百度个性化瓦片地图下载
因为近期项目需求,客户项目在内网使用,不连接外网,因此地图不能使用在线地图,必须使用离线地图。
离线地图使用在之前的博客写过,就不在累述了。https://blog.csdn.net/weixin_42776111/article/details/107865459
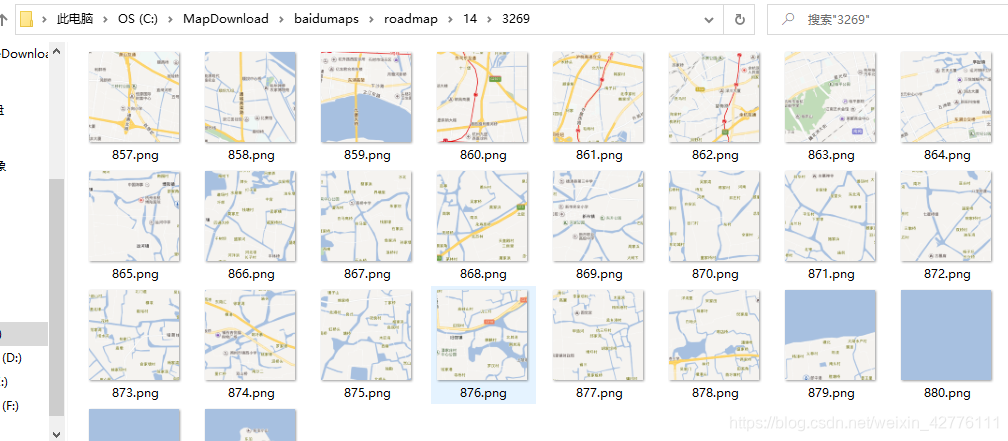
离线地图首先采用的是百度离线地图,因为资料比较多,使用的人多,成功率就比较大,这里就采用百度地图,不使用高德或者天地图了, 使用离线地图不仅要有离线地图API,还需要有所需区域的瓦片图,就是png或者是jpg的图片,比如我需要显示济南的离线地图,我就要想办法下载下济南的瓦片地图,瓦片地图就长下面这样:

就是一张一张的小图片,使用专用的工具下载下来之后目录结构不要动,名称不要改,不同的地图不一样,别使用错了,然后把图片放在一个可以被引用到的地方,离线的API会把这些图片渲染到正确的定位度位置,最后就可以拼接成一个大的地图。
当然,离线地图和在线地图肯定是有区别的:
- 使用离线地图要提前下载当地瓦片图并且有离线地图API,这些API官网不会提供,得自己找或者自己写,可能有大神整理过,直接可以拿来用。
- 离线地图不能实时更新,比如街道更新了,店铺更新了,在线的可以实时更新,但是离线版更新不了,因为都是提前下载的图片嘛,所以更新只能重新当时最新的瓦片。
- 有些API必须使用网络才可以完成,这样的API接口离线地图都调用不了,比如根据城市搜索此城市的经纬度之类的。
说跑题了,回归正题
上面简单介绍了一下百度地图的离线地图。接下来说重点。
瓦片地图下载工具官网是不会提供的,可以死了这条心。
如果下载离线地图我们就得找第三方工具,比如:水经注、猫头鹰之类的专业瓦片图下载工具,但是收费,很少是不收费的,放心,人家不傻。
重点来了,百度地图看这里!!!
https://www.52pojie.cn/thread-1025681-1-1.html
不用谢,我叫“红领巾”!我写这篇文章的时候还是可以用的。下载百度高德没问题,下载下来的样子就像上边的图片一样,默认主题,就是亮色的,可以满足离线瓦片要求,非常nice!
BUT
生命不息,填坑不止!
一天一个坑,坑坑不一样!
我做的这个项目的系统主题是科技蓝色的,但是现在下载的瓦片是亮色的,和我做的系统主题完全不搭,丑的一比!
在线的可以更改主题,比如改成深色主题之类的。但是离线的不行,哈哈哈哈,这个必须使用网络,哈哈哈哈,惨啊,只有一个办法,下载带有主题样式的瓦片,嗯,这是很难的,可以自己写爬虫自己爬取,哈哈哈,臣妾做不到!
有下载待主题样式的瓦片下载器吗? 有! 花钱!
猫头鹰地图下载器(只支持百度)、Bigemap(支持常见的大部分地图) 等都花钱,上百上千,但是终身使用。
找到一个便宜的,一个月50,只支持百度,够用了!
上链接!【望远网】 http://www.wmksj.com/map.html
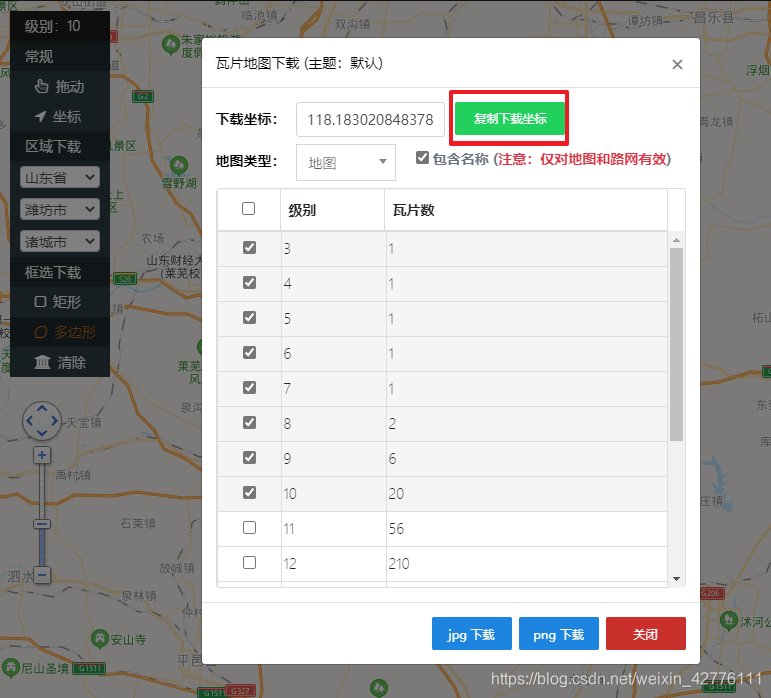
获取下载区域坐标:

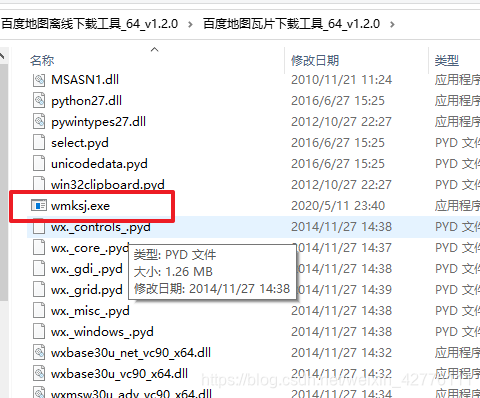
下载他提供的瓦片下载工具

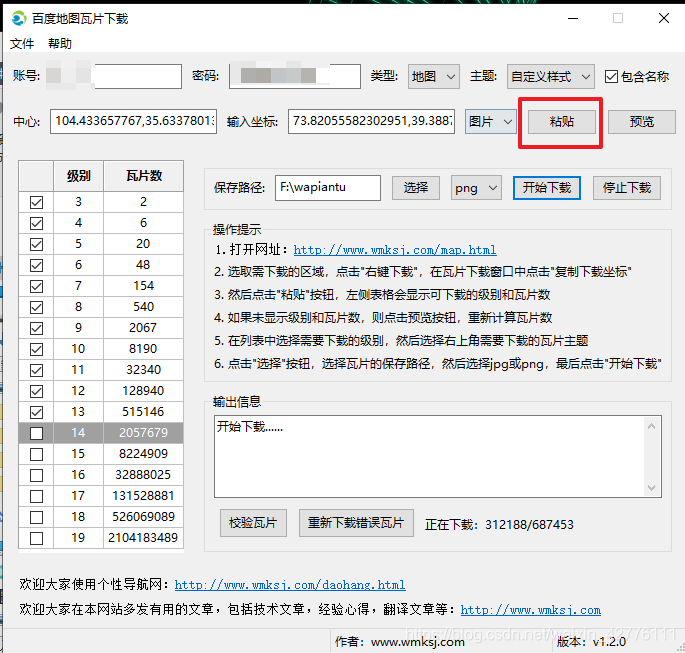
下载下来打来工具

粘贴你刚才在网站上复制的坐标:

注册个账号,加QQ联系卖家,交钱,给你的账号开权限,你就可以下载了。
需要个性化主题就下载个性化主题,需要你写JSON,这是老版的,得按老版的搞,链接在下面:
http://www.wmksj.com/wzty/78.html
因为使用新版的遇到了问题。
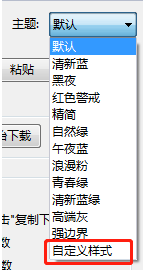
其实它里面自带有百度地图自带的主题选择,也可选择自定义样式

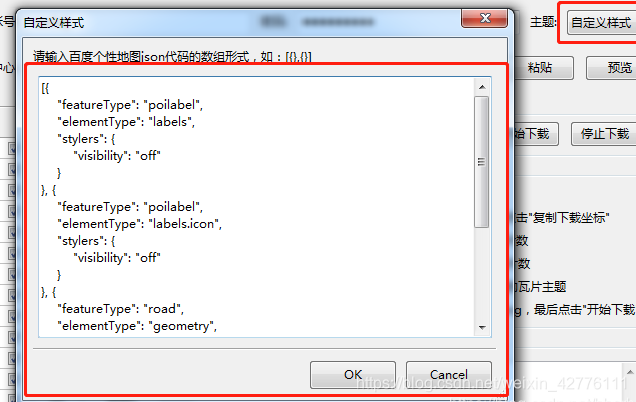
当选择的主题为"自定义样式"时,点击"开始下载",会让输入个性地图JSON样式,样式在上一个连接里面自己设计:
注意!!!吃过亏,JSON样式自己保存下来,关上工具就啥没了,样式,账号密码都没了,自己辛苦设计的就白搭了!!!!

都设置的没问题了之后,点击 ok 开始下载:

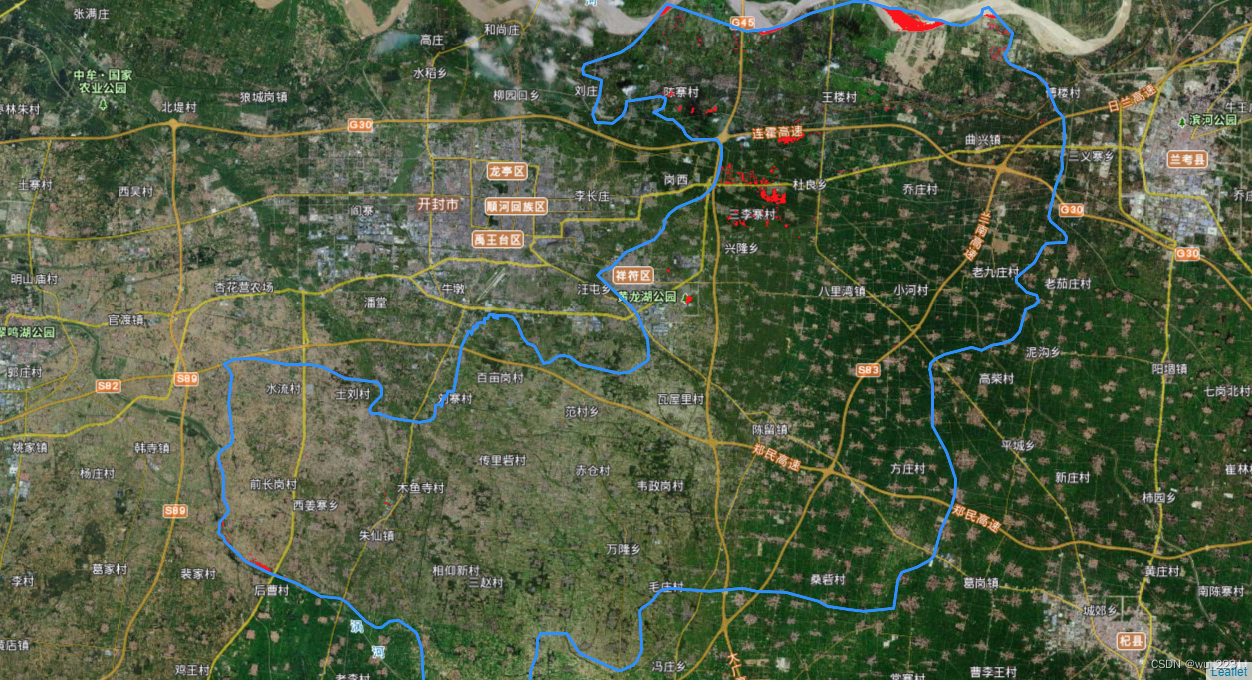
好了,待主题样式的瓦片就下载到本地了,我设置的是深色的主题:

瓦片有了,然后根据自己找的离线API就可以设计自己的离线地图功能了!!!