瓦片地图制作详解
瓦片地图的原理是把图片中的元素进行单位化,将大图片拆成一张张小图块,然后通过组合拼接的方式,重新拼出整个地图。其流程为:项目定好游戏中瓦片的大小,然后美术绘制瓦片并制作成瓦片图集,再由策划或美术根据项目需求通过瓦片地图编辑器制作出瓦片地图,最后将生成的地图数据文件和瓦片图集交予程序处理即可。
下面分别是美术制作好的瓦片图集,看上去似乎每个瓦片之间没有任何的关系,然而可以通过瓦片地图编辑器将其编辑为另一张有模有样的游戏地图。


Tiled Map Editor简介
在开发中,我么采用Tiled Map Editor编辑器快速编辑游戏地图,它是一款开源的瓦片地图编辑器,采用QT编写,拥有跨平台特性,所以它能够很好地运行在Mac OS X,Windows以及Linux桌面操作系统之上,其下载地址为:https://www.mapeditor.org。
Tiled Map Editor编辑器生成的地图文件是一个XML配置文件,其文件后缀为.tmx。Cocos2d-x友好地支持了由Tiled Map Editor制作并保存为TMX格式的地图文件。Tiled Map Editor的界面图如下图所示:

TIPS:因为Tiled Map Editor具有跨平台特性,所以Tiled Map Editor在其他操作系统中的页面布局、使用方式等几乎一致,以上显示的为Windows平台的界面。
TIled Map Editor基本介绍
工具栏

顶部工具栏除了提供新建、打开、保存等这些最基础的功能按钮外,还提供了一些快捷操作的按钮,例如图章刷、地形刷、填充、橡皮、区域选择、魔棒工具等,这些工具使用极其简单,擅用它们,会给我们带来更快、更方便的地图编辑体验。
紧随其后的则是一些形状插入等功能,例如矩形、圆形等,它们被用在对象层上,一般用来设计关卡等。
地图编辑区
顾名思义,地图编辑区即瓦片地图编辑的地方。如下图所示,可以在这里制作出想要的地图。例如,可以选中工具栏中的图章刷,然后在图块中选一图块,即可在地图编辑区中刷出一块瓦片,接着通过按住鼠标左键后拖拽鼠标的方式,图章刷即可像刷子一样在地图编辑区域刷出大量的瓦片。另外,值得注意的是,当刷瓦片时,记得在图层中选择要编辑的图层。

迷你地图、对象、图层区
在迷你地图中,可以像放大镜那样去观察你的瓦片地图的细节,这在一定程度上也可以快速帮我们定位到想看到的区域,如下图所示。

对象层实际上是一个对象数组,每个对象本身具有位置、大小等属性,它被大量应用在游戏关卡、人物移动路径、游戏道具、金币、障碍物等这类具有标记性功能的设定上。例如,塔防游戏中怪物行走的路线,跑酷游戏中路上的花样金币组等。对象组中的对象在TMX文件中以键值对的形式存在,可以利用这个功能给对象定义一些属性,然后在代码中获取出来,如此便完成了一个简单的数据配置功能。
图层即为瓦片层,每一块瓦片都被放到这个图层中,一个地图文件中可以有多个图层。在Cocos2d-x中,图层用TMXLayer类表示,TMXLayer继承自SpriteBatchNode,每个图层使用一张TextureAtlas来渲染瓦片,也就是美工做的瓦片集,多个图层可以共用一张瓦片集,但是一个图层不可以用多张瓦片集。
虽然TMX文件中图层的数量没有设定上限,但我们应该合理地规划好每一个图层,因为每个图层仅支持一张瓦片集(瓦片素材组)。另外,每一个瓦片用Sprite表示,这使得我们的瓦片可以通过Sprite类完善的API进行旋转、缩放、移动等操作。
图块、地形区
图块区即为瓦片的模具列表,每一个图块都有一个全局标识(GID,Global IDentifier的缩写),一般我们称它为瓦片ID。瓦片ID从0开始,起点为地图的左上角,水平向右递增,到达当前行末尾之后自动换行继续递增。另外,建议每个图块的地图素材大小为32x32的倍数。
瓦片地图坐标系
在瓦片地图中,左上角为瓦片地图坐标系的原点,水平向右表示X轴,垂直向下表示Y轴,每一个瓦片表示一个坐标单位。
使用Tiled Map Editor制作一个地图
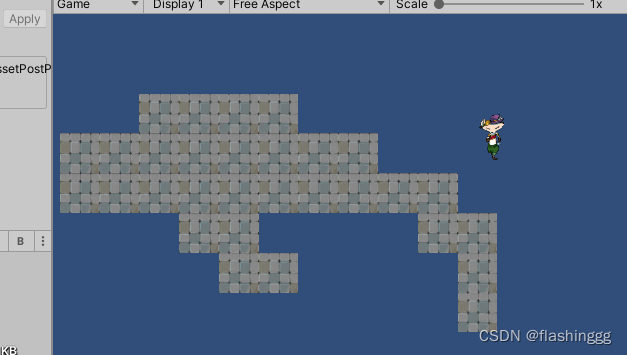
使用Tiled Map Editor制作一个瓦片地图,完成后效果如下图所示。

新建地图
打开Tiled Map Editor编辑器,点击菜单栏中的“文件”–>“新建"来创建一个新地图文件,将地图大小设置为15x10、块大小设置为64x64,如下图所示,然后将创建的地图文件命名并保存,例如命名为TileMap。

新建图块
接着,点击图块面板中的“新图块”按钮,将资源:https://media.ufgnix0802.cn/TileMapDemo.zip导入到图块中,或者也可以直接将TileMap.png图片拖到图块面板中,再把块的高度和宽度都设定为64,边距都设置为2,如下图所示。

这里将新图块中的块宽度和高度都设置为64,是因为TiledMap.png瓦片图集中块的大小为64x64。
另外,美术还设定了这张图集中每个瓦片之间的边距为2个像素,这么设计是为了隔开每个瓦片,使得图集中的瓦片排列整齐,清晰可见,不会挤到一块儿去。但是,这仅仅是美术排版用的。在程序中,我们并不希望瓦片之间有边距,这可以在新建图块的时候将这个边距去掉。

新建层
从成品瓦片地图中可以看出,我们要制作的地图有3个层,分别是背景层、障碍物层以及对象层。点击图层面板中的“新图层”按钮,创建出两个普通层和一个对象,并对其命名,如下图所示。

编辑地图
Tiled Map Editor工具栏中有个填充工具,它可以用来填充层中的空白区域,这对编辑大量重复的瓦片地图非常有用。所以,我们可以使用它来编辑背景图,具体操作如下:
- 在TileMap图块中选择背景用的图块。
- 在图层中选中bg层。
- 在工具栏中选择填充工具。
- 在地图编辑器区域中点击一下鼠标。
通过上面的步骤,就可以秒刷出背景层。接下来,通过工具栏中的图章刷工具,并选择TiledMap图块中对应的图块,然后在obstacle层中编辑出成品瓦片地图的样式即可。
最后,选中here_road对象层,然后选中工具栏的矩形,可在地图中标记出一些“标记”,这些“标记”可以用来点缀出一些图案,例如用300个“标记”画出一个爱心形状。此外,这些“标记”也可以用来标记出怪物的移动路径等。
此外可能会考虑一个问题:之前的图集中只有地板和植物,如果想要在这个地图中添加一直乌鸦,应该如何做?做法有两种,其一,让美术修改之前的瓦片图集,然后重新编辑地图,这无疑是一种非常笨拙的方法。其二,在美术资源准备阶段,就将瓦片图集单位化,分为背景瓦片图集、障碍物图集、鸟类等瓦片图集。这样,后面再有新的类型的瓦片需要添加到地图中的时候,只需将对应的瓦片图集添加到瓦块面板中,然后再新建一个新的层,例如将这个层命名为animal,接着便可以再animal层中刷出几只乌鸦,如下图所示。这样做的方式更为灵活,但是也不可滥用。另外,切记一个图层只能使用一张瓦片图集。

到此,一个瓦片地图就已经制作完成了,此时会得到一个.tmx地图信息文件以及美术事先准备好的瓦片集图片,如下图所示。