可以用Tilemap工具来构建游戏世界的地图,创建瓦片地图时,Grid组件自动作为瓦片地图的父级,相比于传统使用照片搭建地图的方式,使用瓦片地图用来搭建地图可以更加迅速,而且使用传统方式搭建地图时,需要添加大量的碰撞体,但是使用瓦片地图就可以避免该问题
瓦片地图的构成:瓦片地图由五个部分组成,可以与现实生活中的画画结合起来

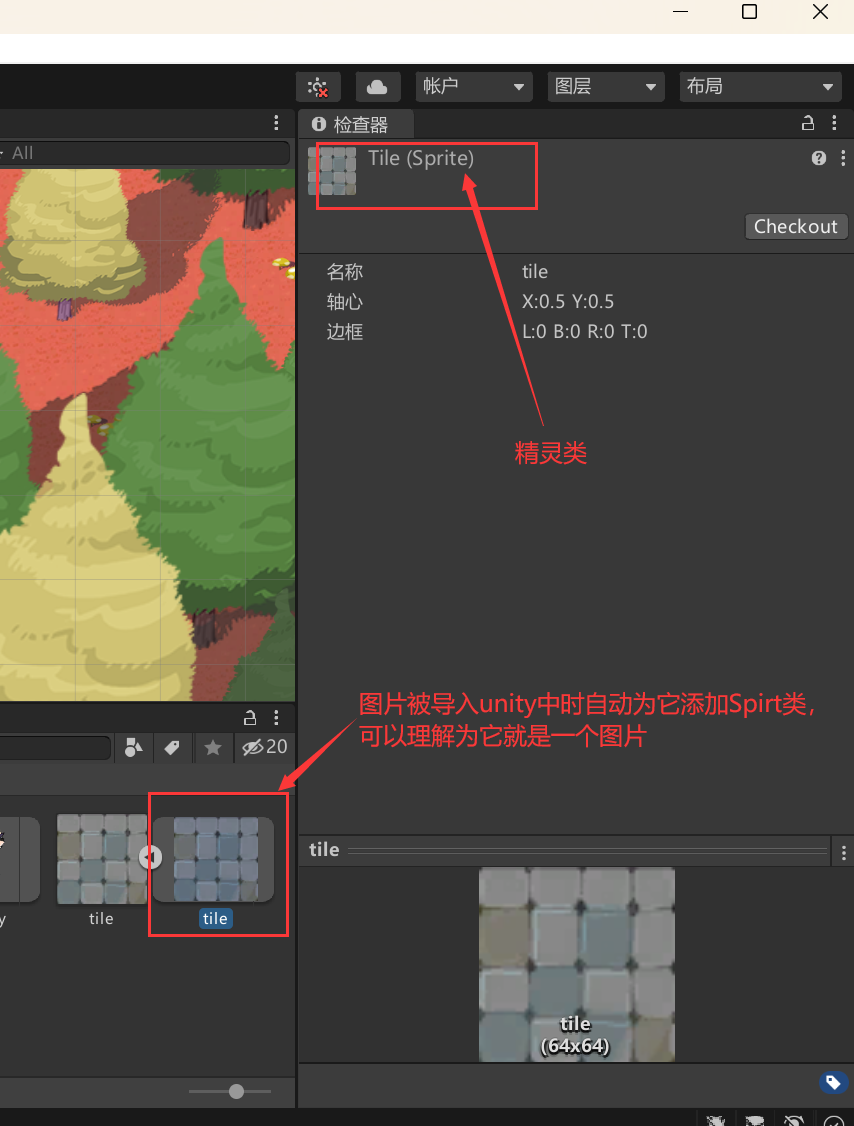
精灵:绘画时的原料,就可以理解为图片,是作为瓦片的普片素材
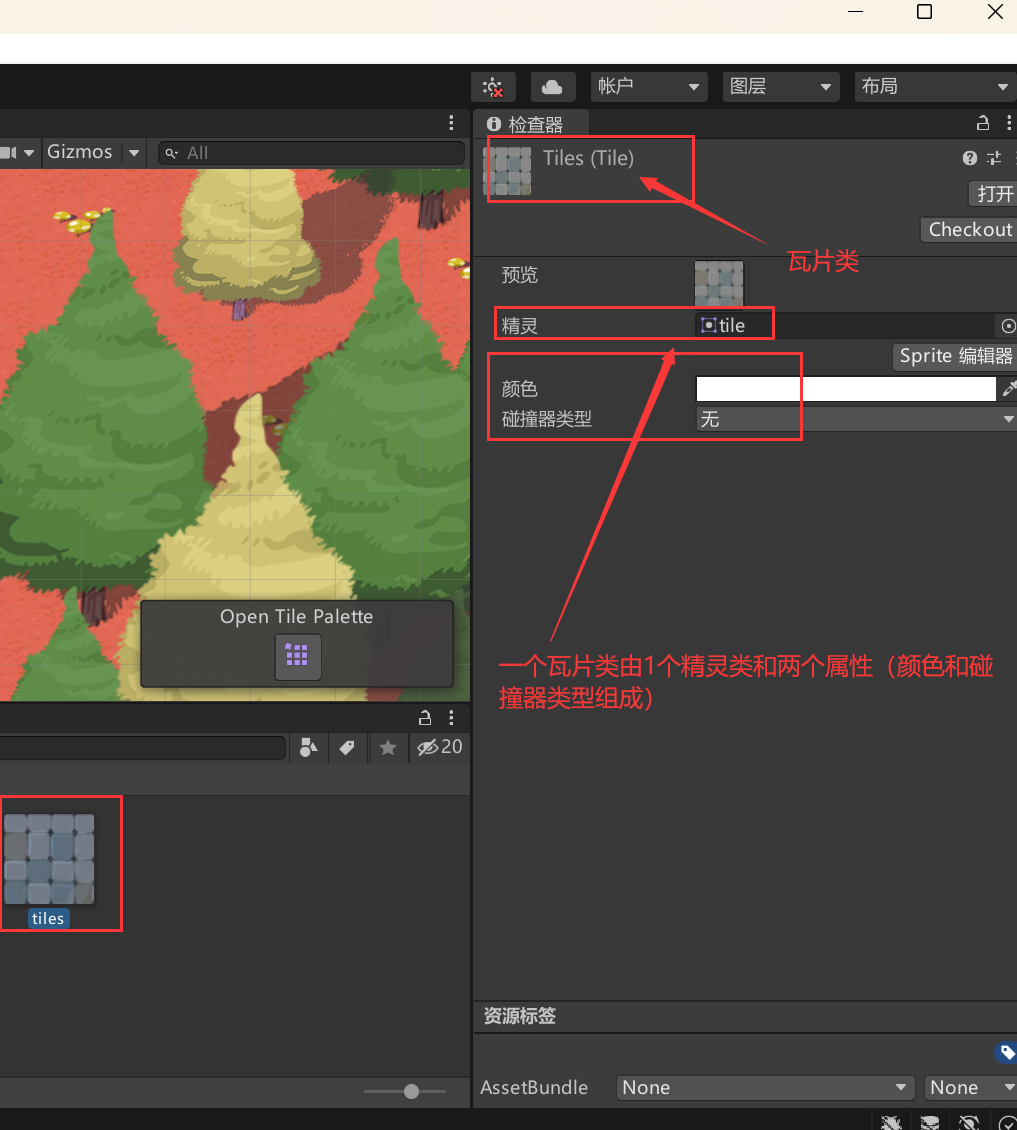
瓦片:就相当于自己调制出的一个颜色,瓦片包含一个精灵,两个属性(颜色和碰撞器类型)
调色板:包调制好的各种颜色放在调色板中,这里就是把做好的瓦片放在调色板中
笔刷:不同的笔刷绘制出不同的效果,瓦片地图中就是用笔刷工具在调色板中蘸取不同的瓦片绘制出不同的效果
瓦片地图:就相当于画板,用瓦片在上面作画



创建瓦片地图的流程
创建瓦片地图
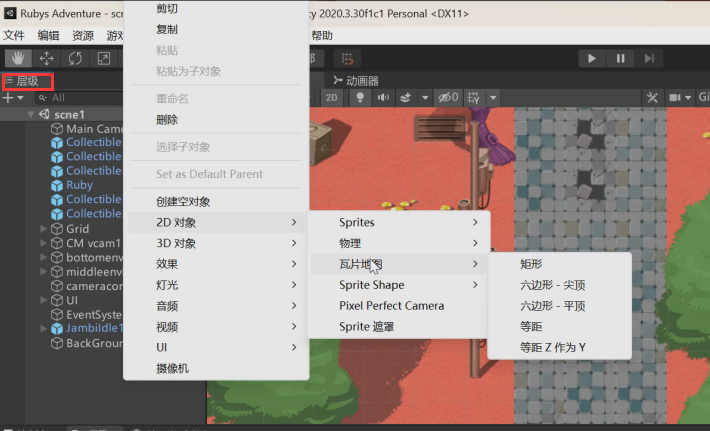
在层级窗口中右键创建->2D对象->瓦片地图 新建选择想要的瓦片地图类型
(右击后没有2D Object选项的, 需要在packag manger中下载 2D Tilemap Editor 包)

这将自动创建两个GameObject对象,一个是名为Grid的父对象,上面带有Grid组件。
另一个是名为Tilemap的子对象,它在Grid对象下,带有Tilemap和Tilemap Renderer组件。

创建调色板
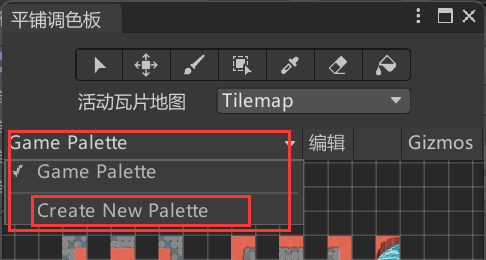
点击Grid组件,选择场景窗口,在右下角就能看见tile palette


创建出调色板保存在指定的文件夹中(最好单独创建出一个文件夹保存瓦片地图)
创建瓦片
拖动精灵到调色板中,会打开一个新窗口,询问瓦片的保存位置。
(1).你也可以通过精灵图集拖动多个瓦片。(这是传统制作瓦片的方式),推荐使用下方的方法,可以制作出功能更为强大的瓦片(比如规格瓦片),但是需要用到插件,2d tilemap-extras插件(安装方法放在文章最下方)
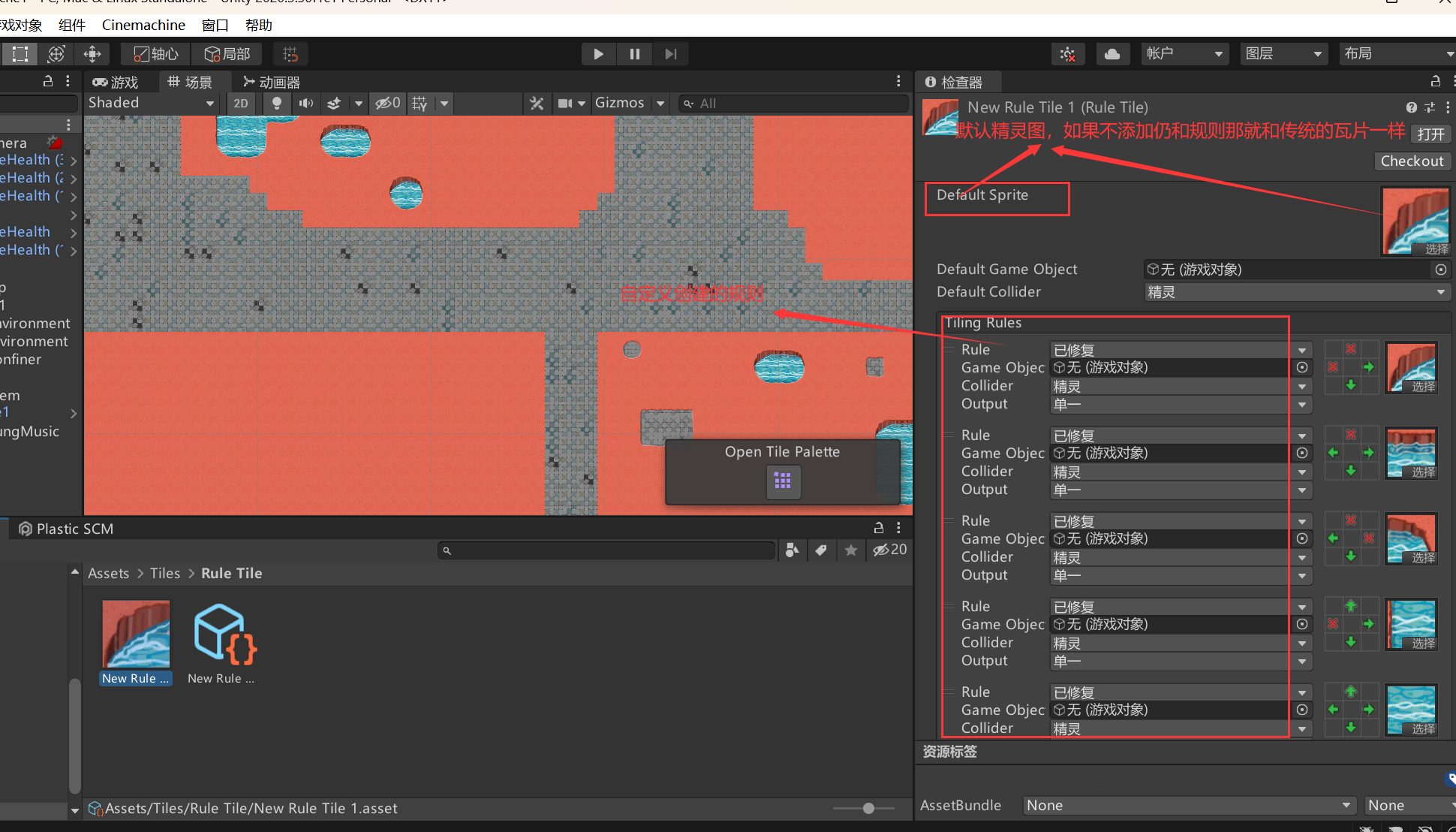
(2).在Assets文件夹中,最好是刚才创建的保存调色板的文件夹中,点击右键->瓦片->规则瓦片(这里由于安装的插件版本可能不同,右键->创建->2D->瓦片->规则瓦片),这里用RuleTile为例子(最常用)
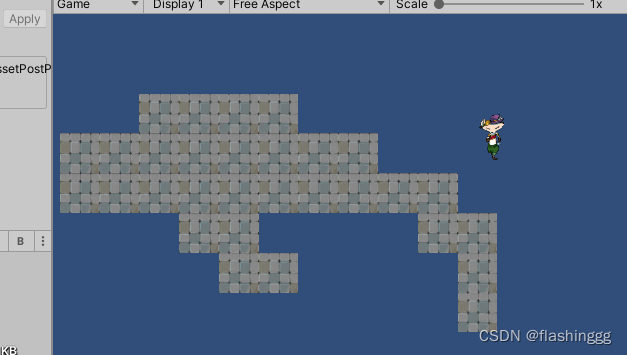
创建完成,开始在场景中绘制:
瓦片加入调色板后,就可以用笔刷绘制场景了。
最基本的瓦片地图的使用方法就讲完了,接下是对瓦片地图拓展知识的讲解
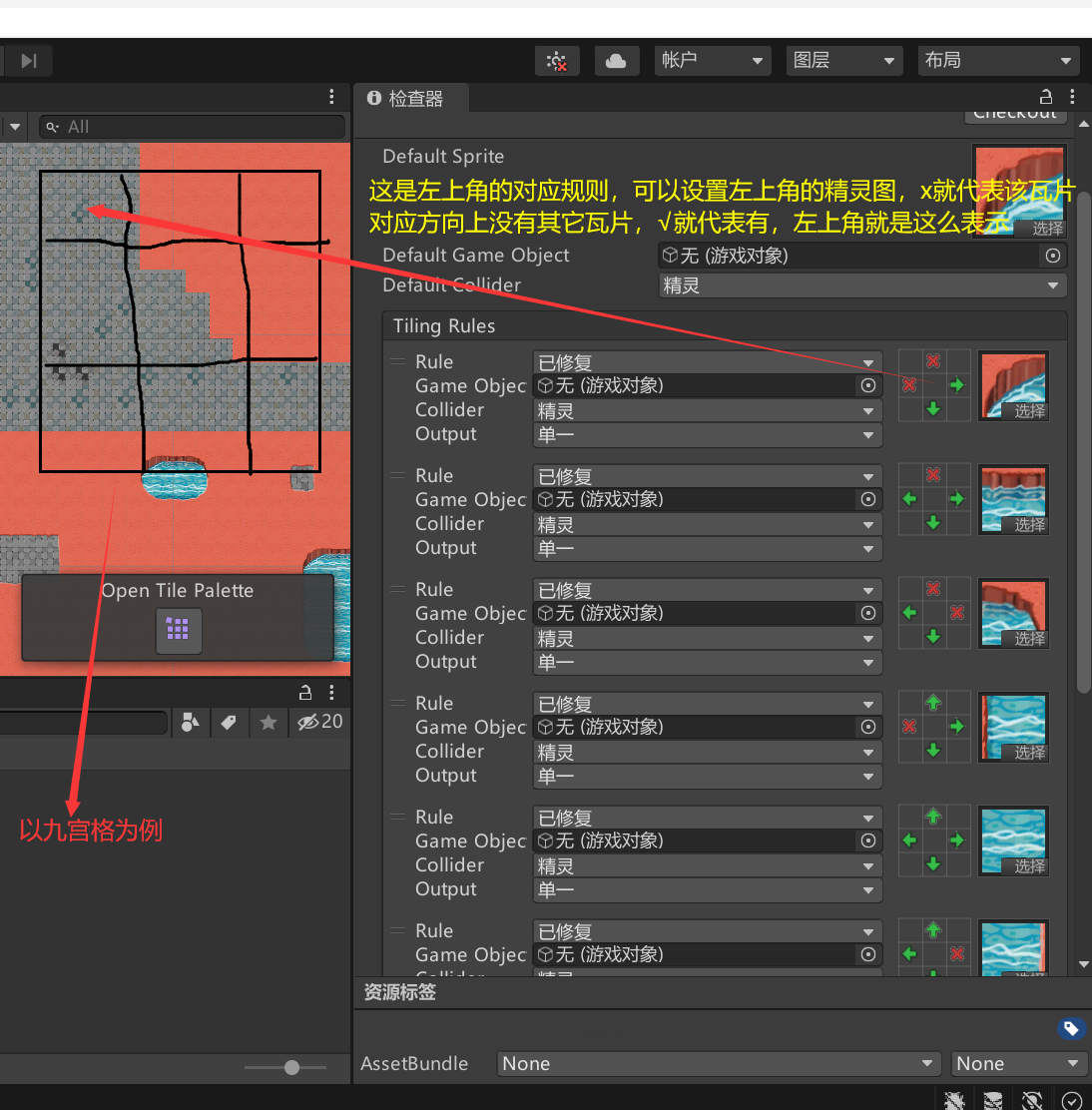
(1).规则瓦片(Rule Tile)


(2)Rule override Tile
规则覆盖瓦片是用来拷贝规则瓦片的规则的,意思就是当我们制作出了一个规则瓦片后,如果还想制作另一个规则瓦片,上之前的规则一样,但是就是精灵图不一样就可以使用规则覆盖瓦片(创建方式和规则瓦片一样)

(3)Advanced Rule Tile
Advanced Rule Tile也是用来拷贝规则用的,但是与Rule override Tile不同的是Rule override Tile只能完全复制规则,但是Advanced Rule Tile可以复制规则后可以再对瓦片规则进行更改

(4)瓦片绘制工具

从左至右:
选择工具
用来选择Tile资源更改属性。
移动工具
用于移动选中的Tile资源。
笔刷工具(最常用)
用于绘制矩形块,并由选定的Tile资源来填充。
选取工具
用于选取要绘制的Tile资源,按下左键并拖拽可以一次选取多个Tile。
擦除工具
用于擦除Tile资源。
填充工具
用于将选定区域填充为选定的Tile资源。
TilePalette面板上有一个Edit(编辑),如果选上的话可以编辑在TilePalette面板中的Tile资源(比如想要使用擦除工具就需要点击编辑按钮,进入编辑模式)
(5)给Tilemap添加碰撞体
第一步:首先给Grid下的TileMap组件添加Tilemap Collider 2D 组件

第二步:给想要的瓦片设置碰撞器类型(无就是没有碰撞器,精灵就是系统按照精灵图设置碰撞器,网格就是按照瓦片所在的网格设置碰撞器)

第二步设置完成后会出现每个瓦片都是一个单独的碰撞体,这就会导致两个问题,第一就是物理系统的计算量会更大,减慢游戏速度,第二在瓦片之间的边界上会产生小问题。由于瓦片是两个并排的碰撞体,并且两者之间存在微小间隙,因此有时计算上的微小误差也可能导致仍会发生碰撞的罕见情况。
为了解决这些问题就需要将单个的瓦片碰撞体合并成一个整体,Unity 提供了一个名为Composite Collider 2D的组件。此组件可以获取对象(或对象的子对象)上的所有碰撞体, 并由此创建个大碰撞体。
第三步:为Tilemap再添加一个composite collider 2d(添加它的同时,系统会自动添加Rigidbody 2D组件,最好是将其类型勾选为static静态的,因为地图是不会移动的)

再把tilemap collider2d设置为Used By Composite


调整edge raidius(边缘半径)使tilemap边缘呈现细细的管状
2D Tilemap-extras的安装
插件的安装地址https://github.com/Unity-Technologies/2d-extras/tree/2020.3

好像2020之后的版本就可以在包管理器中下载插件,如果没有的就可以在该链接下载,下载好之后,解压到当前的文件夹,这时就有两种方法把该插件安装到unity 中
第一:直接将解压好的文件拖拽到unity的Assets中
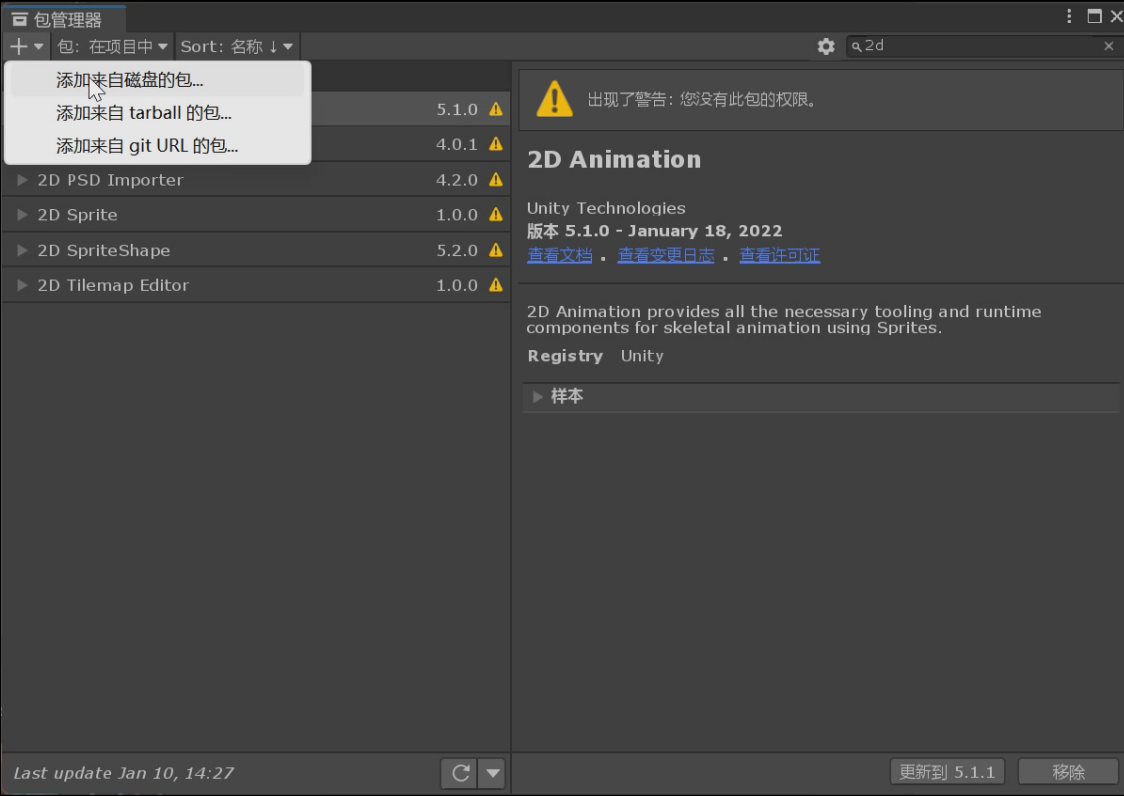
第二:在包管理器中选择天机来自磁盘的包,选择解压后的包中的pakage,并安装


这样插件就安装好了