
import axios from "axios";
// 创建一个axios的appconst request = axios.create({baseURL:'http://127.0.0.1:8000/api/v1/',timeout:5000
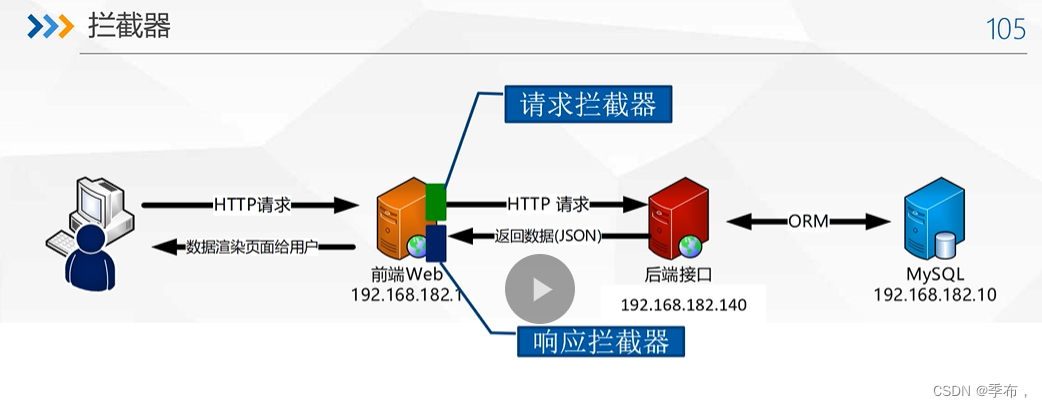
})// 请求拦截器
request.interceptors.request.use(// ts写法 config:any(config)=>{// 获取本地localstorage的TOKENlet token = localStorage.getItem(token)// 判断是否有tokenif(token){config.headers.common['token']=token}return config},(error)=>{Promise.reject(error)}
)// 响应拦截器
request.interceptors.response.use()// 暴露
export default request
这时会报跨域的请求头中没有token这一属性
在后端setting中加入
# 默认为:
CORS_ALLOW_HEADERS = ['token','accept','accept-encoding','authorization','content-type','dnt','origin','user-agent','x-csrftoken','x-requested-with',
]request.js
import axios from "axios";
import { ElMessage } from "element-plus";
// 创建一个axios的appconst request = axios.create({baseURL:'http://127.0.0.1:8000/api/v1/',timeout:5000
})// 请求拦截器
request.interceptors.request.use(// ts写法 config:any(config)=>{// 获取本地localstorage的TOKENlet token = localStorage.getItem(token)// 判断是否有tokenif(token){config.headers.common['token']=token}return config},(error)=>{Promise.reject(error)}
)// ==== 响应拦截器(response)=====
request.interceptors.response.use((response) => response,(error) => {if (error && error.response) {error.data = {};switch (error.response.status) {case 400:error.data.msg = '错误请求';ElMessage.error(error.data.msg)breakcase 401:error.data.msg = '未授权,请重新登录';ElMessage.error(error.data.msg)breakcase 403:error.data.msg = '拒绝访问';ElMessage.error(error.data.msg)breakcase 404:error.data.msg = '请求错误,未找到该资源';ElMessage.error(error.data.msg)breakcase 405:error.data.msg = '请求方法未允许';ElMessage.error(error.data.msg)breakcase 408:error.data.msg = '请求超时';ElMessage.error(error.data.msg)breakcase 500:error.data.msg = '服务器端出错';ElMessage.error(error.data.msg)breakcase 501:error.data.msg = '网络未实现';ElMessage.error(error.data.msg)breakcase 502:error.data.msg = '网络错误';ElMessage.error(error.data.msg)breakcase 503:error.data.msg = '服务不可用';ElMessage.error(error.data.msg)breakcase 504:error.data.msg = '网络超时';ElMessage.error(error.data.msg)breakcase 505:error.data.msg = 'http版本不支持该请求';ElMessage.error(error.data.msg)breakdefault:error.data.msg = `连接错误${error.response.status}`;ElMessage.error(error.data.msg)}} else {error.data.msg = "连接到服务器失败";ElMessage.error(error.data.msg)}return Promise.reject(error);}
);// 暴露
export default request