收费工具,学生党勿扰,白嫖党勿扰
收费金额:200元
MyChat:wangjianjun1018
瓦片地图下载工具
- 概述
- 操作
- 查看地图
- 下载链接
- 说明
- 后续
概述
最近花费一点时间,研究瓦片地图。在网上找了好久,有好多下载的提供商,收费也真是高。而且,这些瓦片的图源都是来自谷歌地图服务器。内心不忍吐槽一下,谷歌到底养活了多少家国内公司啊…貌似扯远了。
操作
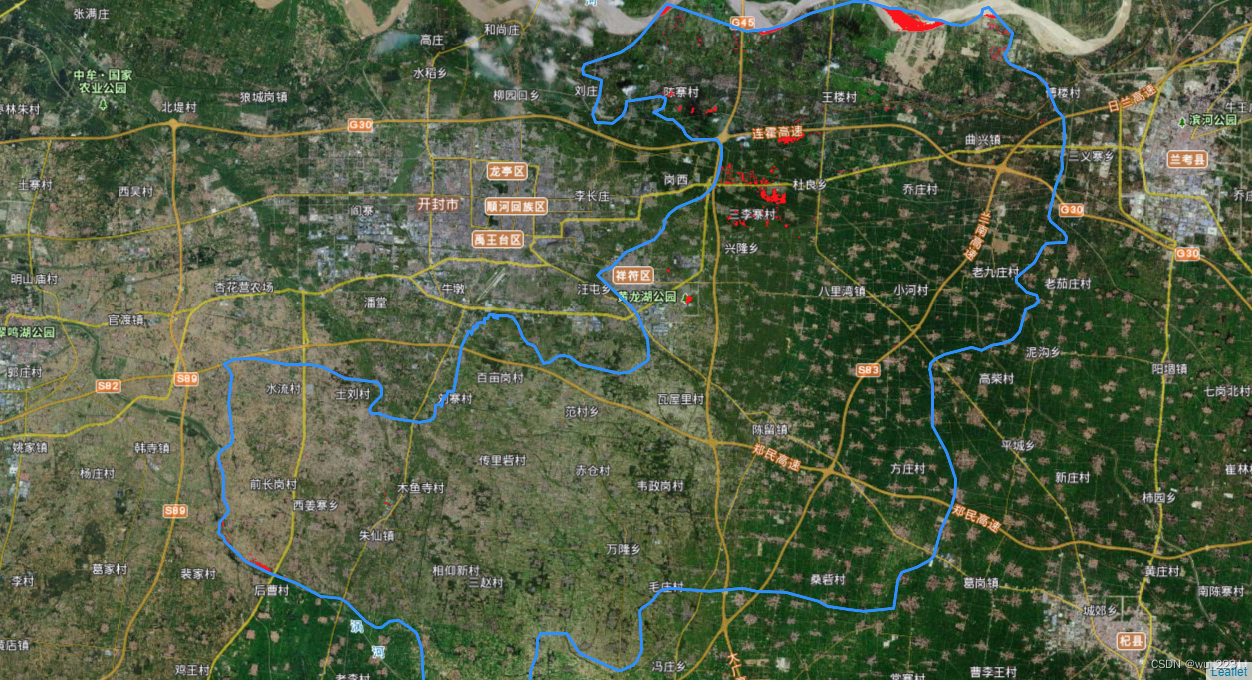
查看地图
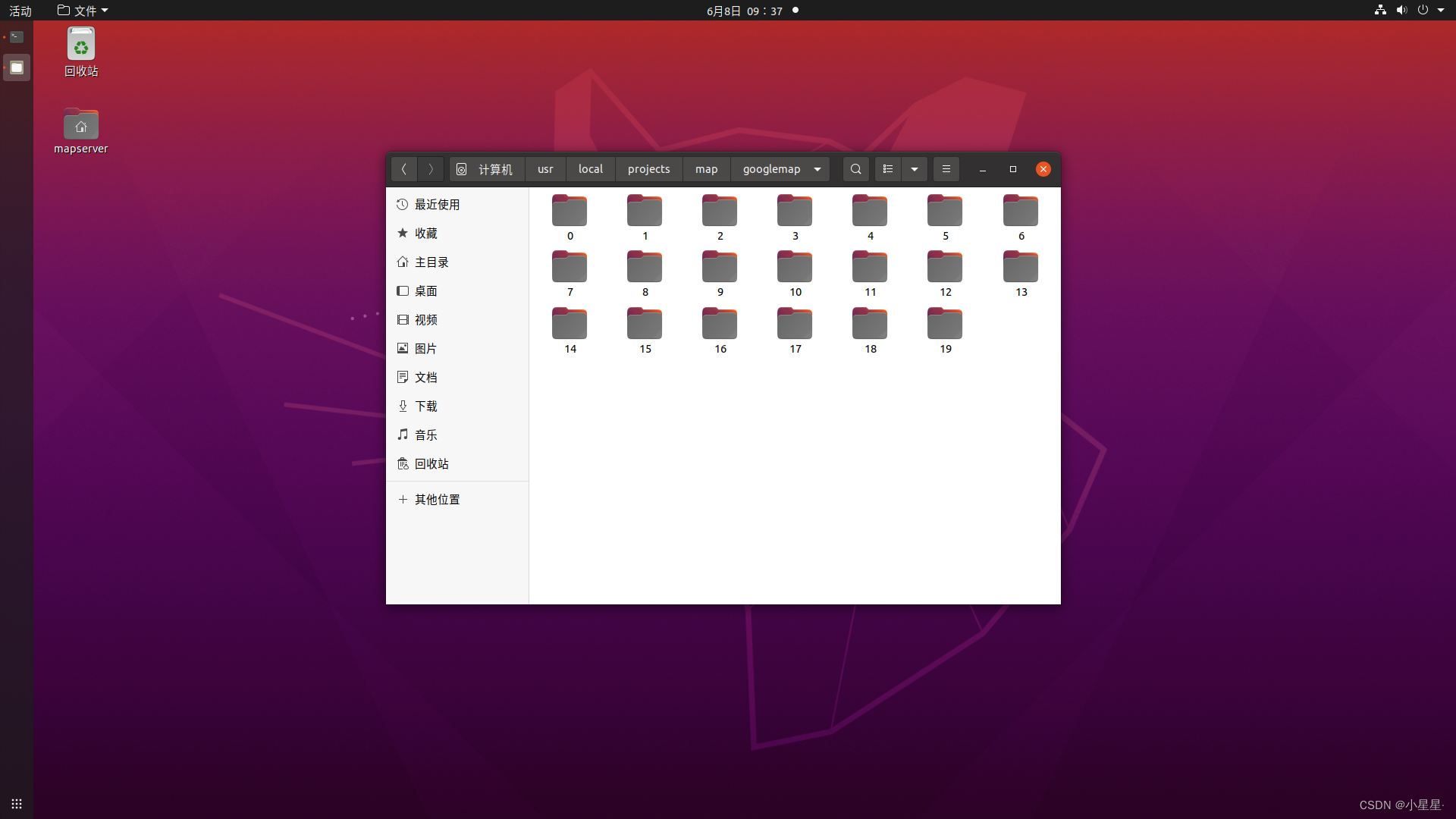
(1) 下载的部分的0-19级地图

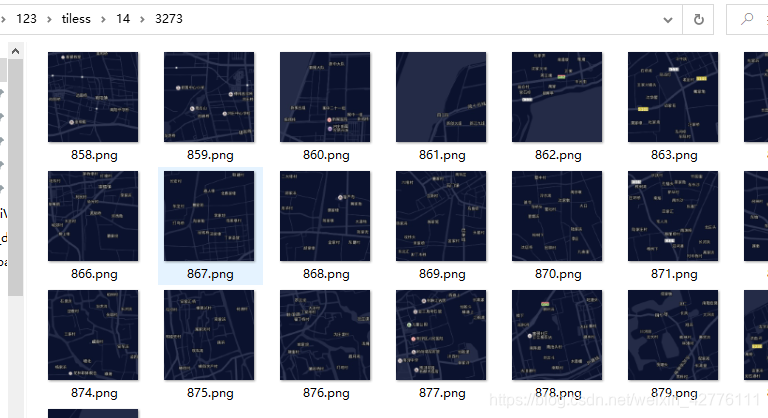
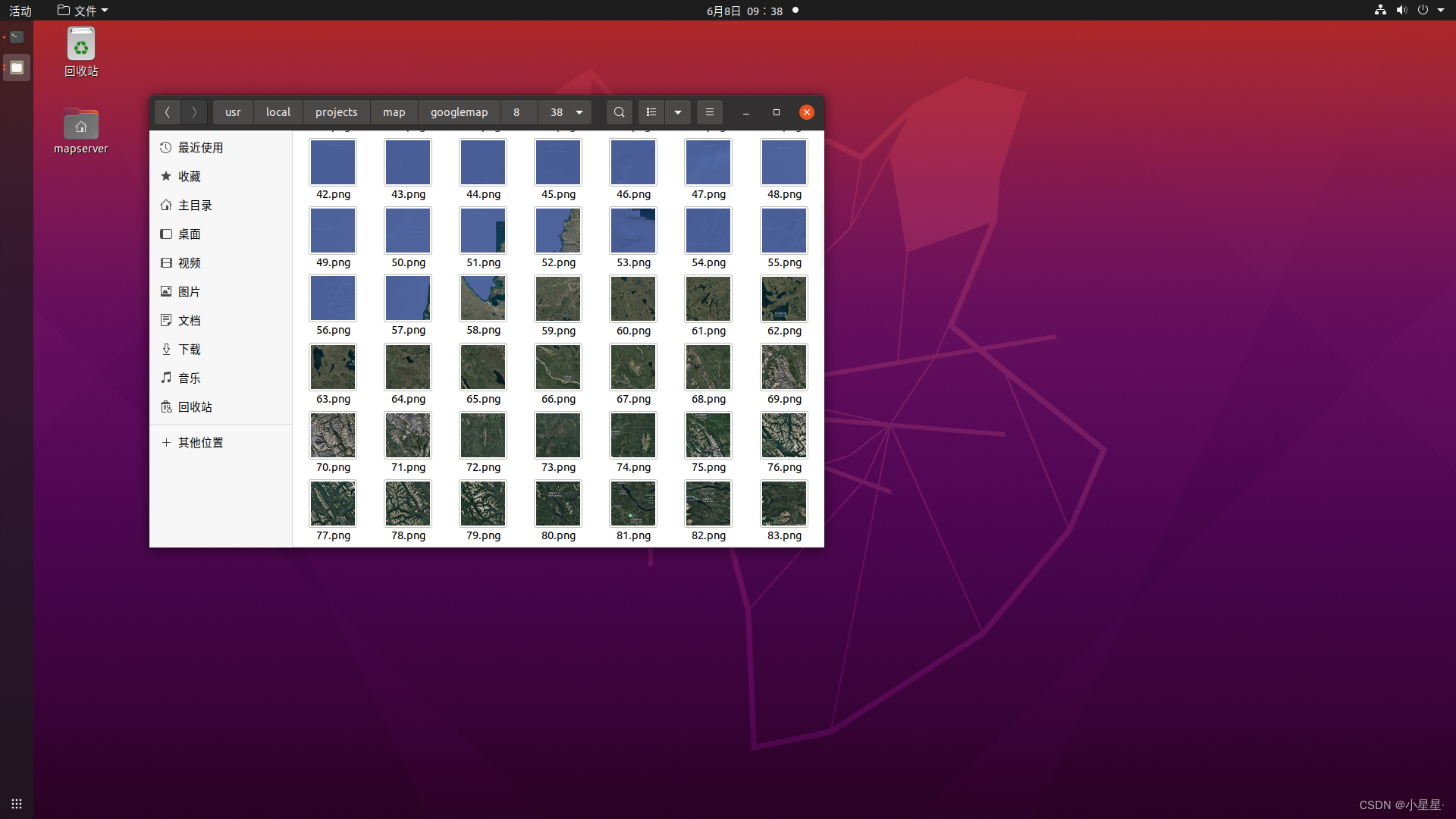
(2)某一级别的瓦片地图

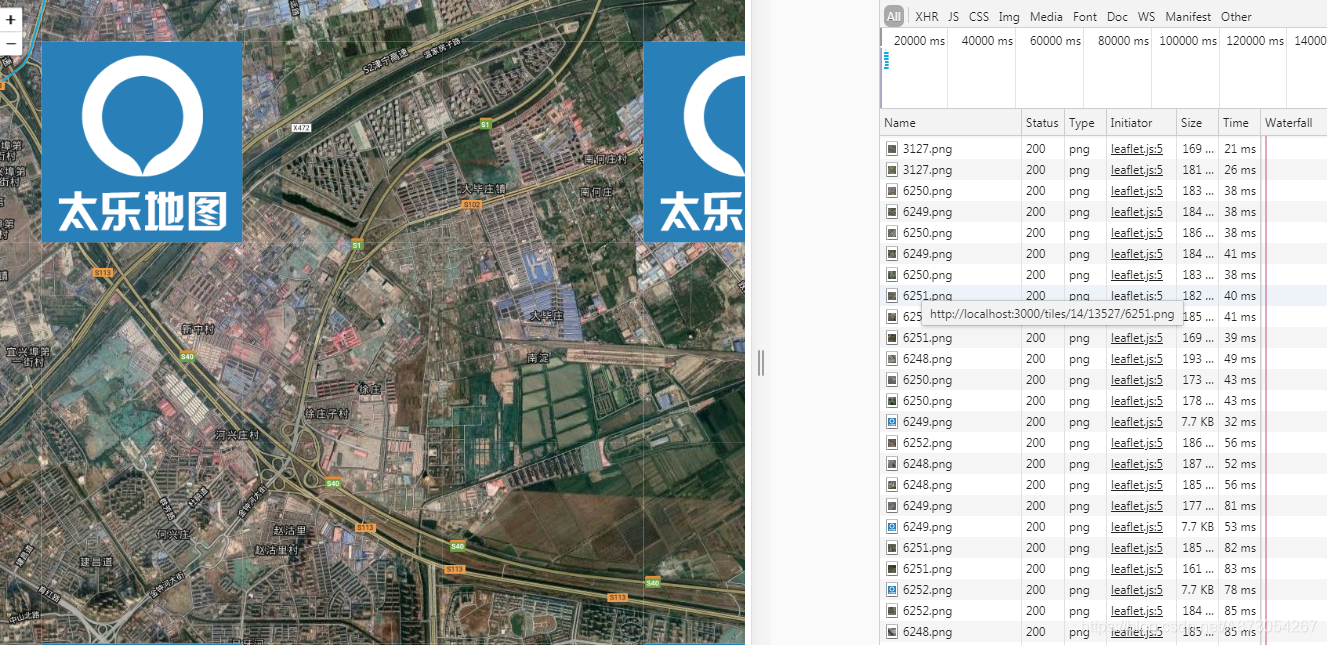
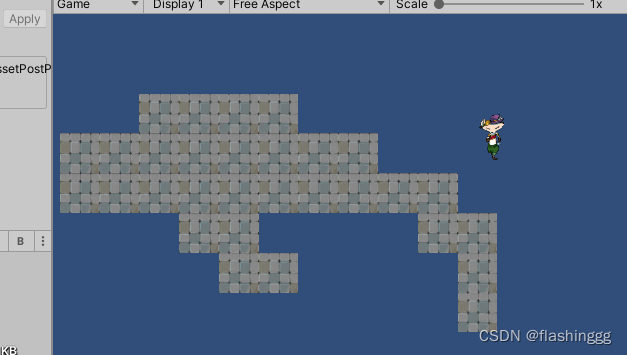
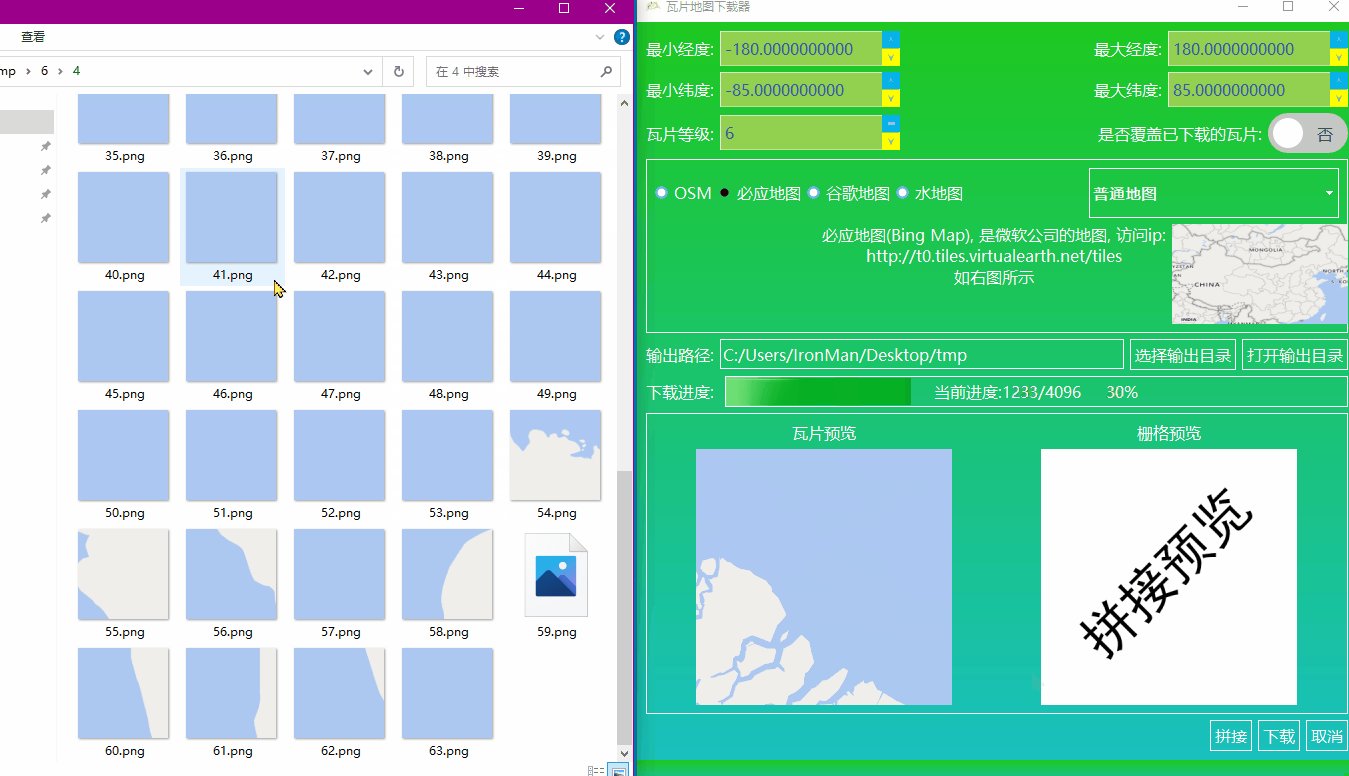
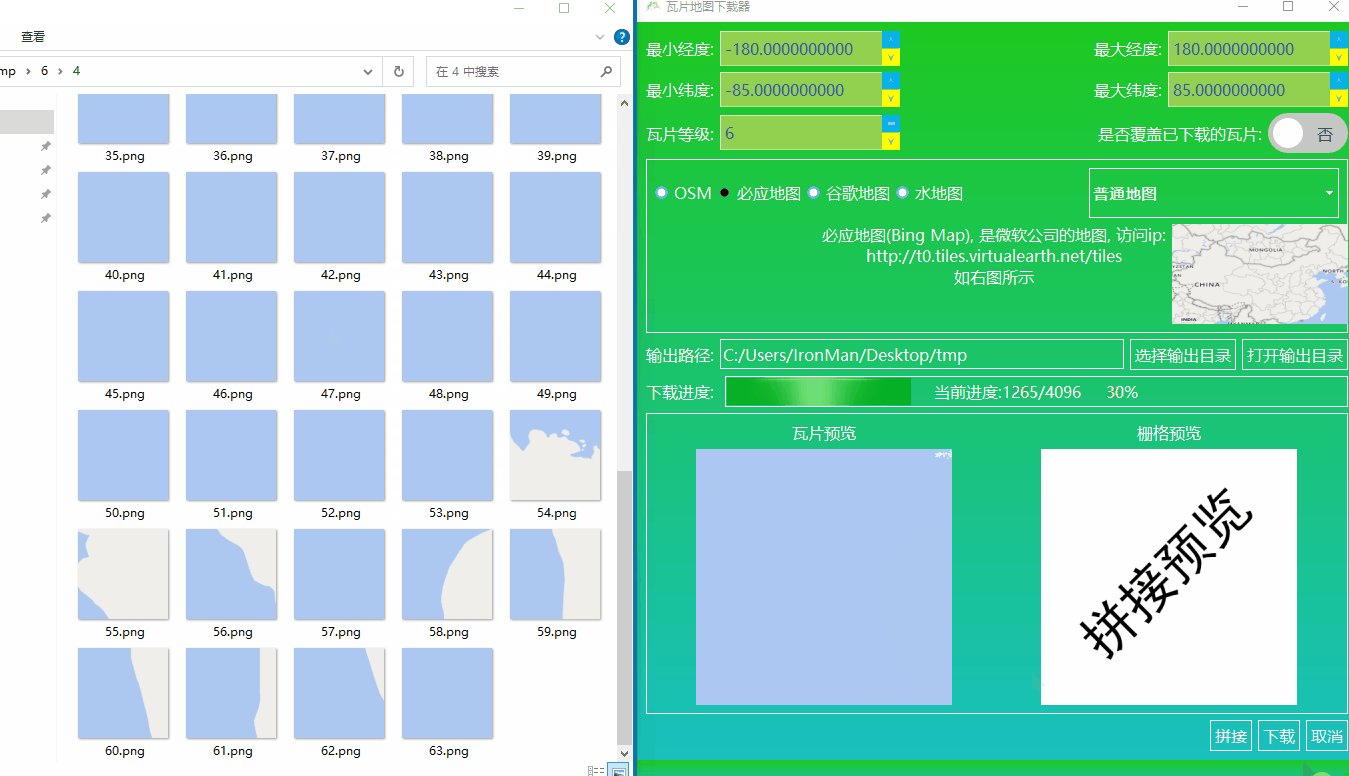
(3) 地图下载完后,通过软件打开浏览

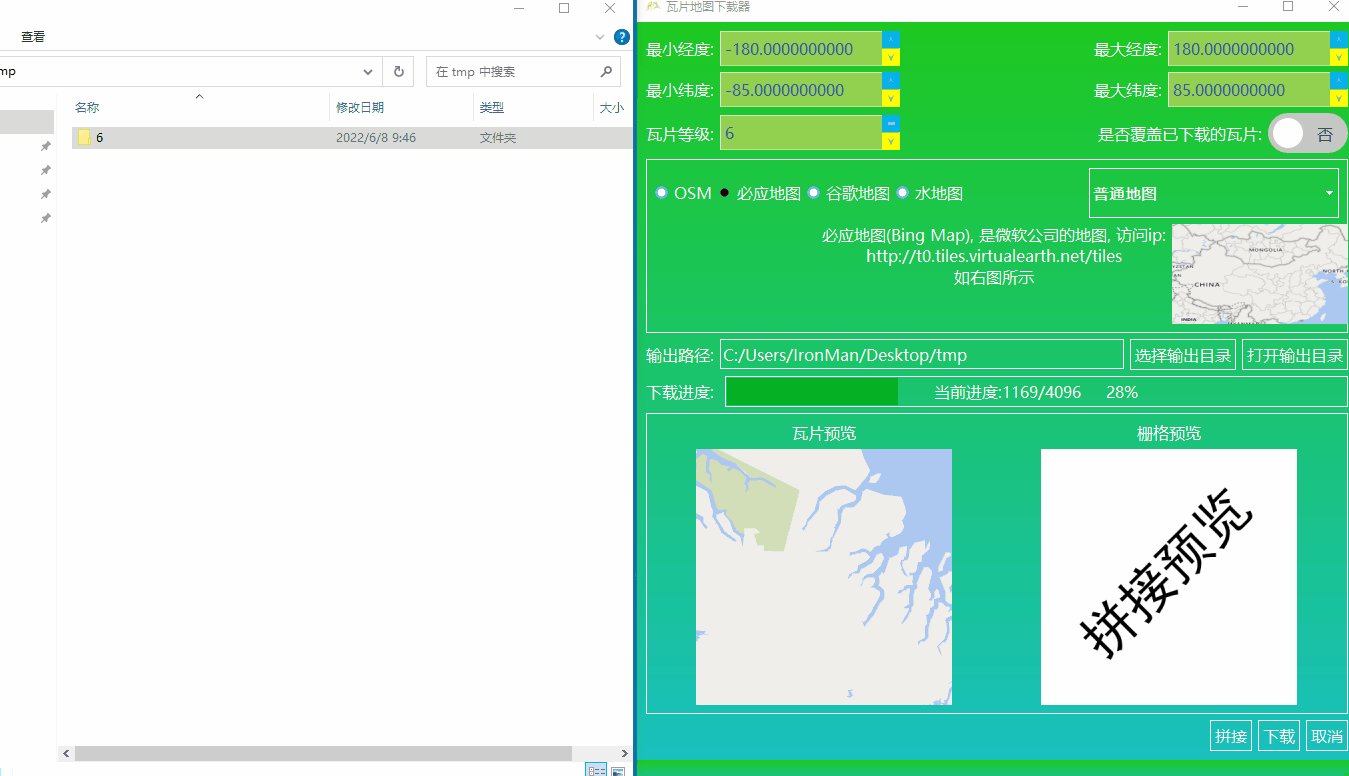
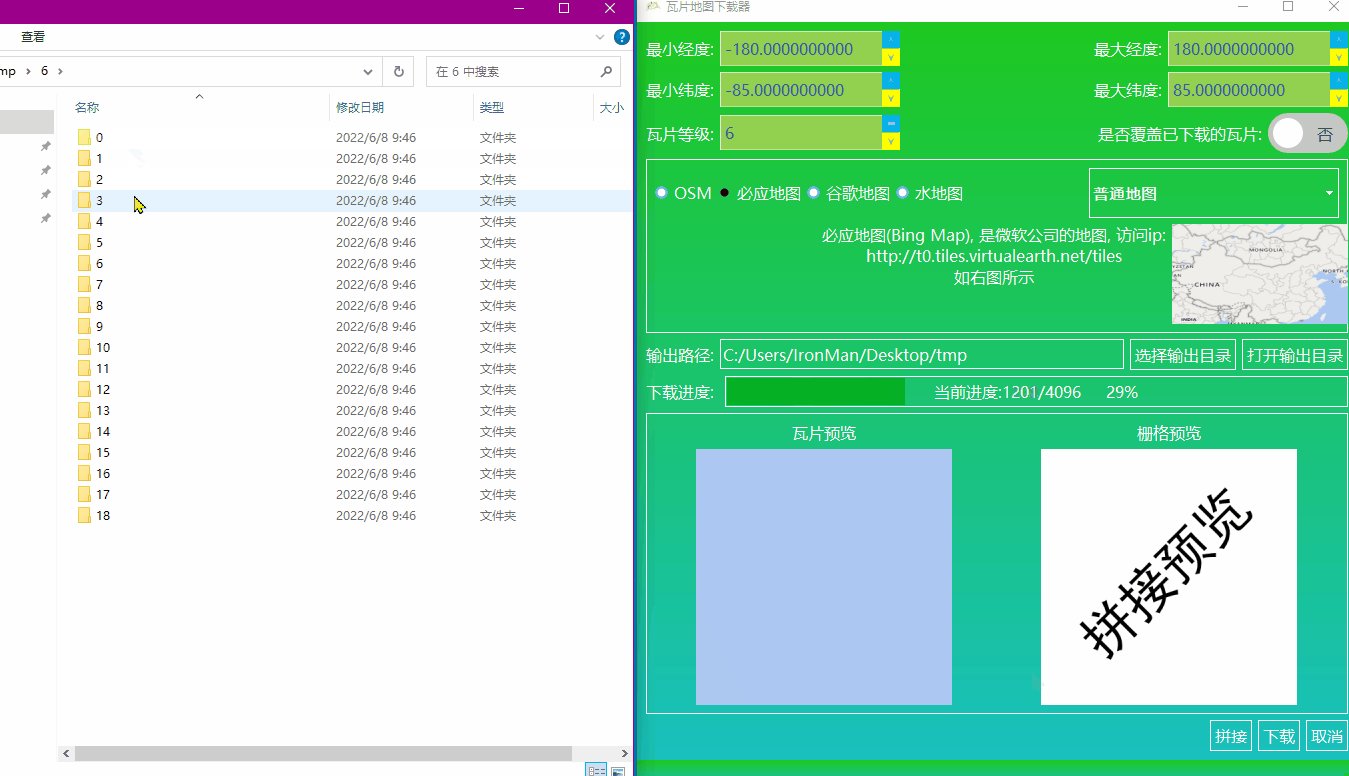
下载地图

下载的地图,有4种图源,分别是OSM,微软地图,谷歌地图,和未知图源(我取名为水地图),其中的微软地图和谷歌地图,有三种形式的图源,分别是普通地图,卫星地图,和混合地图。
(1)osm地图浏览

(2)微软地图浏览

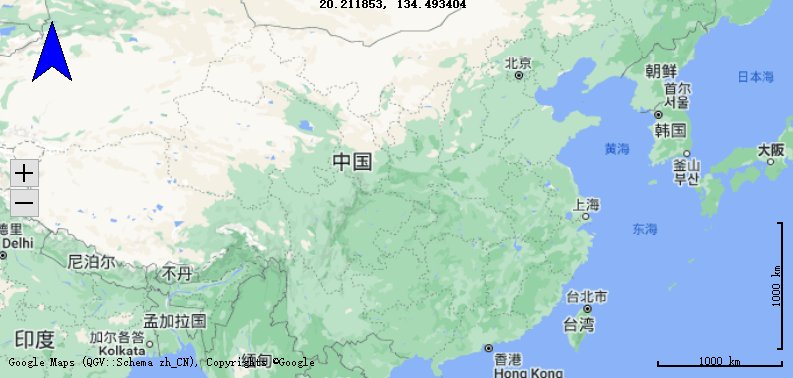
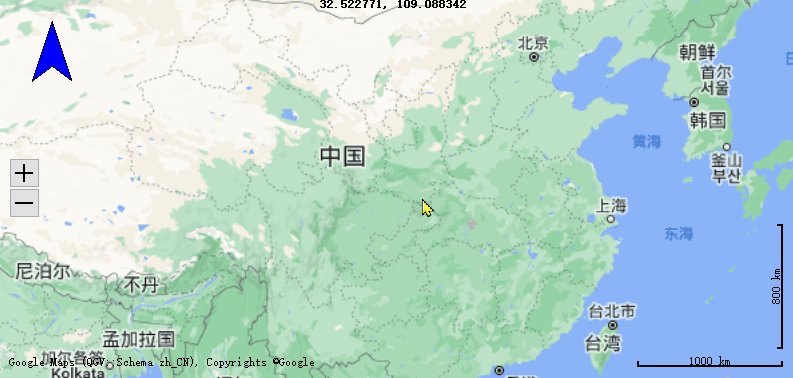
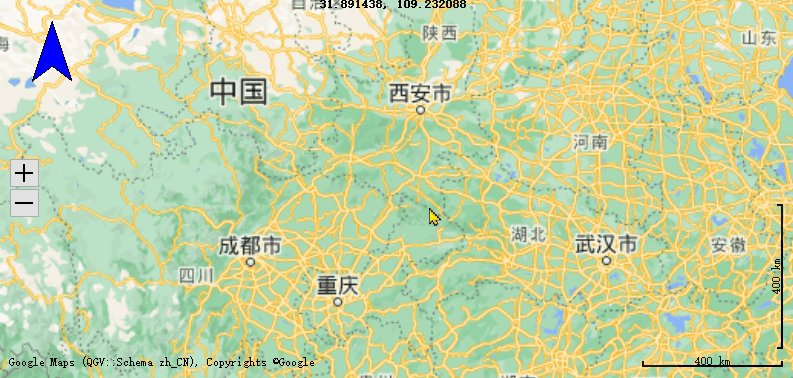
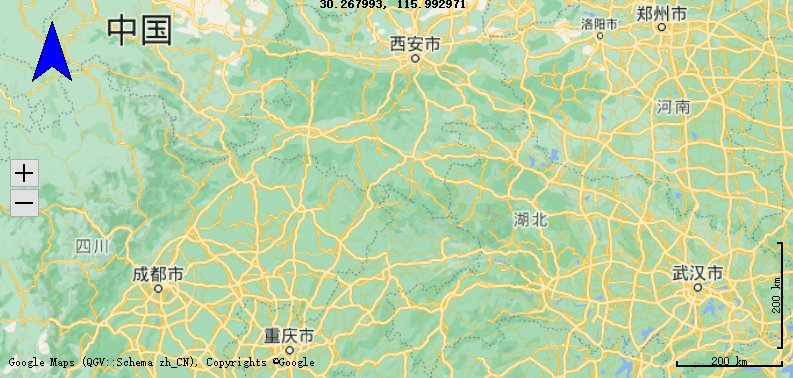
(3)谷歌地图1

(4) 谷歌地图2

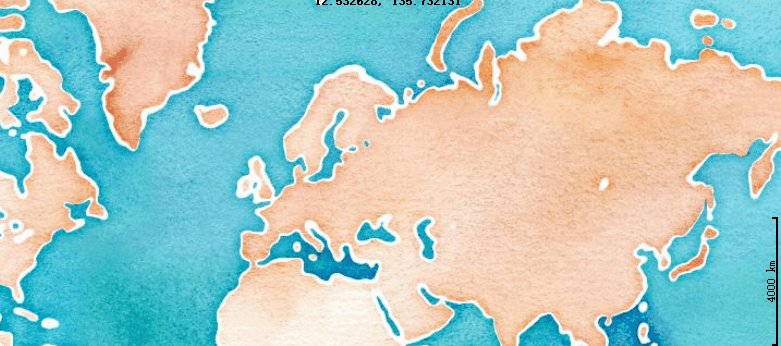
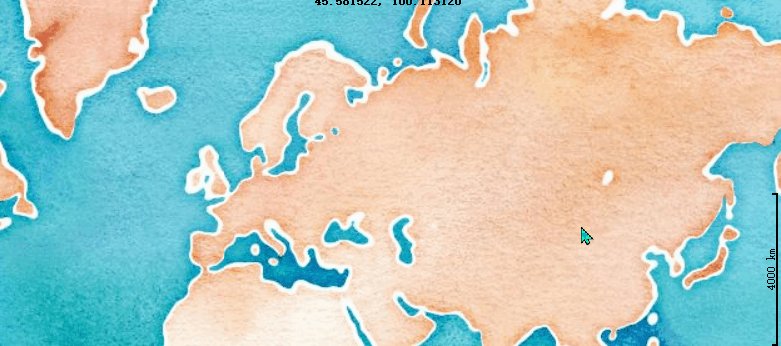
(5) 水地图

下载链接
源码:https://download.csdn.net/download/wocanimei007/85580496
试用:https://download.csdn.net/download/wocanimei007/85681624
说明
源码花费一定的心血,本来打算免费使用的,但是很多伸手党,下载源码,谢谢都不说一声,很不爽。

注意:osm,微软地图都可以直接下载,但是谷歌地图需要翻墙,你懂的。
后续
新增天地图下载

天地图下载,需要去官网申请key。程序内部有一个已经申请好的key。由于天地图服务器的限制,对于普通开发者,每天只能下载1万张瓦片。
下载链接:https://download.csdn.net/download/wocanimei007/85681470