axios拦截器是什么?
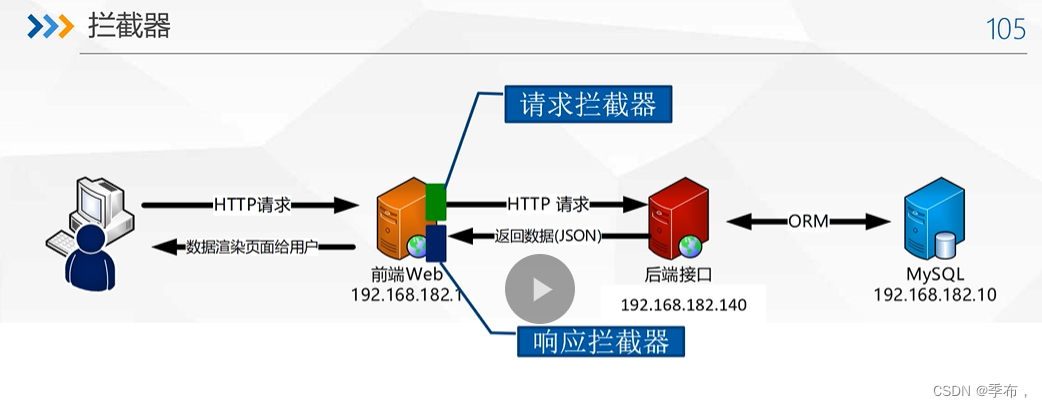
axios拦截器可以拦截每一次的请求和响应,然后进行相应的处理。拦截器分为请求拦截器和响应拦截器,请求拦截器可以统一在你发送请求前在请求体里加上token;响应拦截器的话,是在接受到响应之后进行的一些操作,比如,服务器返回登录状态失效,需要重新登录的时候,就给它跳到登录页面;
拦截器的使用
我一般喜欢全局配置(
main.js)
请求拦截器
// interceptors
axios.interceptors.request.use(config => {// 获取登录成功状态保持的tokenlet token = localStorage.getItem('token')// 如果有token就在头部加上tokenif (token) {config.headers['Authorization'] = token}return config},error => {// 如果没有token,返回错误的信息return Promise.reject(error.response);});
响应拦截器
axios.interceptors.response.use(function (response) {// 在接收响应做些什么,例如跳转到登录页......return response;}, function (error) {// 对响应错误做点什么return Promise.reject(error);});
拦截器超级好用~~~
Django中间件token验证
中间件相关
中间件是一个用来处理Django的请求和响应的框架级别的钩子。它是一个轻量、低级别的插件系统,用于在全局范围内改变Django的输入和输出。每个中间件组件都负责做一些特定的功能。但是由于其影响的是全局,所以需要谨慎使用,使用不当会影响性能。说的直白一点,中间件是帮助我们在视图函数执行之前和执行之后都可以做一些额外的操作,它本质上就是一个自定义类,类中定义了几个方法,Django框架会在请求的特定的时间去执行这些方法。
自定义中间件
中间件可以定义五个方法,分别是:(主要的是process_request和process_response)
- process_request(self,request)
- process_view(self, request, view_func, view_args, view_kwargs)
- process_template_response(self,request,response)
- process_exception(self, request, exception)
- process_response(self, request, response)
以上方法的返回值可以是None或一个HttpResponse对象,如果是None,则继续按照django定义的规则向后继续执行,如果是HttpResponse对象,则直接将该对象返回给用户。
中间件的执行流程
请求到达中间件之后,先按照正序执行每个注册中间件的process_reques方法process_request方法返回的值是None,就依次执行,如果返回的值是HttpResponse对象,不再执行后面的process_request方法,而是执行当前对应中间件的process_response方法。HttpResponse对象返回给浏览器。也就是说:如果MIDDLEWARE中注册了6个中间件,执行过程中,第3个中间件返回了一个HttpResponse对象,那么第4,5,6中间件的process_request和process_response方法都不执行,顺序执行3,2,1中间件的process_response方法。
用中间件进行登录认证
战术喝水~~ 上代码
# Author : Carl
# Date :2021/8/27 9:43
# File :tokenMiddleware.pyfrom django.http import HttpResponse
from django.utils.deprecation import MiddlewareMixinimport jwtfrom meiduo import settingsclass TokenMiddleware(MiddlewareMixin):"""中间件生成Token"""def process_request(self, request):"""token认证:param request::return:token"""# 获取urlurl = request.get_full_path()# 定义一个白名单 注册登录接口 随便访问white_list = ['/sadmin/login/','/admin/']# 判断url在不在白名单中if url not in white_list:# 获取token jwttoken认证去认证token = request.META.get('HTTP_AUTHORIZATION')# 解析验证if token:# 解决原来的tokenold_token = jwt.decode(token, settings.SECRET_KEY, algorithms=['HS256'])# 重新生成tokennew_token = str(jwt.encode(old_token, settings.SECRET_KEY, algorithm='HS256'), encoding='utf8')if token == new_token:return Nonereturn HttpResponse('401')return None
总结
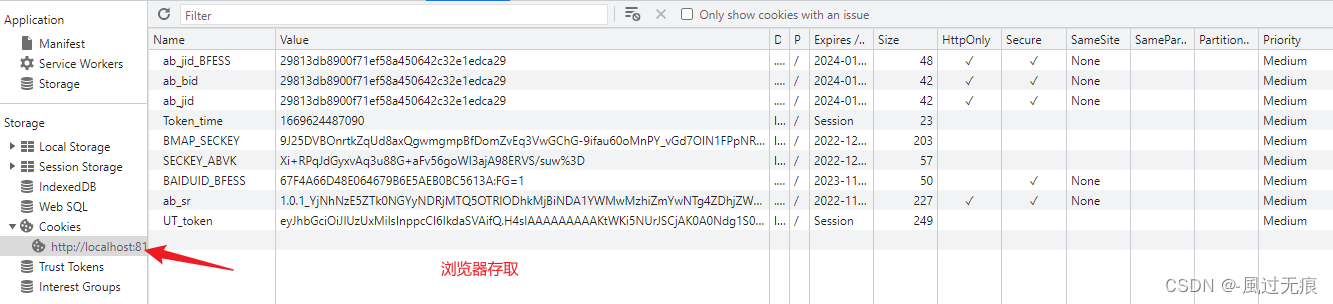
在请求接口的时候,如果用户没有登录,则在请求到达中间件时放行,加入视图层,在视图层进行密码手机号,用户名,密码等的匹配,匹配成功之后,将生成的token返回到前端进行状态保持,使用拦截器在每一次请求的头部加上token(状态保持的token),由中间件对token进行解析对比,对比成功则进入视图层,否则,返回401(
没有权限)。

ps: 希望我的分享能和大家一起成长,感谢每一个支持我的小伙伴,谢谢大家!!!别忘了一键三连哦!