起因:
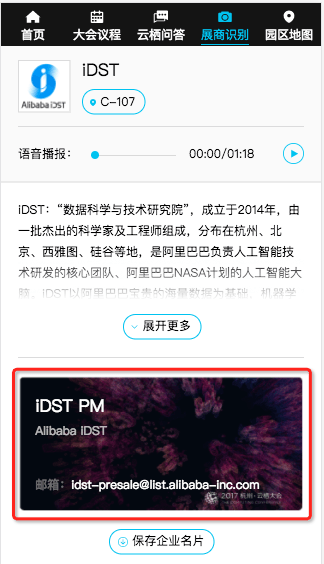
由于云栖大会项目需要支持 名片保存到本地功能【如下图红框】,所以,需要单独截取页面中的名片信息,并且保存到本地。
推荐给:需要获取页面内容,给页面截图的小伙伴

介绍两个工具:
html2canvas
官方地址:https://github.com/niklasvh/html2canvas
优点:
1.使用人数多,资料更全
缺点:
1.感觉不怎么维护更新了
domtoimage
官方地址【github例子很全了】:https://github.com/tsayen/dom-to-image
优点:
1.有人维护
2.git活跃,作者发言
3.使用方便
缺点:
1.新控件,使用人数 少,资料不全
2.IOS手机不能截图,污染了canvas.toDataURL会报错【目前还没解决】(参考链接:https://github.com/tsayen/dom-to-image/issues/40)
报错信息如下:"SECURITY_ERR: DOM Exception 18: The operation is insecure"
修改dom-to-image.js源码如下:
//IOS兼容 function toPng(node, options) {return draw(node, options || {}).then(function(result) {try {// 原来的var image = result.canvas.toDataURL("image/png", 1.0);return image;// 改为svg更清楚// console.log(result.svg.src);// return result.svg.src;} catch (err) {console.warn(err);// alert(result.svg.src);// console.log(result.svg.src);return "error";}});}
最终方案选择:
参考了很多资料,最后决定IOS使用html2canvas ,Android使用domtoimage
代码:
// 裁剪名片cropCard() { let self = this;// 获取dom结构let card_target = this.refs.copyCardArea; domtoimage.toPng(card_target).then(function(dataUrl) {//andriod if (dataUrl != "error") {// alert("domtoimage");self.setState({imgUrl: dataUrl,isDownloadImg: true,})}// ioselse {let b64;html2canvas(card_target, {useCORS: true}).then(function(canvas) {try {b64 = canvas.toDataURL("image/png");} catch (err) {console.log(err)// alert(err)}self.setState({imgUrl: b64,isDownloadImg: true,})}).catch(function onRejected(error) {});}});}手机淘宝兼容:
手淘禁止了,用户使用截图,推荐使用官方JSBridge
WindVane链接:http://h5.alibaba-inc.com/api/WindVane-API.html
方法:WVScreen.capture
缺点:
1.只能截取整个屏幕,不能只获取名片信息
2.不知道是不是react的原因,直接使用,会有部分情况截取到灰色蒙版的效果,所以延迟300毫秒截图
引入:
<script src="//g.alicdn.com/mtb/lib-windvane/2.1.8/windvane.js"></script>
代码:
window.setTimeout(() => {this.taobaoCapture();}, 300); taobaoCapture() {let self = this;var params = {// 是否将截屏结果保存一份到相册中inAlbum: 'true'};window.WindVane.call('WVScreen', 'capture', params, function(e) {// alert('success: ' + JSON.stringify(e));// 截图成功提示话语self.setState({isTips: true,line1: tipWords.saveCardS.line1,line2: tipWords.saveCardS.line2,});}, function(e) {// alert('failure: ' + JSON.stringify(e));// 截图失败提示话语self.setState({isTips: true,line1: tipWords.saveCardF.line1,line2: tipWords.saveCardF.line2,});});}写在最后:
domtoimage 和 html2canvas截图PNG格式,都会损失部分图片精度,使图片变模糊。
如果不是在移动端的话,建议使用SVG格式,更为清晰。
两个插件个人更喜欢 domtoimage ~
DEMO:
https://codepen.io/CandyQiu/pen/XzmGNL?editors=0010