前置
大家好,我又来了,我们今天就讲一下什么是请求拦截器,和请求拦截器的作用,好了,多余的话我就不说了,马上开始今天的讲解
开始啦

请求拦截器
请求拦截器的作用是:
在请求发送前进行一些操作,例如在每个请求体里面加上token,统一做了处理的,如果要更改也是非常的容易。
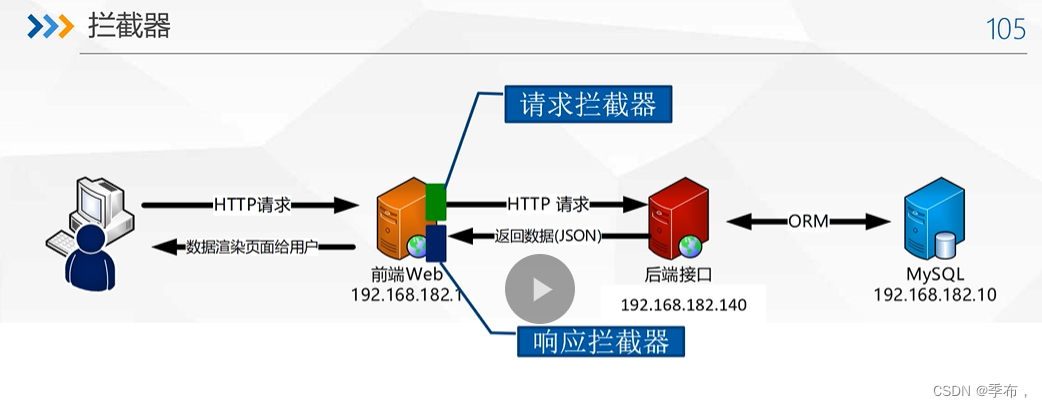
关于拦截
这里只说原理,前端的请求,最终离不开Ajax,像Vue的Vue-Resource、Axios,都只是对Ajax进行了统一的封装,它暴露出来的拦截器,其实就是写了一个方法,把Ajax写在这个方法里面(我们先说请求拦截器),在执行的时候,先将请求时要添加给请求头的那些数据(Token、后端要的加密的密码)先执行一遍,都赋值给一个变量,然后再统一传给Ajax,接下来,就是执行Ajax,这就是所谓的请求拦截器,其实就是先执行要添加的数据,然后再执行Ajax,如果把这个添加数据的过程抽出来,就成了所谓的请求拦截器了
// 请求超时时间
axios.defaults.timeout = 120000// 添加请求拦截器
axios.interceptors.request.use(config => {// 在发送请求之前做些什么// 判断是否存在token,如果存在将每个页面header都添加tokenif (window.sessionStorage.getItem('DT')) {// 请求头配置全局tokenconfig.headers.DT = window.sessionStorage.getItem('DT')}return config},err => {// 对请求错误做些什么Vue.prototype.$message.error('请求超时')return Promise.reject(err)}
)
响应拦截器
响应拦截器的作用就是
在接收到响应后再进行一些操作,例如在服务器返回登录状态失效的时候,需要重登录,跳转到登录页面,
响应拦截器,就是是在请求结果的返回后的同时,先不直接导出,而是先对响应码等等的进行处理,处理好之后再导出给页面,如果将这个对象响应码的处理过程抽出来,就成了所谓的响应拦截器
代码如下
// 响应拦截器
axios.interceptors.response.use(response => {// res是响应的结果switch (response.data.code) {case 401:// 登录失效// 响应成功的拦截console.log('响应拦截器:')// console.log(response.data)Vue.prototype.$message.error(response.data.message)sessionStorage.removeItem('DT')router.push('/login')breakcase 404:if (response.data.message !== null) {Vue.prototype.$message.error(response.data.message)} else {Vue.prototype.$message.error('未知错误')}breakcase 500:// 错误if (response.data.message !== null) {Vue.prototype.$message.error(response.data.message)} else {Vue.prototype.$message.error('未知错误')}breakdefault:return response}return response},err => {if (err.response.data.message) {Vue.prototype.$message.error(err.response.data.message)return Promise.reject(err.response.data.message) // 返回接口返回的错误信息} else {// 返回状态码不为200时候的错误处理Vue.prototype.$message.error(err.toString())return Promise.resolve(err)}}
)
页面中请求接口时:
// 用户登录提交login() {// debuggerthis.$refs.loginFormRef.validate(async valid => {if (!valid) returnif (valid) {const userInfo = {username: this.loginForm.username,password: this.loginForm.password}// 登录之前去除tokenwindow.sessionStorage.removeItem('DT')const { data: res } = await this.$http.post('/system/login', userInfo)if (res.code !== 200) {this.initCaptcha()return}this.$message.success('登录成功')window.sessionStorage.setItem('DT', res.result.token)this.$router.push('/main')}})}总结
- 请求拦截器:其实就是先执行要添加的数据,然后再执行Ajax,如果把这个添加数据的过程抽出来,就成了所谓的请求拦截器了
- 响应拦截器:就是是在请求结果的返回后的同时,先不直接导出,而是先对响应码等等的进行处理,处理好之后再导出给页面,如果将这个对象响应码的处理过程抽出来,就成了所谓的响应拦截器