Vue 中的数据请求拦截与错误处理
在 Vue.js 中,我们经常需要向后端服务器发送数据请求,以获取或提交数据。在这个过程中,我们可能会遇到一些问题,例如无效的请求参数、网络连接错误、服务器错误等。为了更好地处理这些问题,我们可以使用 Vue.js 的拦截器功能和错误处理机制。在本文中,我们将介绍 Vue.js 中的数据请求拦截和错误处理的方法,并提供示例代码。

数据请求拦截
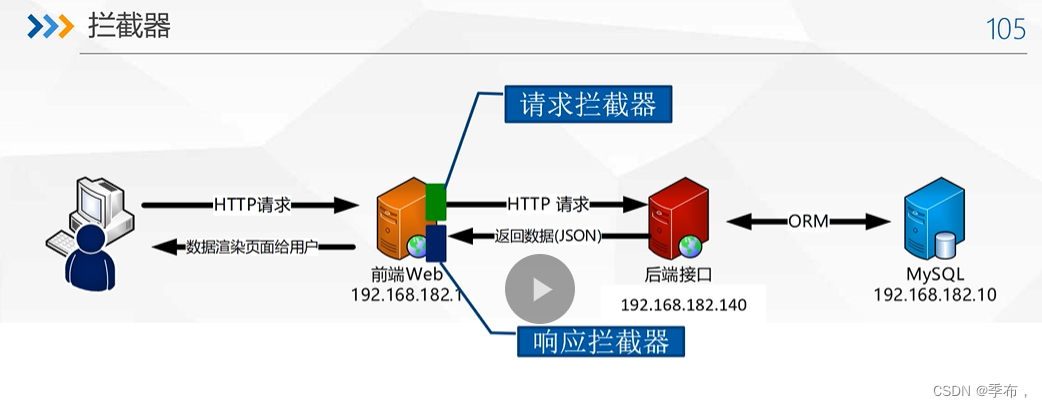
在 Vue.js 中,我们可以使用 axios 库或 vue-resource 库等第三方库来发送数据请求。这些库通常都提供了拦截器功能,以便我们在发送请求之前或响应数据之后执行一些操作。例如,我们可以在发送请求之前添加一些通用的请求头部信息,或者在响应数据之后进行一些统一的处理。
Axios 库的拦截器
在 Axios 库中,我们可以使用 axios.interceptors.request.use 方法和 axios.interceptors.response.use 方法来添加请求拦截器和响应拦截器。这两个方法都接受两个参数:一个成功回调函数和一个失败回调函数。
例如,我们可以在请求拦截器中添加一个 Authorization 请求头部信息:
import axios from 'axios';axios.interceptors.request.use(config => {const token = localStorage.getItem('token');if (token) {config.headers.Authorization = `Bearer ${token}`;}return config;
});
在这个示例中,我们在请求拦截器中添加了一个 Authorization 请求头,以便在发送请求时自动添加用户的身份验证信息。这个身份验证信息从本地存储中获取,但你也可以从其他地方获取。
我们还可以在响应拦截器中对响应进行一些处理。例如,我们可以在响应拦截器中判断响应状态码,如果是 401(未授权)或 403(禁止访问)则跳转到登录页面:
import axios from 'axios';axios.interceptors.response.use(response => response,error => {if (error.response.status === 401 || error.response.status === 403) {router.push('/login');}return Promise.reject(error);}
);
在这个示例中,我们在响应拦截器中对响应错误进行了处理,如果响应状态码是 401 或 403,则跳转到登录页面。注意,我们需要使用 Promise.reject(error) 来将错误传递给下一个错误处理器。
Vue-resource 库的拦截器
在 Vue-resource 库中,我们可以使用 Vue.http.interceptors.push 方法来添加请求拦截器和响应拦截器。这个方法接受一个回调函数作为参数,这个回调函数可以返回一个 Promise 对象或一个 Response 对象。
例如,我们可以在请求拦截器中添加一个 Authorization 请求头部信息:
import Vue from 'vue';
import VueResource from 'vue-resource';Vue.use(VueResource);Vue.http.interceptors.push(request => {const token = localStorage.getItem('token');if (token) {request.headers.set('Authorization', `Bearer ${token}`);}return request;
});
在这个示例中,我们在请求拦截器中添加了一个 Authorization 请求头,以便在发送请求时自动添加用户的身份验证信息。这个身份验证信息从本地存储中获取,但你也可以从其他地方获取。
我们还可以在响应拦截器中对响应进行一些处理。例如,我们可以在响应拦截器中判断响应状态码,如果是 401(未授权)或 403(禁止访问)则跳转到登录页面:
import Vue from 'vue';
import VueResource from 'vue-resource';Vue.use(VueResource);Vue.http.interceptors.push((request, next) => {next(response => {if (response.status === 401 ||response.status === 403) {router.push('/login');}});
});
在这个示例中,我们在响应拦截器中对响应错误进行了处理,如果响应状态码是 401 或 403,则跳转到登录页面。
错误处理
在 Vue.js 中,我们可以使用错误处理机制来统一处理数据请求中的错误。例如,我们可以在发生网络错误时显示一个提示信息,或者在发生服务器错误时显示一个错误页面。
Axios 库的错误处理
在 Axios 库中,我们可以使用 catch 方法或 Promise 的 catch 方法来处理错误。例如,我们可以在发生网络错误时显示一个提示信息:
axios.get('/api/data').then(response => {// 处理响应数据}).catch(error => {if (error.response) {// 服务器返回错误响应console.log(error.response.data);console.log(error.response.status);console.log(error.response.headers);} else if (error.request) {// 没有收到服务器响应console.log(error.request);} else {// 其他错误console.log('Error', error.message);}console.log(error.config);// 显示提示信息alert('网络错误,请稍后再试!');});
在这个示例中,我们在 catch 方法中处理了错误。如果错误是一个网络错误,则显示一个提示信息。如果错误是一个服务器错误,则输出错误信息和响应数据。
Vue-resource 库的错误处理
在 Vue-resource 库中,我们可以使用 Vue.http.interceptors.push 方法来添加错误处理器。这个方法接受两个回调函数作为参数:一个成功回调函数和一个失败回调函数。在失败回调函数中,我们可以处理错误。
例如,我们可以在发生网络错误时显示一个提示信息:
import Vue from 'vue';
import VueResource from 'vue-resource';Vue.use(VueResource);Vue.http.interceptors.push((request, next) => {next(response => {if (!response.ok) {// 处理错误alert('网络错误,请稍后再试!');}});
});
在这个示例中,我们在失败回调函数中处理了错误。如果响应不是一个成功的响应,则显示一个提示信息。
综合示例
下面是一个综合示例,演示了如何使用 Axios 库或 Vue-resource 库进行数据请求拦截和错误处理:
import axios from 'axios';
import Vue from 'vue';
import VueResource from 'vue-resource';Vue.use(VueResource);// Axios 库的拦截器
axios.interceptors.request.use(config => {const token = localStorage.getItem('token');if (token) {config.headers.Authorization = `Bearer ${token}`;}return config;
});axios.interceptors.response.use(response => response,error => {if (error.response.status === 401 || error.response.status === 403) {router.push('/login');}return Promise.reject(error);}
);// Vue-resource 库的拦截器
Vue.http.interceptors.push(request => {const token = localStorage.getItem('token');if (token) {request.headers.set('Authorization', `Bearer ${token}`);}return request;
});Vue.http.interceptors.push((request, next) => {next(response => {if (!response.ok) {alert('网络错误,请稍后再试!');}});
});// 发送请求
axios.get('/api/data').then(response => {// 处理响应数据}).catch(error => {if (error.response) {console.log(error.response.data);console.log(error.response.status);console.log(error.response.headers);} else if (error.request) {console.log(error.request);} else {console.log('Error', error.message);}console.log(error.config);alert('网络错误,请稍后再试!');});Vue.http.get('/api/data').then(response => {// 处理响应数据}).catch(error => {alert('网络错误,请稍后再试!');});
在这个示例中,我们使用了 Axios 库和 Vue-resource 库进行数据请求拦截和错误处理。在拦截器中,我们在发送请求之前添加了一个 Authorization 请求头部信息,以便在发送请求时自动添加用户的身份验证信息。在响应拦截器中,我们对响应错误进行了处理,如果响应状态码是 401 或 403,则跳转到登录页面。
在错误处理中,我们使用了 catch 方法或 Promise 的 catch 方法来处理错误。如果发生网络错误,则显示一个提示信息。如果发生服务器错误,则输出错误信息和响应数据。
在综合示例中,我们展示了如何同时使用 Axios 库和 Vue-resource 库进行数据请求拦截和错误处理。这个示例可能有点复杂,但你可以根据自己的需要进行调整和修改。
结论
在 Vue.js 中,我们可以使用拦截器和错误处理机制来更好地处理数据请求。拦截器可以在发送请求之前或响应数据之后执行一些操作,例如添加请求头、判断响应状态等。错误处理机制可以统一处理数据请求中的错误,例如网络错误、服务器错误等。
在使用拦截器和错误处理机制时,我们需要根据自己的需要进行调整和修改。例如,你可能需要添加更多的请求头信息或错误处理逻辑。总之,拦截器和错误处理机制可以帮助我们更好地处理数据请求中的问题,提高应用程序的稳定性和可靠性。