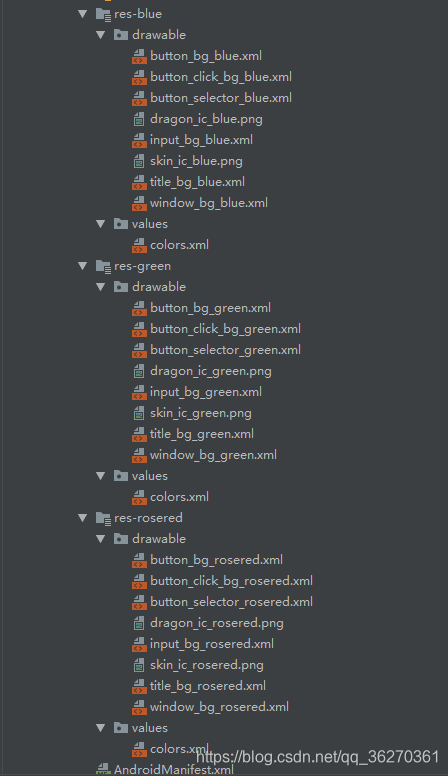
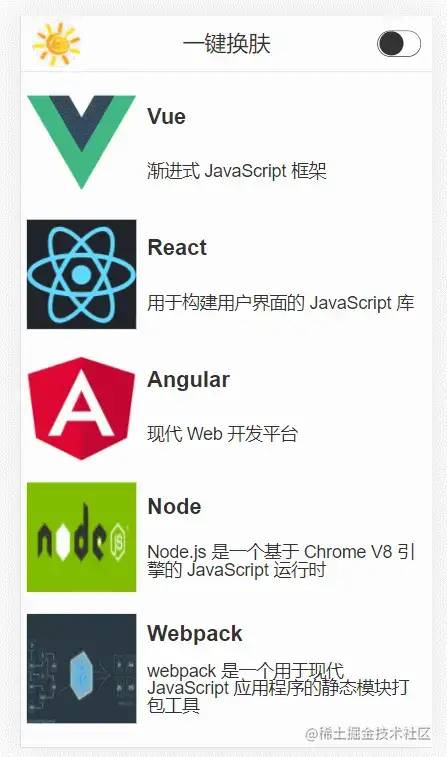
三步实现Android应用内一键换肤,无需重启应用,无需编写多余代码
古人学问无遗力,少壮工夫老始成。 纸上得来终觉浅,绝知此事要躬行。 --《冬夜读书示子聿》 陆游 换肤效果演示
四种皮肤切换:默认白色、蓝色、绿色和玫瑰红: 前言
先给大家介绍一下现在比较主流的、Star比较多的换肤框架&#…
前端 “一键换肤“ 的 N 种方案
前端瓶子君,关注公众号 回复算法,加入前端编程面试算法每日一题群 前言 现在越来越多的网站都提供了拥有换肤(切换主题)功能,如 ElementUI[2],既是为了迎合用户需求,或是为了凸显自己特点&#…
Python装逼指南——五行代码实现批量抠图
你是否曾经想将某张照片中的人物抠出来,然后拼接到其他图片上去,从而可以即使你在天涯海角,我也可以到此一游? 专业点的人使用 PhotoShop 的“魔棒”工具可以抠图,非专业人士可以使用各种美图 APP 来实现,但…
iter()函数联队*、zip()实现序列“定长”拆分——基于iterator特性拆解繁复的单行“装逼代码”,搞明白序列定长拆分“秘法”
Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 python 完全自学教程》,不仅仅是基础那么简单…… My CSDN主页、My HOT博、My Python 学习个人备忘录好文力荐、 老齐教室 自学并不是什么神秘的东西,一个人一…
如何在你朋友面前装逼4(程序代码)
大家好,我是不讲武德。今天我来教大家在电脑上画画,非常简单
---------------------------------------------------------------------------------------------------------------------
第一步:新建一个文本文档 第二步:打开…
dtree树形菜单带搜索复选框单选框插件
dtree树形菜单带搜索复选框单选框插件
用于选择部门或者选择部门下人员
效果如下图
dtree树形菜单带搜索不带单选框复选框 dtree选择部门或者选择部门下人员复选框单选框插件 带搜索
https://download.csdn.net/download/qq_27559331/9885259
OA与帆软BI跨系统用户、部门、岗位同步总结
目录 前言:
一、初衷
1、需要准备啥?
2、同步接口或者数据集
3、建立服务器数据集
代码:
效果:
二、正式同步
1、建立服务器数据集 2、建立服务器树状数据集 3、选择对应关系进行同步 4、等待与设置同步频率 5、注意事项 …
JAVA 对接钉钉API(人员、部门、官方智能工作流)20210527
前言
应公司要求,公司人事HR系统需要对接钉钉考勤数据,所以需要获取钉钉的打卡记录、出差、外出、请假、调岗的数据,然后转换成HR系统数据。 对接前准备
创建应用
1、首先需要管理员登录钉钉开放平台,创建应用。 说明 只有管理…
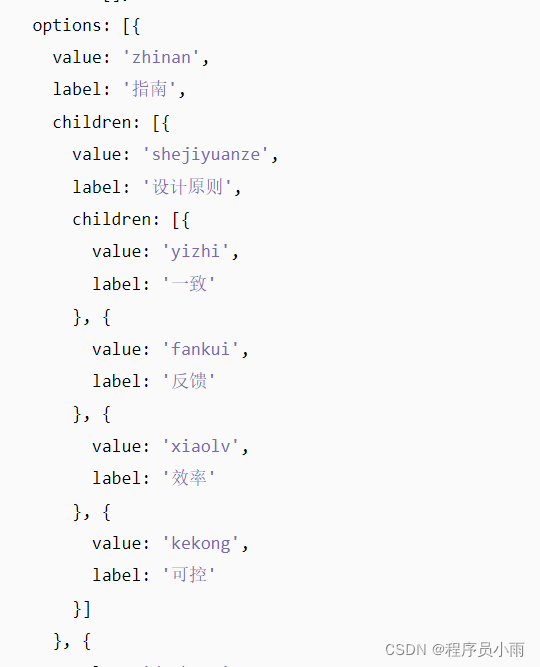
Element使用级联选择器
Element使用级联选择器 element的级联选择器和select不一样,下拉框我们可以手动定义label和value,只需要将查出来的值循环一下即可 但是级联选择器的视图层是这样的 只有 :options=“options” 这个属性让我们绑定值,没办法绑定他的label和value element官网给的数据结构是这…
研发部的人员素质要求及自我培养
IT行业发展已经走的很远了,纵观世界经济的发展,经济全球化进程明显加快,信息化已成为全球化的迫切需要和必要保证。世界范围的产业结构调整和信息技术进步,必将对中国信息产业的发展产生深刻影响,所以IT行业的前景还是…
2-Springboot集成Flowable之 选择人员的界面自定义开发
目录 效果实现思路1、新建自己的 my-assignment-popup.html2、修改properties-assignment-controller.js 效果
演示地址 代码地址 前端代码地址
实现思路 部门是基于bootstrap-treeview插件实现的,表格是自己用div css写的。其实自己了解angular修改这里应该没有…