目录
1 TileMap概念
主要思想
优点
创建的层级
2 Unity中的TileMap
2.1 自动父级Grid 网格
2.2 Sprite精灵
2.3 Tile 瓦片
2.4 Tile Palette 调色板
2.5 Brush 笔刷
3 Tilemap Renderer 瓦片地图渲染器
3.1 Sort Order 瓦片排列顺序
3.2 Mode 渲染模式
Chunk 分块渲染
Individual 单独渲染
3.3 Detect Chunk Culling Bounds 如何检测边界
3.4 Mask Interaction 遮罩
3.5 Material 材质
4 瓦片地图的创建流程
4.1 创建Sprite&Tile
4.2 创建Tilemap&Tile Palette
4.3 可以开始绘制瓦片地图
4.4 问题处理:Grid有缝隙
1 TileMap概念
Tilemap就是被用来创造2D游戏世界地图的,常见的侧视、俯视、斜45度视角的2D游戏地图绘制都可以用它来实现。
主要思想
将游戏世界的每一种地形绘制成单独的整块,例如RubyAdventure项目资源中就提供了不同地形可以用来生成Tile的精灵:


用正方形、菱形或者六边形三者之一作为每一块的形状把整块分隔开,再像瓦片/瓷砖一样拼接起来。关于具体是如何分割的,后续会进行介绍。
优点
提高了美术资源的重用性,而且用这样一个工具可以大大简化地图绘制的工作量。
创建的层级
一般在一个2D游戏项目中,Tilemap创建会分成三个层次
- background——地图背景
- bound——边界
- foreground——前景,主要是地形
2 Unity中的TileMap
Unity中TileMap是作为一个游戏对象被使用的,用以储存和处理Tile Assets,它更像是一个系统,将Tiles传输到其他相关的组件中。
Unity中的TileMap由五个部分组成:
2.1 自动父级Grid 网格
创建一个Tilemap:
GameObject -> 2D Object ->Tilemap选择类型
当我们按照这个路径创建一个瓦片地图时,Unity会自动创建一个当前瓦片地图对象的父级对象(默认名称叫Grid),这个Grid就相当于一个个相连网格的合集,每个网格会存放一个Tile,Grid的Cell Size等属性可以改变网格的尺寸。

2.2 Sprite精灵
在【Unity入门计划】基本概念(6)-精灵渲染器 Sprite Renderer介绍了什么是精灵,它其实就是一个2D的Texture容器。
2.3 Tile 瓦片
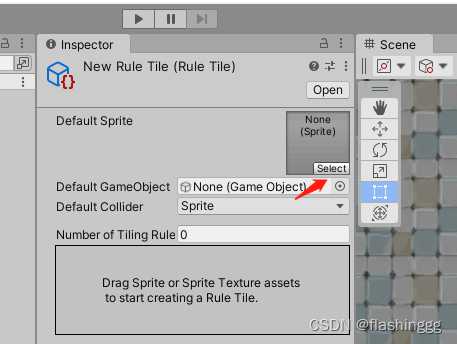
瓦片包含一个精灵以及两个组件。创建方法:
Project窗口 -> Create -> 2D -> Tiles选择类型

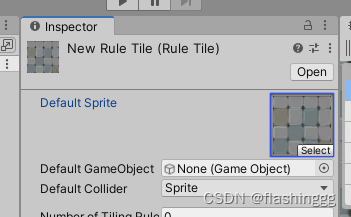
新建的Tile需要给它一个精灵,也就是给它一个纹理。Select中选择精灵即可。还可以改变它的碰撞体类型,默认是Sprite精灵。
2.4 Tile Palette 调色板
可以快速地进行瓦片地图的绘制,创建方式有两个:
第一,从Project面板创建
Project窗口 -> Create -> 2D -> Tile Palette选择类型
第二,创建了Tilemap后,从Scene打开Palette窗口面板创建

二者都需要选择存储的文件路径。
2.5 Brush 笔刷
调色板中用以绘制瓦片地图的工具。

3 Tilemap Renderer 瓦片地图渲染器

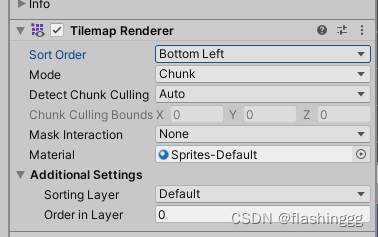
它是Tile Map游戏对象中的一个部分,跟精灵渲染器之于精灵一样,它也用来控制当前Tile在Tilemap上的渲染,有以下属性.
3.1 Sort Order 瓦片排列顺序
这个很简单,就是规定每个Tile在整个Tilemap上的排列顺序。通过图层顺序体现前后关系。
3.2 Mode 渲染模式
渲染模式有两种
Chunk 分块渲染
使用分块模式进行批量渲染,这也是默认的渲染方式,选择Chunk后渲染器会按位置将瓦片进行分组,将瓦片上的精灵一起批处理渲染,可以在瓦片地图中获得最佳渲染性能。
Individual 单独渲染
单独渲染每个瓦片并考虑位置和排序顺序。
3.3 Detect Chunk Culling Bounds 如何检测边界
有两个值,Auto和Manual,自动和手动。默认是自动监测。此时渲染器会自动检查使用的精灵。当选择Manual时需要输入提出边界拓展的值。
3.4 Mask Interaction 遮罩
这里跟精灵渲染器的类似,就不赘述,用到了就知道是什么作用了。
3.5 Material 材质
定义用于渲染精灵纹理的材质。
剩下的就是图层关系了,不赘述。
4 瓦片地图的创建流程
4.1 创建Sprite&Tile
首先需要有个想要成为瓦片地图元素的瓦片Tile,还需要精灵作为纹理,因此通常会传入一个2D图片作为精灵。
例如RubyAdventure官方教程中就给出了一个PNG纹理素材,导入并将Type改为Sprite

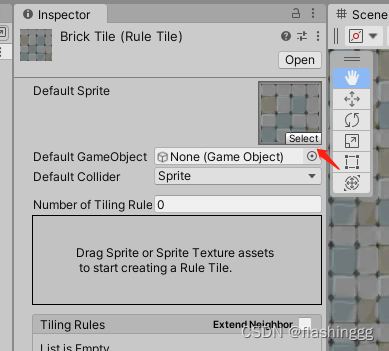
下面是创建Tile,按照2.3中的创建思路创建一个Rule Tile基础瓦片,命名为BrickTile,并把刚才创建的精灵赋给他。


4.2 创建Tilemap&Tile Palette
GameObject -> 2D Object ->Tilemap创建Rectangular类型的瓦片地图,同时自动创建了父级Grid。
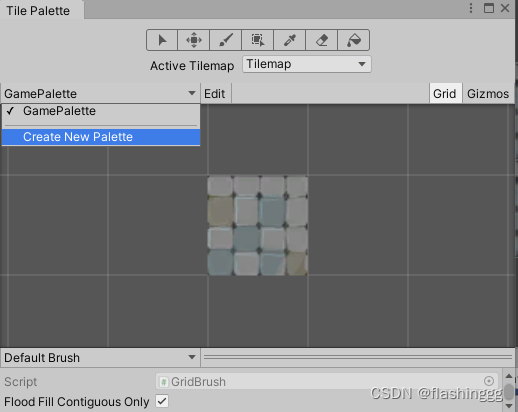
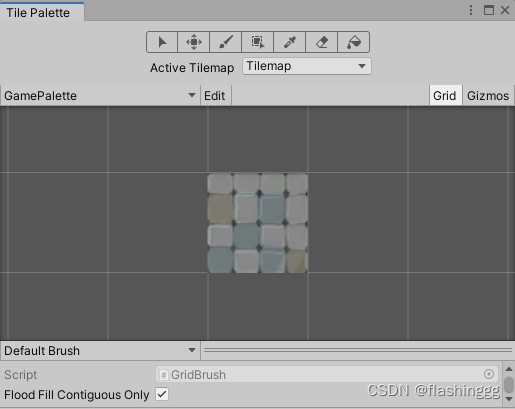
点开Palette Window,新建一个Palette命名为GamePalette,并将之前创建的Tile拖进去。


4.3 可以开始绘制瓦片地图

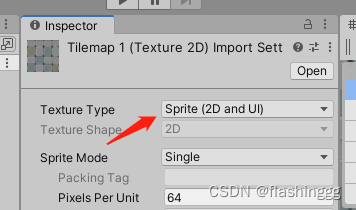
4.4 问题处理:Grid有缝隙
如下,瓦片没有填充满整个Grid

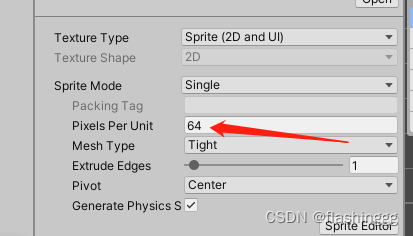
更改Tilemap精灵的像素大小,更改成64即可。

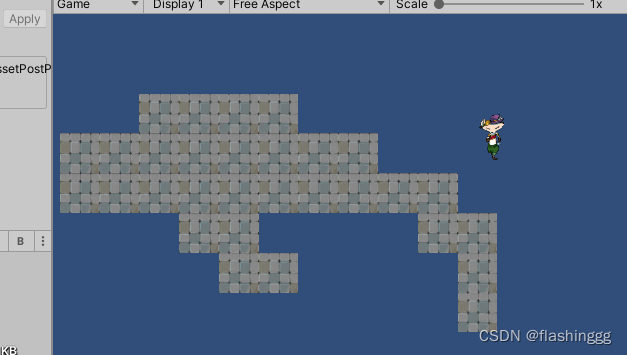
修改后的结果:

这是初始创建瓦片地图的方法,但对于一般项目而言,提供的会是多个瓦片的集合,02部分会介绍关于Tile的其他方面的内容。