按如下步骤进行
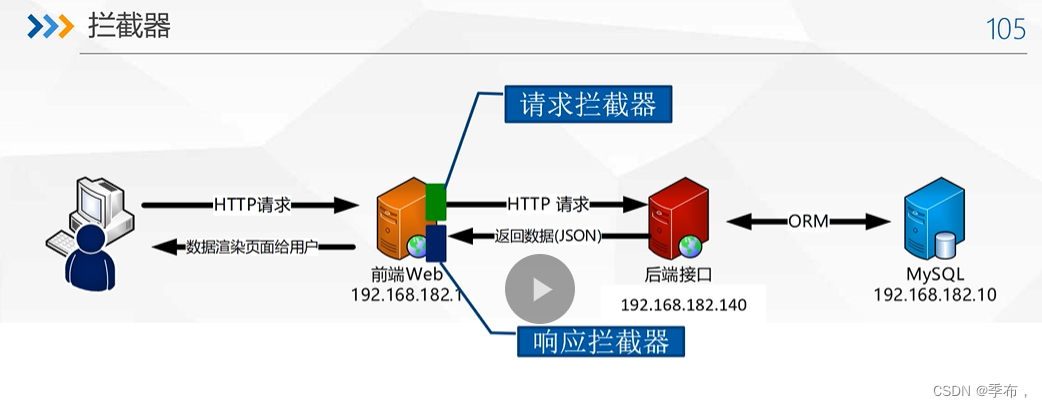
1.request.js内容:http request请求拦截器和http response服务器响应拦截器配置
请求拦截器有一个Authorization认证,判断登录状态之后再决定是否需要请求数据:
vue http请求 Authorization认证 判断登录状态请求数据_CCKing7的博客-CSDN博客
2.http.js内容:请求数据方式封装
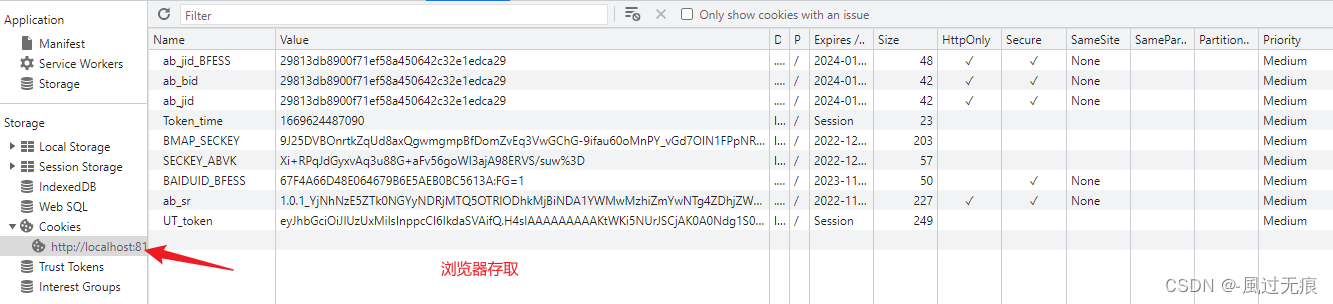
3.utils.js内容:获取token,判断token是否存在
4.store文件:
vuex 仓库配置
1.vuex 持久化
2.vuex 模板引用
5.接口的封装
目录

request.js内容
http request请求拦截器和http response服务器响应拦截器配置
// http request 请求拦截器,有token值则配置上token值
import axios from 'axios'
import Promise from 'promise'
import util from './utils';
import store from './../store/index';
const service = axios.create({timeout: 60000, // 请求超时时间headers: {// Authorization: Authorization,'Content-Type': 'application/json;charset=UTF-8'}
});// http请求拦截器
service.interceptors.request.use(config => {let tokenExist = util.tokenExist();if (tokenExist) {// bus.$emit('toggleloading', true)//显示loading//如果token存在config.headers['Authorization'] = `Bearer ${util.getToken()}`;}// Toast.loading({// message: '加载中...',// duration: 0,// forbidClick: true// });return config;},error => {Promise.reject(error);}
)// http response 服务器响应拦截器,
// 这里拦截401错误,并重新跳入登页重新获取token
service.interceptors.response.use(response => {if (response.status === 200) {//通讯成功// Toast.clear();/************** response.data.status === 0 错误* response.data.status === 100 成功* response.data.status === 401 token过期** *************/// bus.$emit('toggleloading', false)//隐藏loadingif (response.data.state === 401) {//如果是token过期,跳转至登录Message.error("登录已过期,请重新登录!");store.commit('SET_TOKEN', '');util.goLogin();} else if (response.data.state === 0) {// Message.error(response.data.message);return response.data;} else {return response.data;}}},error => {//请求失败// ;const response = error.response;if (response.status === 401) {// Toast.fail(response.data.message);Message.error("登录已过期,请重新登录!");util.goLogin();} else if (response.status === 403) {$router.push({name: '403'});} else {// Toast.fail(response.data.message ? response.data.message : '系统错误请联系管理员');// Message.error({// message: '无服务,请联系管理员'// });}return Promise.reject(error);}
);export default service;http.js内容
请求数据方式
import request from './request';
// import store from './../store/index';
const http = {request(config) {request(config);},post(url, data) {// if(data instanceof Object){// }else{// data = {// ...data// };// }return request({url,method: 'post',data});},postFile(url, data, contentType) {return request({url,method: 'post',data,contentType});},get(url, params) {return request({url,method: 'get',params});},put(url, data) {return request({url,method: 'put',data});},delete(url) {return request({url,method: 'delete'});},download(url, params) {return request({url,method: 'get',params,responseType: 'blob'});},downloadPost(url, data) {return request({url,method: 'post',data,responseType: 'blob'});}
};export default http;utils.js内容
获取token,判断token是否存在
import store from '../store/index';
let util = {//获取tokengetToken() {return store.getters.token;},//判断token是否存在tokenExist() {let flag;let token = store.getters.token;if (token && token !== '') {flag = true;} else {flag = false;}return token;},
}
export default util
vuex 仓库配置
1.vuex 持久化
2.vuex 模板引用
index.js内容
import Vue from "vue"
import Vuex from "vuex"
import VuexPersistence from 'vuex-persist';
import db from './db'Vue.use(Vuex)
//vuex 状态持久化
const vuexLocal = new VuexPersistence({storage:window.localStorage
})const store = new Vuex.Store({state:{},mutations:{},actions:{},modules:{db},plugins:[vuexLocal.plugin]
})
export default storedb.js内容
const db = {state: {token: '',},getters:{token:state => state.token},mutations: {// 存储tokensetToken: (state, value) => {state.token = value}},actions: {}
}
export default db接口封装

import http from "../common/http"/***********登录注册*************/
// 测试接口
function text(params){return http.get("api/Test/GetList", params)
}
//登录 function Login(params) {return http.post("api/Login/Login", params)
}
// 获取图形验证码
function GetValidateCode(params) {return http.post("api/Login/GetValidateCode", params)
}
// 获取手机验证码 注意:需要提前人机验证后调用 否则有被恶意刷短信的风险
function GetPhoneCode(params) {return http.post("api/Login/GetPhoneCode", params)
}
// 注册 校验信息
function RegisterUserVerify(params) {return http.post("api/Login/RegisterUserVerify", params)
}
// 注册 设置密码 注册用户信息
function RegisterUserInfo(params) {return http.post("api/Login/RegisterUserInfo", params)
}
// 忘记密码 验证姓名手机号
function ResetPasswordVerify(params) {return http.post("api/Login/ResetPasswordVerify", params)
}
// 忘记密码 密码更新
function ResetPassWord(params) {return http.post("api/Login/ResetPassWord", params)
}
export {Login,text,GetPhoneCode,RegisterUserVerify,GetValidateCode,ResetPasswordVerify,ResetPassWord,RegisterUserInfo
}够直接明了的吧!
有用的话请点赞,关注加收藏哦(。・ω・。)ノ♡