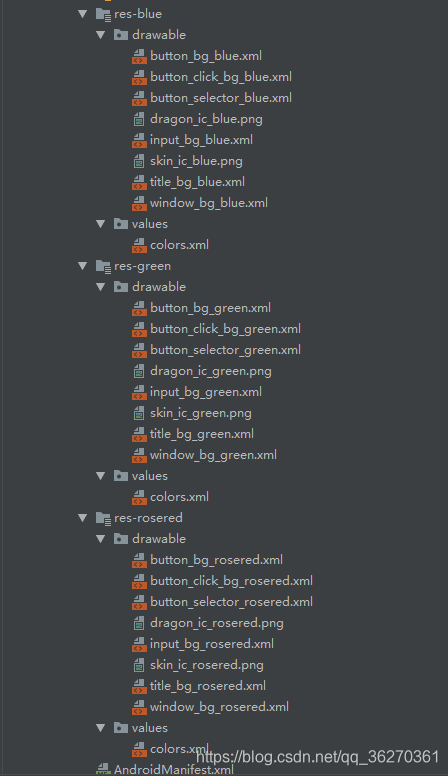
在publick下面分别建立两个文件 一个是默认的一个是夜间的

然后在app。vue入口文件
mounted(){let colorName = localStorage.getItem('themes') || 'default'let link = document.createElement('link')link.type = 'text/css'link.rel='stylesheet'link.href = `/themes/${colorName}.css`document.querySelector('head').appendChild(link)},然后通过切换一键换肤
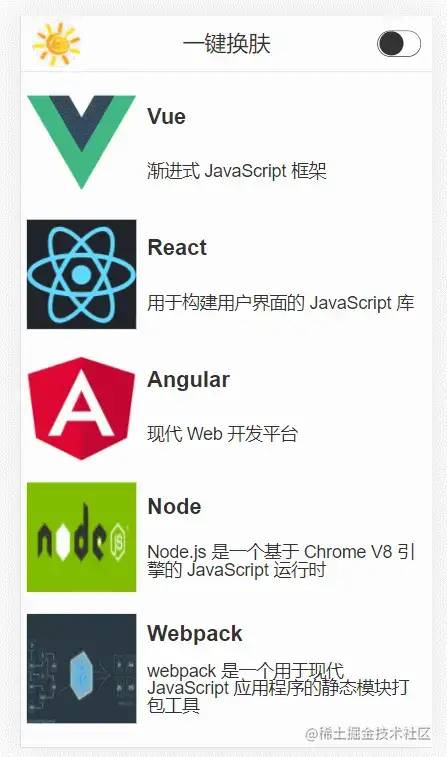
<template><div><router-link to="/about">关于</router-link><router-link to="/">首页</router-link><button @click="changecolor('dark')">一键换肤</button><router-view></router-view></div>
</template>
<script>export default {data(){return {obj:{url:'http',time:'2022'}}},mounted(){let colorName = localStorage.getItem('themes') || 'default'let link = document.createElement('link')link.type = 'text/css'link.rel='stylesheet'link.href = `/themes/${colorName}.css`document.querySelector('head').appendChild(link)},methods:{changecolor(colorName){localStorage.setItem('themes',colorName)let link = document.createElement('link')link.type = 'text/css'link.rel='stylesheet'link.href = `/themes/${colorName}.css`document.querySelector('head').appendChild(link)}}}
</script>
<style lang="less" scoped>
</style>创建css的过程可以封装一个函数 具体根据自己的情况进行优化