一,准备tif地图
可以通过全能电子地图下载器获取地图(软件可以去淘宝下载)



二,geoserver发布tif
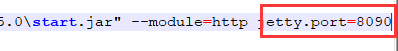
在geoserver安装文件夹中双击“startup.bat”打开服务(注意:为了防止端口占用,我这里更改了默认的端口为8090,在startup.bat文件的最后一行中可以看到)


然后访问:http://localhost:8090/geoserver
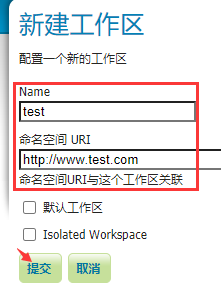
新建工作区,名为test


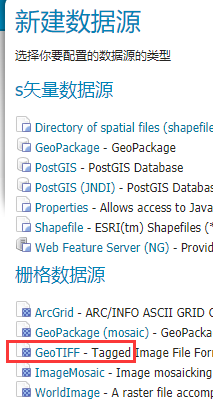
新建数据存储




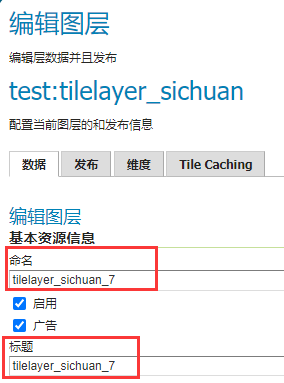
发布图层




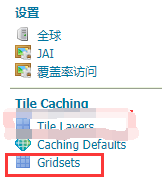
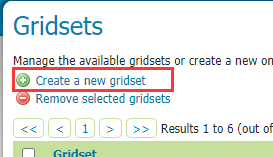
(注意:通常我们需要3857,可是默认的是900913,所以我们需要自己去配置一个3857。如下,打开Gridsets-【create a new gridset】-【查找.....。其他操作如下图】)



手动切片


注意:这里选择的gridset要和影像本身的gridset对应
可以看到当前文件夹中就有切片文件了



于是缩放层级为7的四川地图就切片好了,接下来以同样的方式,分别发布层级为8和9的瓦片地图,并切片。
即:添加层级为8的数据存储-发布图层-切片

现在三个不同层级的地图都已经发布并切片好了


查看test_tilelayer_sichuan_7文件夹中的内容:

然后,将test_tilelayer_sichuan_8文件夹中的EPSG_3857_08文件夹复制到test_tilelayer_sichuan_7文件夹中

同样复制EPSG_3857_09

复制过来的文件夹内容如下:

现在就已经把第8和第9层级的切片地图复制过来了,就可以更改第7层级的缩放范围了。
点击“图层”,点击发布的第7层级的地图,开始编辑



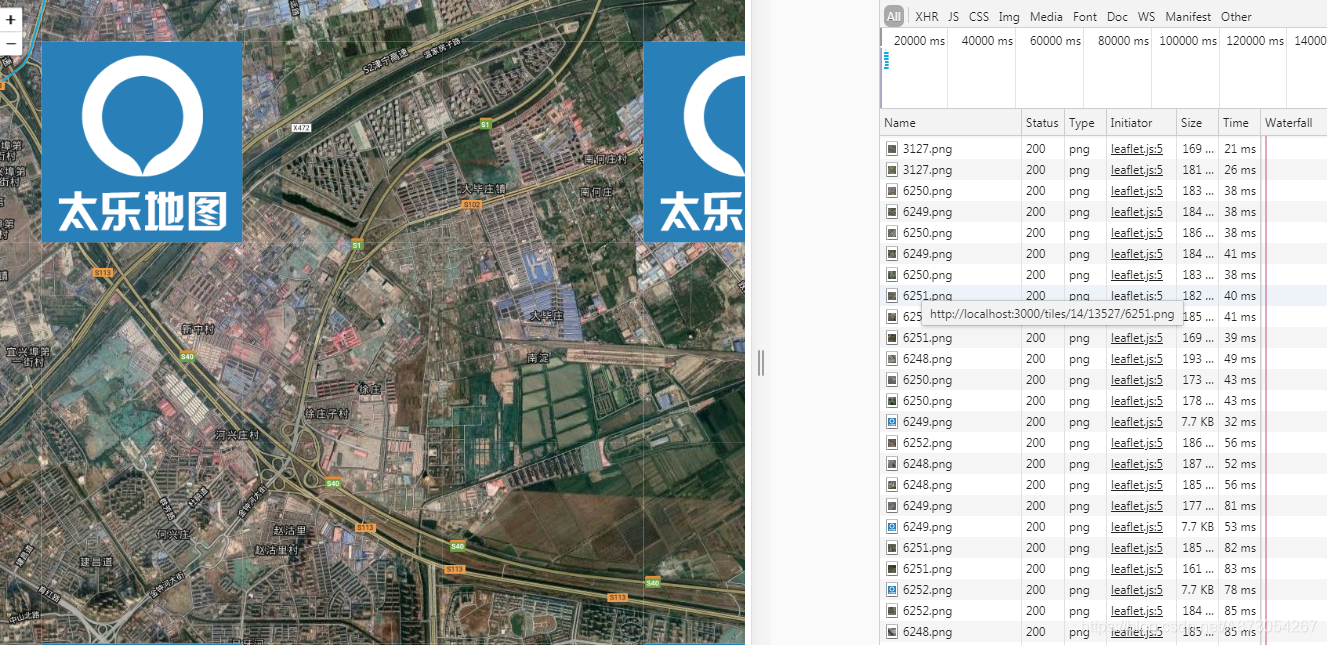
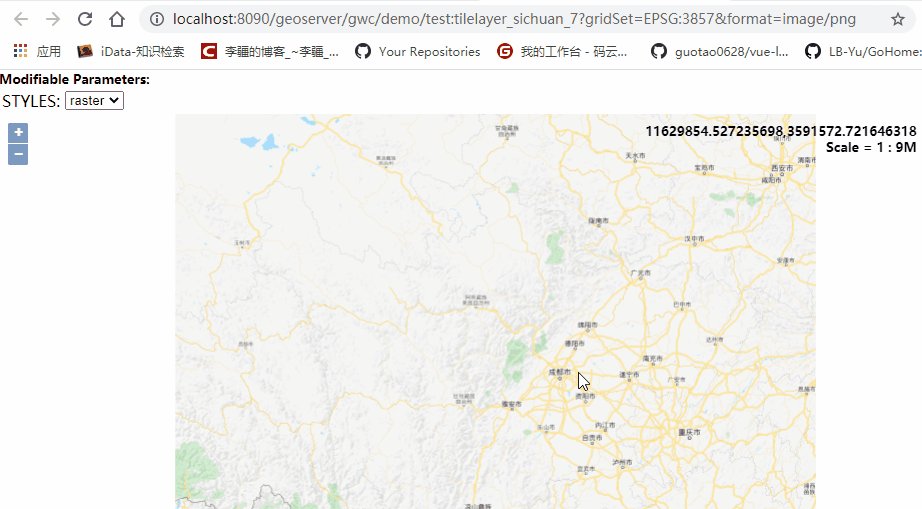
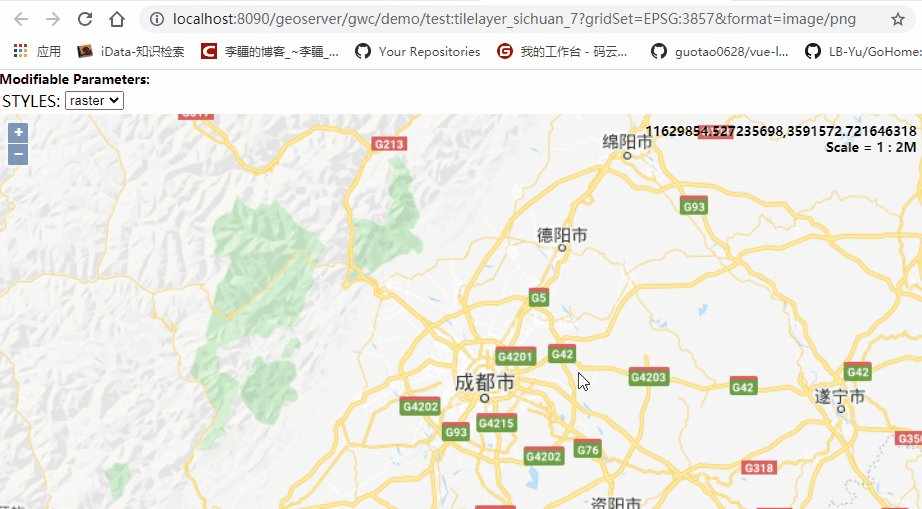
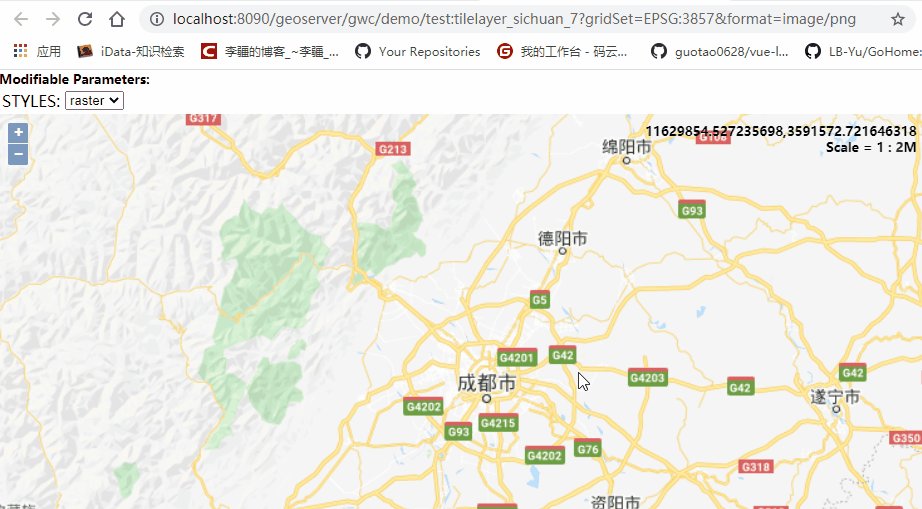
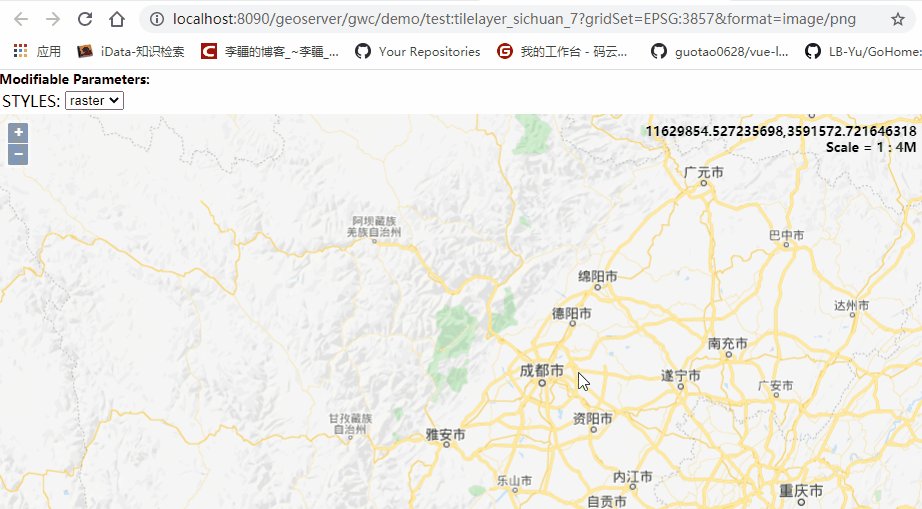
效果图

如果希望该tif影像在openlayer中通过js调用,那么可以在layerPreview中使用openlayer3打开当前tif。(注意:tif影像能通过url访问的前提是它已经被切片了,否则打开url只会自动下载该tif影像。但是通常tif影像在发布出去后就被自动切片了)
发布一张tif格式的影像数据,在选择数据源的时候选geotiff就行。第二个是在编辑图层中指定切片的类型,如下表示切的类型有3857,如果还想要4326切片,那么自己点击下面的加号来添加就行了。


然后就可以在图层预览中通过wms来预览了。并且还可以在前端通过openlayer来加载。具体步骤见:Vue中访问Geoserver发布的openlayer中wms地图服务_~疆的博客-CSDN博客_geoserver vue