1.图层中数据的分类
在日常使用中,常用的数据有两种即矢量数据和栅格数据,都可直接导入到GIS软件(ArcMap,SuperMapIDeskTop,Udig,QGIS)中对其作相应的处理。
1.1.矢量数据
矢量数据是利用欧几里德几何学中点、线、面及其组合体来表示地理实体空间分布的一种数据组织方式。
例如在直角坐标系中,用X、Y坐标表示地图图形或地理实体的位置的数据。矢量数据一般通过记录坐标的方式来尽可能将地理实体的空间位置表现的准确无误。
点实体:可直接用一对坐标X,Y来确定位置;
线实体:线是由一系列点组成的曲线,用坐标串的集合(X1,Y1;X2,Y2;……Xn,Yn)来记录;
面实体:面也是由点组成的,只是在用坐标串集合表示时记得要使曲线闭合(X1,Y1;X2,Y2;……Xn,Yn;X1,Y1)。
图层中的矢量数据主要是指保存了点、线、面坐标信息和属性信息的文件,这种文件一般是.shp格式的。若将.shp文件在ArcGIS中打开,则称其为图层。如XZZX就是点图层的名称。

除了点图层之外还有线面图层


随便选择一条线,通过ArcGIS可以看到线是由一系列点组成的。

注:无论地图放大缩小到什么级别,矢量数据本身是不会失真的。
1.2.栅格数据
栅格数据就是将空间分割成有规律的网格,每一个网格称为一个单元(像素),并在各单元上赋予相应的属性值来表示实体的一种数据形式。
点实体:由一个栅格像元来表示,如图所示,一个点对应着一个像元;
线实体:由一定方向上连接成串的相邻栅格像元表示;
面实体(区域):由具有相同属性的相邻栅格像元的块集合来表示;
此图中1代表点,2代表线,3代表面。
![]()

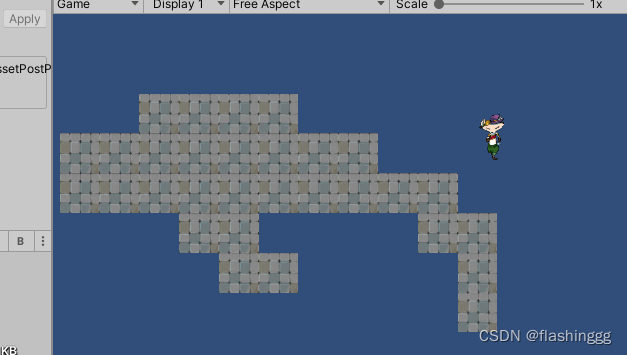
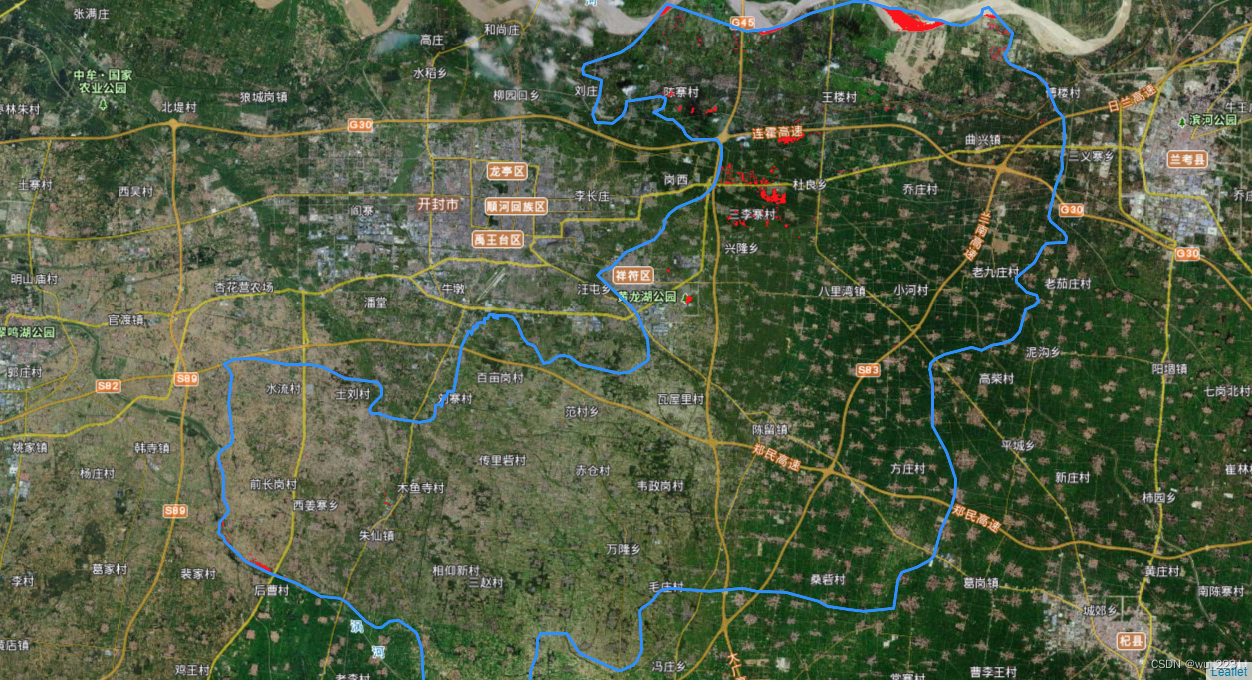
我们平时使用的栅格数据,通俗说就是一张图片(遥感影像数据也是栅格数据)。下图为将.tif格式图片在ArcGIS中打开。(.PNG、.JPG格式的图片同样也是矢量数据)

将图层放大到一定程度,就能看到相应的栅格像元。

注:当栅格数据放大到一定级别(超过像素识别范围)时,可以发现数据会出现失真现象。
1.3.矢栅一体化数据
矢量栅格数据各有优缺点,如何充分利用两者的优势,在同一个系统中将两者结合起来,是GIS中的一个重要理论与技术问题。将矢量数据和栅格数据结合起来,即同时具有矢量实体的概念,又具有栅格覆盖的思想。
2.切片(瓦片)地图的概念
瓦片地图金字塔模型是一种多分辨率层次模型,在统一的空间参照下,根据用户需要以不同分辨率进行存储与显示,形成分辨率由粗到细、数据量由小到大的金字塔结构。所表示的地理范围不变。金字塔的越往底层所表示的地图信息越详细,比例尺越大。
首先确定地图服务平台所要提供的缩放级别的数量N,把缩放级别最高、地图比例尺最大的地图图片作为金字塔的底层,即第0层,并对其进行分块,从地图图片的左上角开始,从左至右、从上到下进行切割,分割成相同大小(比如256x256像素)的正方形地图瓦片,形成第0层瓦片矩阵;在第0层地图图片的基础上,按每2x2像素合成为一个像素的方法生成第1层地图图片,并对其进行分块,分割成与下一层相同大小的正方形地图瓦片,形成第1层瓦片矩阵;采用同样的方法生成第2层瓦片矩阵;…;如此下去,直到第N一1层,构成整个瓦片金字塔。


......后续详细内容请关注我的微信公众号