哈喽,大家好我是小衰,勤勤恳恳一码农,低级前端工程师,不吃甲方零食下午茶,热爱用双手解决问题,白天用双手敲代码 晚上用双手做一些正能量的事情,夜深了,由于小哀在公司勤勤恳恳的努力下 ”毕业“了,看着满世界的程序员,再看看自己,默默的打开电脑,照常进入了深夜学习的网站,突然微信弹出来一条消息。

咦~这些女人真是搞不懂,怎么能耽误我写代码学习的时间呢?变脸比翻书还快,等等变脸,那切换皮肤是怎么实现的呢?
今天和大家分享的是element-plus一键换肤功能,最近小衰在学习vue3,用的UI库是element-plus
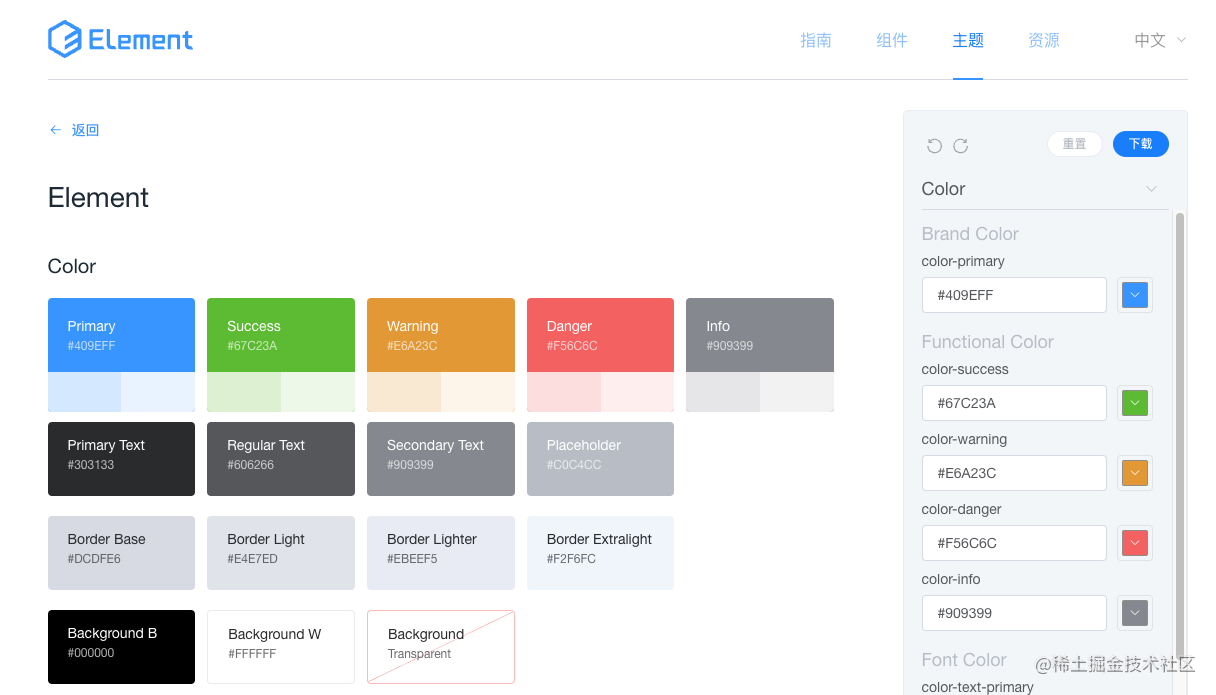
官网地址
传统的切换模式是直接写两套样式直接替换class类名,这样的工作无疑很繁琐,工作量也不小,
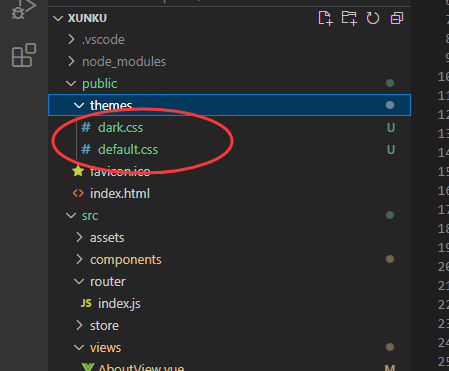
从element-plus官网可以看到可以采用覆盖css变量的形式达到换肤的目的,
今天小衰介绍的是使用vue3+element-plus+vite的形式 简单实现暗夜模式的切换,话不多说,上车!
创建项目
npm init vite@latest vue3-project --template vue
cd vue3-project
npm install
npm run dev官方提供例子
安卓所需依赖
npm i element-plus sass unplugin-vue-components unocss这里附带一张小衰的依赖截图:

创建 vite.config.ts
官网提供的例子使用unocss css引擎来写样式
import path from "path";import { defineConfig } from "vite";import vue from "@vitejs/plugin-vue";import Components from "unplugin-vue-components/vite";import { ElementPlusResolver } from "unplugin-vue-components/resolvers";import Unocss from "unocss/vite";import {presetAttributify,presetIcons,presetUno,transformerDirectives,transformerVariantGroup,} from "unocss";const pathSrc = path.resolve(__dirname, "src");// https://vitejs.dev/config/export default defineConfig({resolve: {alias: {"~/": `${pathSrc}/`,},},css: {preprocessorOptions: {scss: {additionalData: `@use "~/styles/element/index.scss" as *;`,},},},plugins: [vue(),Components({// allow auto load markdown components under `./src/components/`extensions: ["vue", "md"],// allow auto import and register components used in markdowninclude: [/\.vue$/, /\.vue\?vue/, /\.md$/],resolvers: [ElementPlusResolver({importStyle: "sass",}),],dts: "src/components.d.ts",}),// https://github.com/antfu/unocss// see unocss.config.ts for configUnocss({presets: [presetUno(),presetAttributify(),presetIcons({scale: 1.2,warn: true,}),],transformers: [transformerDirectives(), transformerVariantGroup()],}),],});在main.ts中使用
import { createApp } from "vue";
import App from "./App.vue";// import "~/styles/element/index.scss";// import ElementPlus from "element-plus";
// import all element css, uncommented next line
// import "element-plus/dist/index.css";// or use cdn, uncomment cdn link in `index.html`import "~/styles/index.scss";
import "uno.css";// If you want to use ElMessage, import it.
import "element-plus/theme-chalk/src/message.scss";const app = createApp(App);
// app.use(ElementPlus);
app.mount("#app");----------------------------------------------------------------
ps:
uno.css原子化css UnoCSS 是一个引擎,是一种 CSS 的架构方式 拷贝官方demo目录下src/styles/ src/composables/ 到我们自己的目录下
在页面中使用
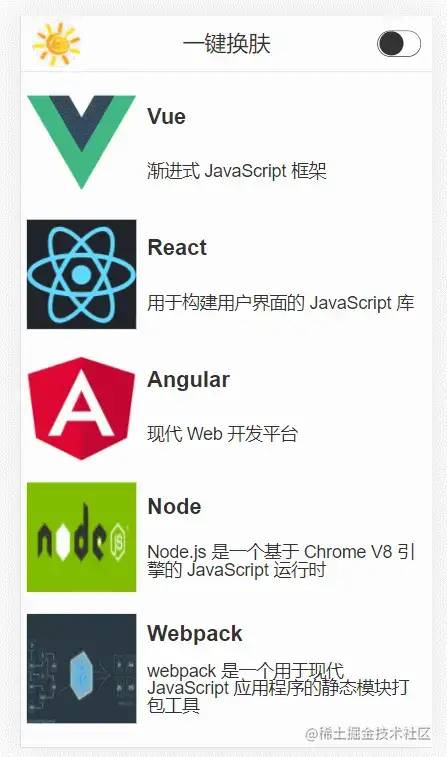
<script lang="ts" setup>import { toggleDark } from "~/composables";import { ref } from "vue";import { ElMessage } from "element-plus";defineProps<{ msg: string }>();const count = ref(0);const input = ref("element-plus");const curDate = ref("");const toast = () => {ElMessage.success("Hello");};</script><template><el-config-provider namespace="ep"><button @click="toggleDark()" class="my_button">dark</button><button @click="toggleDark(false)" class="my_button">light</button><el-button type="primary">button</el-button><div class="my-2"><el-input class="m-2" v-model="input" style="width: 200px" /><el-date-pickerclass="m-2"v-model="curDate"type="date"placeholder="Pick a day"></el-date-picker></div><p>Edit<code>styles/element/var.scss</code> to test scss variables.</p><p>Full Example:<ahref="https://github.com/element-plus/element-plus-vite-starter"target="_blank">element-plus-vite-starter</a>| On demand Example:<ahref="https://github.com/element-plus/unplugin-element-plus"target="_blank">unplugin-element-plus/examples/vite</a></p></el-config-provider></template><style>svg {width: 20px;height: 20px;}.img {width: 100%;height: 100%;background-size: 100% 100%;background-attachment: fixed;}.my_button {margin: 10px;width: 50px;height: 20px;}.demonstration {color: var(--el-text-color-secondary);}.el-carousel__item h3 {color: #475669;opacity: 0.75;line-height: 150px;margin: 0;text-align: center;}.el-carousel__item:nth-child(2n) {background-color: #99a9bf;}.el-carousel__item:nth-child(2n + 1) {background-color: #d3dce6;}</style>写到这简单的一键换肤简单的功能就实现了,写到这里小衰起来伸了伸懒腰,望着窗外,
小衰大脑好像闪过了什么?他好像发现了比写代码更快乐的事情,从之前双目无神、行尸走肉,
好像是一位女生在开导他,每天陪着小衰加班到半夜,一瞬间小衰想通了,写代码是为了生活,为了实现自己的价值,可是生活中为什么一定要完全是代码呢?
人类的祖先,喜欢大长腿,是因为有利于奔跑
喜欢大粗臀,是因为有利于孕育
喜欢那个大,是因为有利于哺乳
对!一定有比写代码更快乐的事情,想到这里小衰赶紧拿起手机,打开每天陪着自己的女生微信框,发了一段语音(帮我解决一下线上bug~)
完