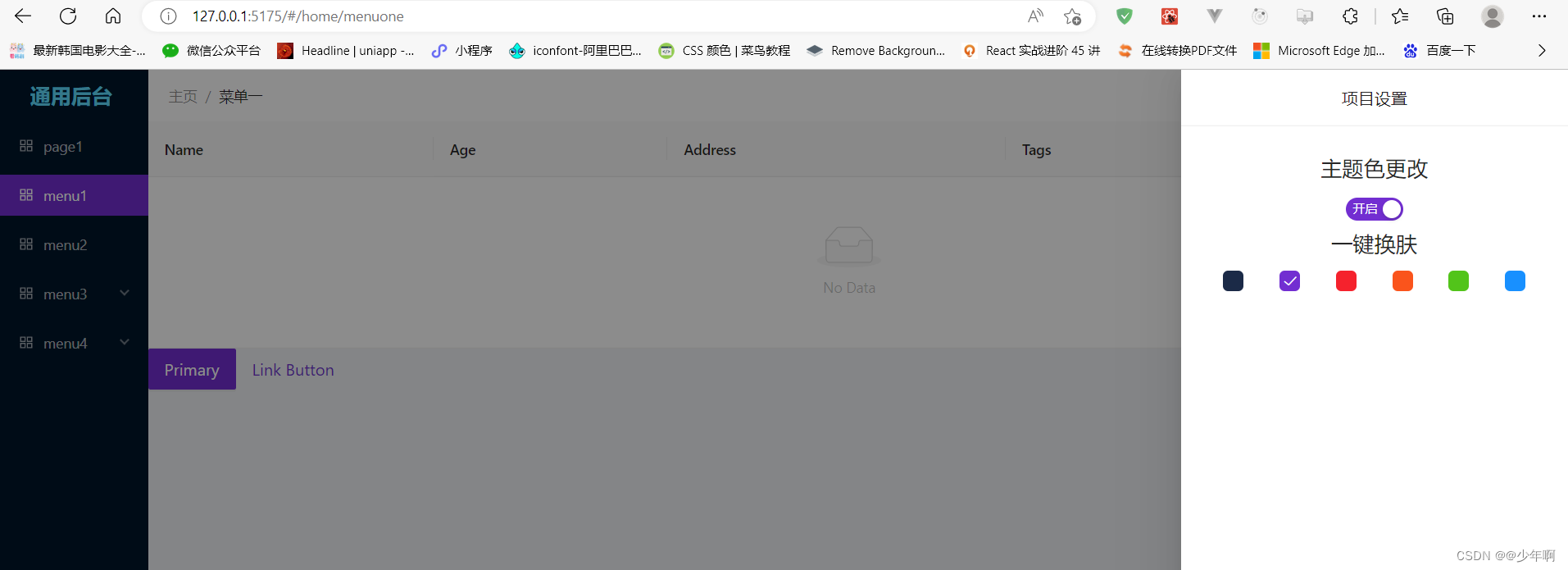
实现应用皮肤随意切换,这里只做基础展示,一个是常规肤色,一个是夜晚模式肤色
效果如下:

步骤如下:
1、引入换肤三方框架
2、在Application中对换肤SkinCompatManager进行初始化
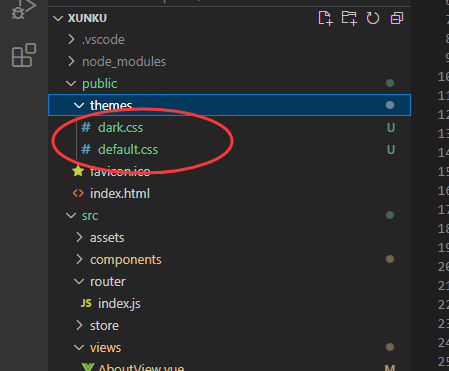
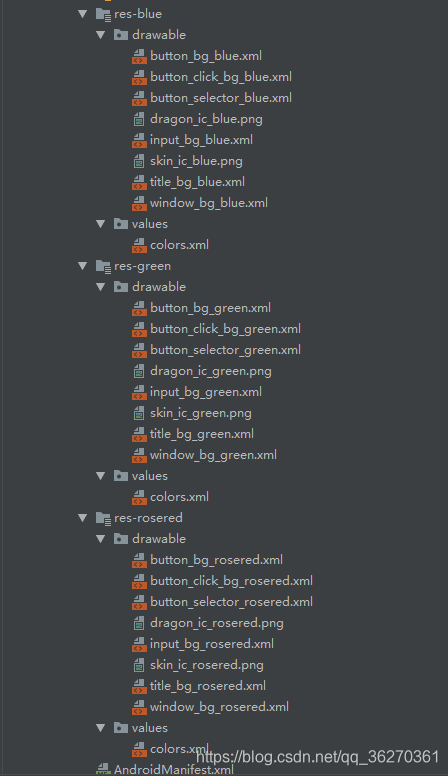
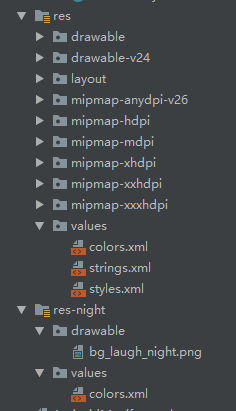
3、在main下新建自己对应肤色res文件夹(后缀可自定义,此列举res-night),和res-night下的子项资源,注意color和drawable下的命名尾部都必须跟上 ‘ _night ’
4、在app gradle 中添加资源地址
sourceSets {main {res.srcDirs = ['src/main/res', 'src/main/res-night']}}5、代码实现换肤
代码如下:
1、 引入换肤三方框架
implementation 'skin.support:skin-support:3.1.0-beta1' // skin-support 基础控件支持implementation 'skin.support:skin-support-design:3.1.0-beta1' // skin-support-design material design 控件支持[可选]implementation 'skin.support:skin-support-cardview:3.1.0-beta1' // skin-support-cardview CardView 控件支持[可选]implementation 'skin.support:skin-support-constraint-layout:3.1.0-beta1' // skin-support-constraint-layout ConstraintLayout 控件支持[可选]2、在Application中对换肤SkinCompatManager进行初始化
SkinCompatManager.withoutActivity(this) // 基础控件换肤初始化.addInflater(new SkinMaterialViewInflater()) // material design 控件换肤初始化[可选].addInflater(new SkinConstraintViewInflater()) // ConstraintLayout 控件换肤初始化[可选].addInflater(new SkinCardViewInflater()) // CardView v7 控件换肤初始化[可选].setSkinStatusBarColorEnable(false) // 关闭状态栏换肤,默认打开[可选].setSkinWindowBackgroundEnable(false) // 关闭windowBackground换肤,默认打开[可选].loadSkin();3、在main下新建自己对应肤色res文件夹

res-night下的color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="colorPrimary_night">#008577</color><color name="colorPrimaryDark_night">#00574B</color><color name="colorAccent_night">#D81B60</color><color name="tool_bar_night">#fff</color>
</resources>
4、在app gradle 中添加资源地址
sourceSets {main {res.srcDirs = ['src/main/res', 'src/main/res-night']}}5、代码实现换肤
public class MainActivity extends AppCompatActivity {private Button btnNormal;private Button btnNight;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);supportRequestWindowFeature(Window.FEATURE_NO_TITLE);setContentView(R.layout.activity_main);btnNormal = findViewById(R.id.btn_normal);btnNight = findViewById(R.id.btn_night);btnNormal.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {SkinCompatManager.getInstance().restoreDefaultTheme();}});btnNight.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// 指定皮肤插件SkinCompatManager.getInstance().loadSkin("night", null, SkinCompatManager.SKIN_LOADER_STRATEGY_BUILD_IN);}});}
}