目录
一、tilemap
二、rule tiles
三、rule override tile
四、advanced override tile
五、伪透视图
这里首先给出unity的官方文档:
https://docs.unity3d.com/Manual/class-Tilemap.html
https://docs.unity3d.com/Manual/class-Tilemap.html
一、tilemap
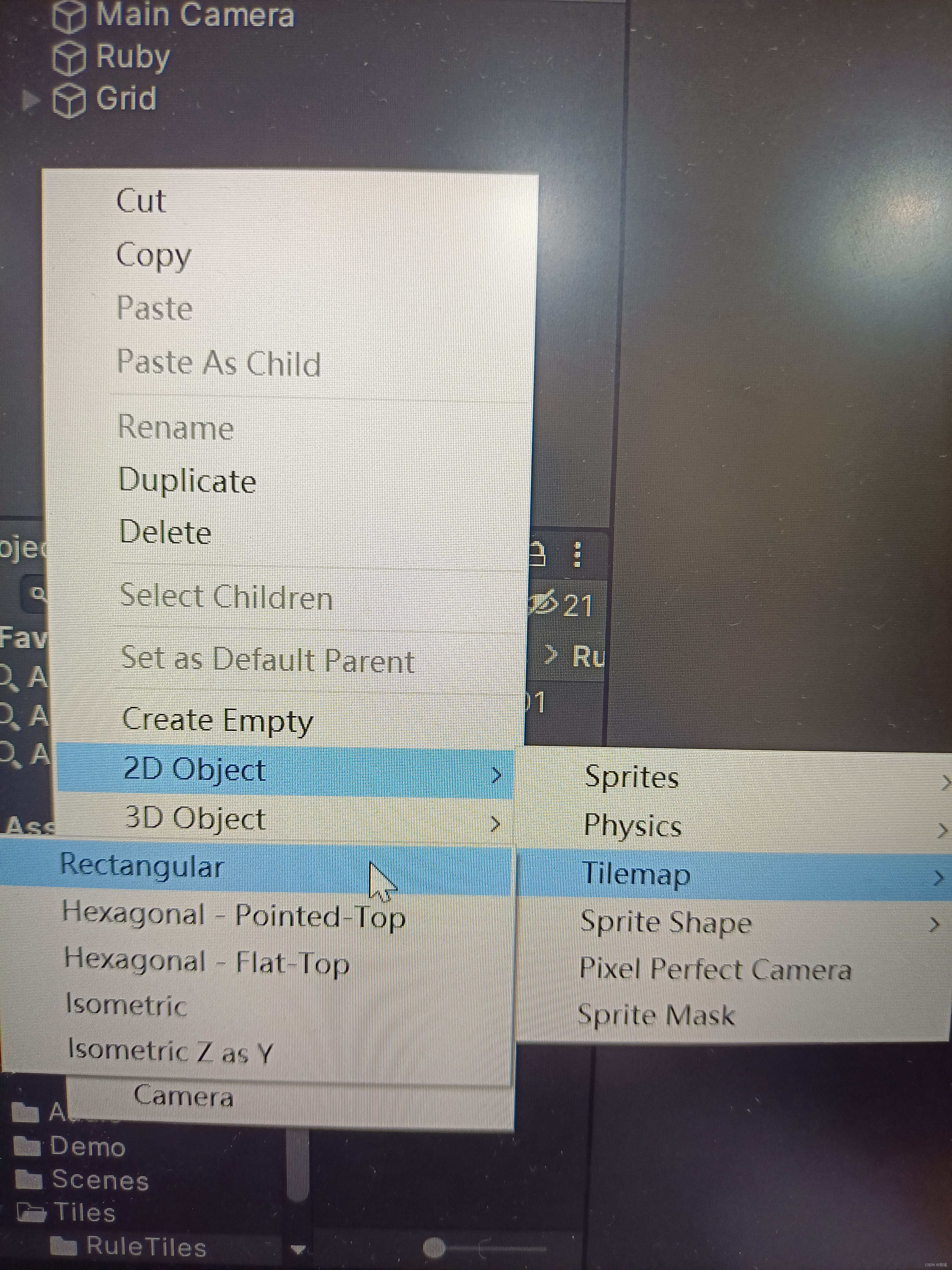
创建

创建完之后是这个

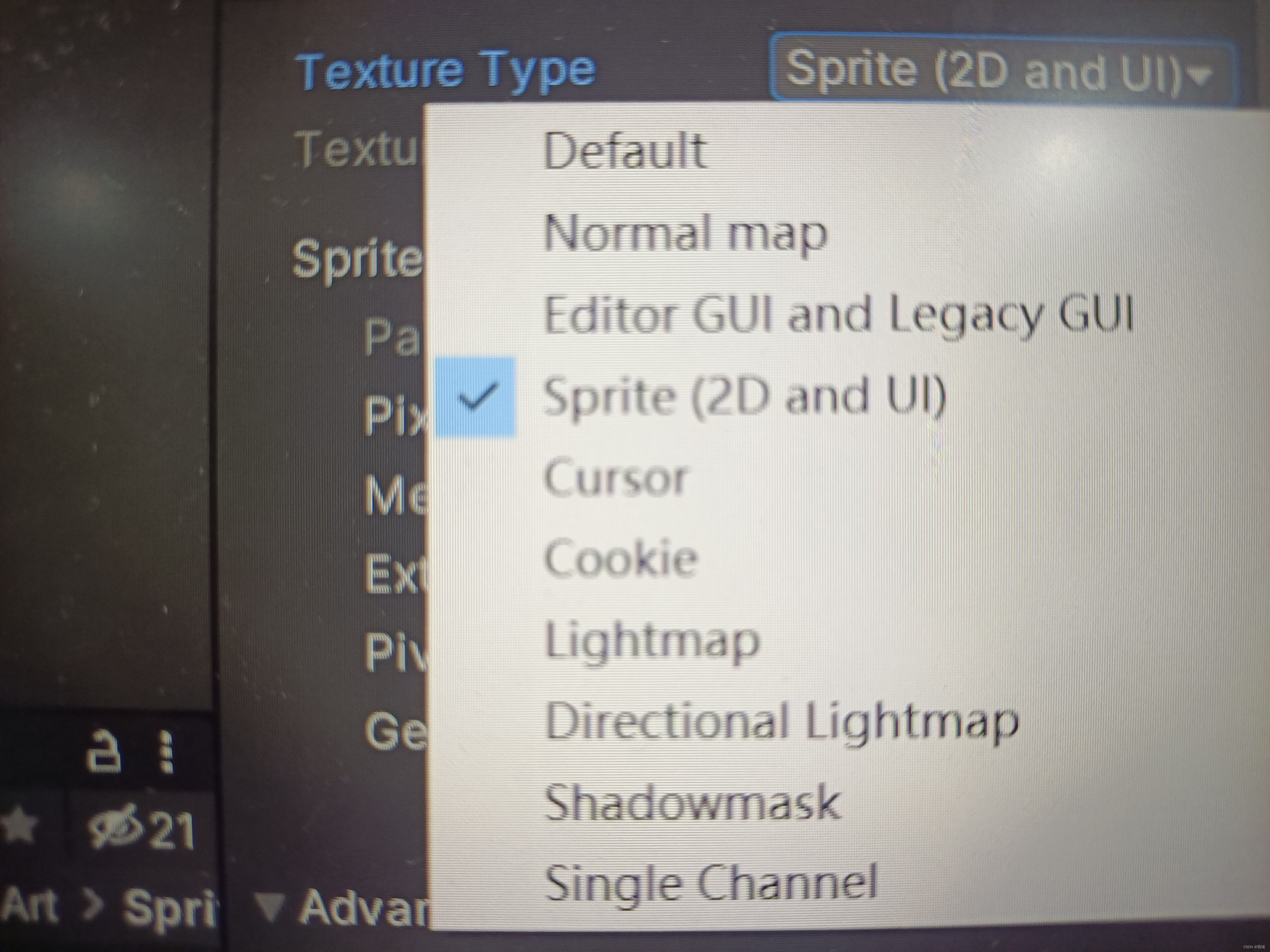
拖入图片,将贴图类型设置为精灵

关于瓦片像素
例如,此时这个图片是64*64

而Pixels Per Unit中默认为100
![]()
相当于在100*100的格子中放入一个64*64的方块,呈现以下效果(格子没有被填满):

所以我们需要把100改成64:
![]()
改了之后的效果如下:

瓦片分割
我们找一个192*192的图片,设置为精灵,此时将Pixels Per Unit中设置为64,有64*3 = 192,面积为3倍,所以格子数为3的平方,即9倍,放到瓦片调色板上形成了一个九宫格。
如果不分割的话,绘制出来是这样的:

于是我们需要点开sprite editor,
在那之前要将single->multiple:

在sprite editor中点slice进行切割,设置如图:

点slice,再apply即可,会出现9个sprite,是分割好的瓦片:

二、rule tiles
在rule tiles文件夹里新建一个ruletile

选择精灵素材:

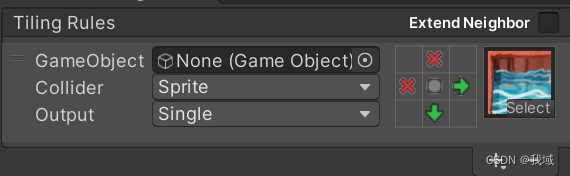
添加tiling rules:

选择切割好的精灵中的一个(九个的操作都一样),根据选择的精灵来设置规则,如,以下精灵,上面不能放图片,左边不能放图片,下面和右边可以放,于是设置如下(点一下是绿箭头,两下是红叉),然后剩下的八张图片同理配置:

把设置好的ruletile拖到调色板中就可以用了:

瓦片会自行按规则排列:

三、rule override tile
创建

将做好的ruletile拖到相应位置上

替换下面9个素材图片即可,但注意要对应的规则,因为这里不能更改规则,然后就可以绘制了。

四、advanced override tile
与上面不同的是,这个替换素材之后可以改变规则。
五、伪透视图
补充:
透视图指的是有深度、距离感的图,一般要三维中的深度轴来表现场景的深度,而二维游戏中没有这个深度,只能通过前后来仿造深度效果,称为“伪透视图”
先前通过调整瓦片的 Order in Layer 属性来解决了瓦片地图的排序问题,但并非总是希望一个游戏对象在另一个游戏对象之上,比如,在同一个瓦片地图中,玩家角色在一个物体之前(比如一棵树)时,应该是玩家遮挡树,而玩家移动到树后时,应该是树遮挡玩家,这就需要“伪造”透视图。
在 2D 游戏中,场景里的 “前后” 是由 Y 轴决定的,需要让 Unity 根据游戏对象的 y 坐标来绘制游戏对象
Y 轴 y 坐标值越小,越靠前,应该遮挡 y 坐标值较大的游戏对象,也就是 y 坐标较小的游戏对象后绘制,就会位于上层
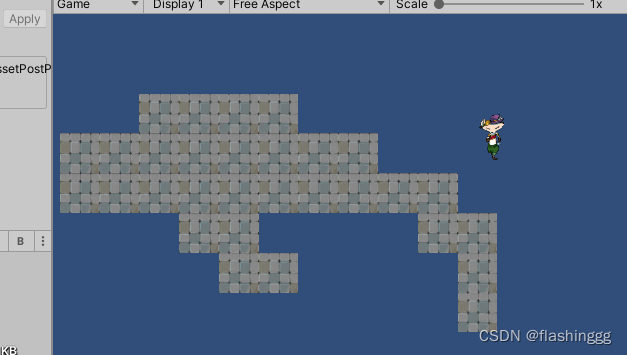
拖一个tree,两个cube到场景上,发现人一直覆盖在物体上,没有在物体前面与后面的区分。

于是我们在y轴上基于精灵位置来绘制精灵,editor-project setting -graphics,把transparency sort mode中的default换成custom axis,x,y,z换成0,1,0
为了实现较为真实的 “伪透视” 效果,我们在游戏对象的pivot中把比对位置重center改为bottom,或用sprite editor,打开后把蓝色圆圈位置拖到最下方中间,然后将游戏对象的 Sprite Sort Point 由 Center 改为 Pivot 即可。
额,可能写得不太行,但这就是一个学习的总结!