版权声明 :
本文为博主原创文章,如需转载,请注明出处(https://blog.csdn.net/F1004145107/article/details/97786555)
目录
/ 1 / 前言
/ 2 / 使用方式
/ 3 / 结语
-
/ 1 / 前言
本文主要讲解的是关于在Java服务端使用PhandomJs来实现对指定页面(页面可包含echarts等图表)进行截图并将图片保存服务器,文末附源码
PhandomJs是一个无头浏览器,除了无法展示页面,其它功能基本都可以做到,它可以在后台完成页面的渲染
感兴趣的可以了解一下 :
PhandomJs中文文档
PhandomJs官网下载地址
windows安装方式
mac安装方式
本文主要是介绍PhandomJs这种工具的,不设计到原理,话不多说,我们直接开始
-
/ 2 / 使用方式
服务端 : PhandomJs.class
本文演示电脑为mac,文中单独注释了windows电脑的类比路径
package com.example.demo;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
/*** @author wise*/
public class PhandomJs {
public static void main(String[] args) throws IOException {InputStream inputStream = null;BufferedReader reader = null;Process process = null;try {//phantomJs的安装路径 windows:D:/Users/wise/install/phantomjs-2.1.1-windows/bin/phantomjs.exeString phantomJsPath = "/Users/wise/install/phantomjs-2.1.1-macosx/bin/phantomjs";//自己的js脚本文件 windows:D:/Users/wise/demo/src/main/resources/static/test.jsString jsPath = "/Users/wise/projects/demo/src/main/resources/static/test.js";//要截图页面的url路径String url = "https://echarts.baidu.com/echarts2/doc/example/line1.html";//截图后的图片输出路径 windows:D:/Users/wise/Desktop/test.pngString targetUrl = "/Users/wise/Desktop/test.png";//分隔符,在test.js中靠空格来区分参数String separate = " ";//调用终端来执行命令process = Runtime.getRuntime().exec(phantomJsPath + separate+ jsPath + separate+ url + separate+ targetUrl + separate);inputStream = process.getInputStream();reader = new BufferedReader(new InputStreamReader(inputStream));} catch (Exception e) {e.printStackTrace();throw e;} finally {if (reader != null) {reader.close();}if (process != null) {process.destroy();}if (inputStream != null) {inputStream.close();}}}
} 脚本 : test.js
var page = require('webpage').create(),system = require('system'),address, output, size;
//参数个数如果小于3个,直接终止
if (system.args.length < 3 || system.args.length > 5) {phantom.exit();
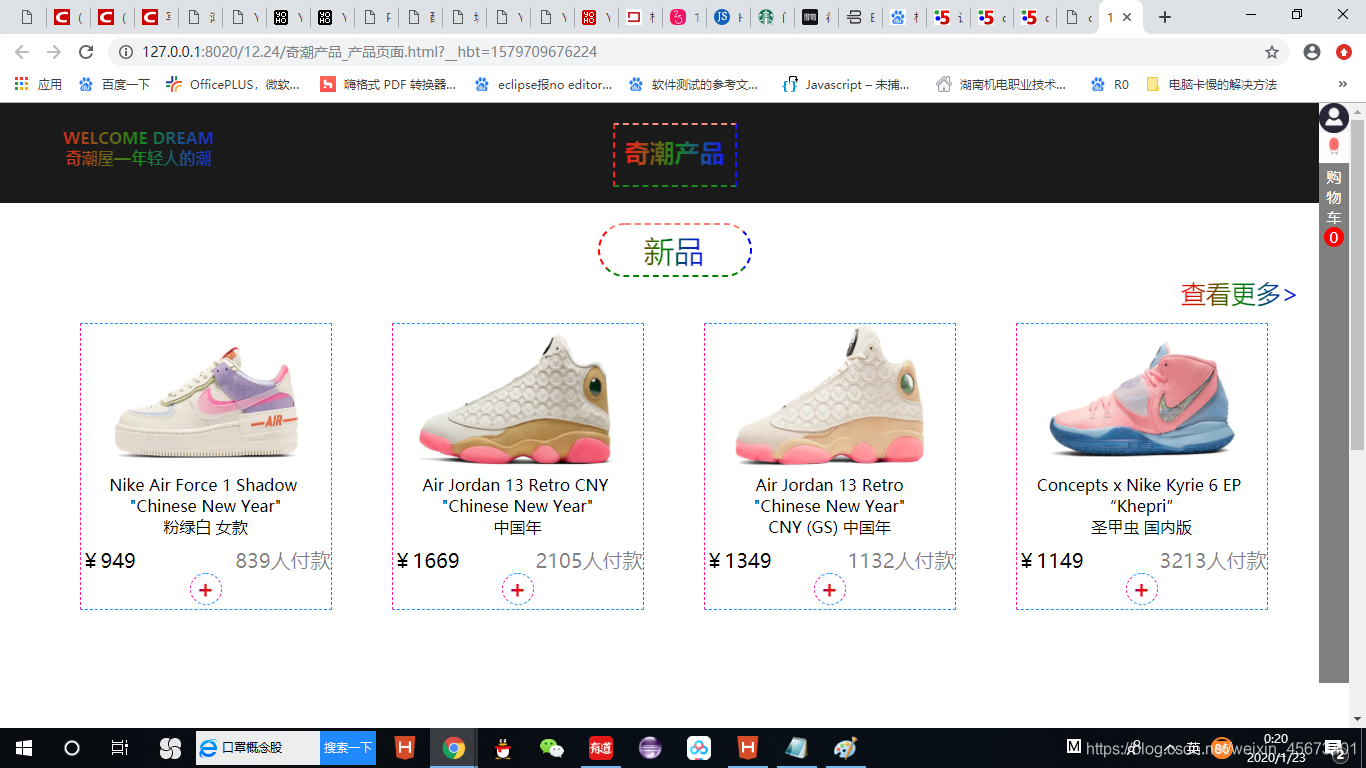
} else {//获取第二个参数,截图页面的urladdress = system.args[1];//获取第三个参数,截图输出的路径output = system.args[2];page.viewportSize = { width: 1024, height: 1000 };page.open(address, function (status) {// 通过在页面上执行脚本获取页面的渲染高度var bb = page.evaluate(function () {return document.getElementsByTagName('html')[0].getBoundingClientRect(); });// 按照实际页面的高度,设定渲染的宽高page.clipRect = {top: bb.top,left: bb.left,width: bb.width,height: bb.height};// 预留一定的渲染时间window.setTimeout(function () {//截图page.render(output);page.close();phantom.exit();console.log('render ok');}, 5000);});
}效果
-
运行流程
Java通过调用终端的来使用phandomjs的客户端调用指定脚本,我们在脚本里面打开页面并截图保存
-
/ 3 / 结语
其实
PhandomJs更适合对静态页面进行截图,因为我们无法控制它等待页面渲染完成再去截图,所以如果你的数据报表页面需要动态的请求数据的话那么可能截取出来的是一张空白的图,而且PhantomJs目前已基本不维护了,所以我们无法保证在以后他任然可以正常工作,我也找到了它的替代服务端实现对页面截图 - Headless Chrome