1.vue项目的src文件夹中创建request文件夹
(1)request文件夹中创建index.js (拦截器主要代码)
/*** 请求封装*/import axios from 'axios';import configUrl from './url.js';
// import store from '../store';import cookies from "vue-cookies";import router from "../router/index"const service = axios.create({baseURL: configUrl.baseURL,// withCredentials: true, // 当跨域请求时发送cookietimeout: 50000 // 请求超时});//添加请求拦截器 请求接口统一添加tokenservice.interceptors.request.use(config =>{config.headers['PC-LOGIN-SESSION-ID'] = cookies.get('supplier_token')||''// config.headers.PC-LOGIN-SESSION-ID = cookies.get('gys_token'); //请求添加tokenreturn config;},error =>{return Promise.reject(error);})// 响应拦截器service.interceptors.response.use(response => {//如果接口返回token,替换本地旧tokenif (response.headers.token) {sessionStorage.setItem("token", response.headers.token);}console.log('拦截器响应',response)//自定义设置后台返回code对应的响应方式if (response.data.code == 0) { // 请求成功return response.data;} else if(response.data.code == 100){ //token过期router.app.$router.push({ path: '/login' })return response.data;// router.app.$router.replace('/login')// return Promise.reject(new Error('登录超时'));// console.log(router)}else{return response.data;}// return response.data;},error => {if (error.message) {// this.$massage.error('服务器开小差了,请稍后再试!') //错误响应alert('服务器开小差了,请稍后再试!') }return Promise.reject(error);});//暴露出封装过的服务export default service;
(2)request文件夹下创建url.js文件 (域名地址的配置,按照不同环境请求域名不同)
const VUE_APP_MODE = process.env.VUE_APP_MODE;
let baseURL;
if (VUE_APP_MODE == 'development') { // 本地baseURL = 'http://127.0.0.1:8888';//测试地址
} else {// pre 预生产// prod 生产switch (VUE_APP_MODE) {case 'test':// 测试baseURL = 'http://test.com/api';break;case 'pre':// 预生产baseURL = 'http://pre.com';break;case 'prod':// 生产baseURL = 'http://prod.com';break;default:// 测试baseURL = 'http://develop.api.center.tuanhaocai.com';// baseURL = 'http://192.168.2.207:8088';//本地break;}
}
module.exports = {baseURL
};
(3)request文件夹下创建api.js文件
//引入上边封装的axios文件
import request from "@/request";
import qs from "qs"; // 用户获取验证码
export const getCode = data => {return request({url: "/common/sms/send?"+qs.stringify(data),method: "GET",headers:{"content-type": "application/json;charset=UTF-8"},});
};
// 用户退出登录
export const loginOut = data => {return request({url: "/supplier/user/logout?"+qs.stringify(data),method: "GET",headers:{"content-type": "application/json;charset=UTF-8"},});
};
//用户修改密码 post请求
export const update_password = data => {return request({url: "/supplier/user/updatePassword",method: "POST",headers:{"content-type": "application/json;charset=UTF-8"},data});
};//用户登录(密码登录) post请求
export const login_rq = data => {return request({url: "/supplier/user/loginForPas",method: "POST",headers:{"content-type": "application/json;charset=UTF-8"},data});
};
//用户登录(验证码登录) post请求
export const login_code = data => {return request({url: "/supplier/user/loginForCode",method: "POST",headers:{"content-type": "application/json;charset=UTF-8"},data});
};//下载用户上传模板 get请求
export const downLoadTemplate = params=> {return request({url: "/user/info/template",method: "GET",headers:{"content-type": "application/json;charset=UTF-8"},params});
};
(4)补充说明启动环境问题(request文件夹下创建url.js文件如何配置启动环境不同域名不同问题)
在配置文件package.json中配置启动命令(可以自己随意起名)
"scripts": {"serve": "vue-cli-service serve --open","dev": "vue-cli-service serve --open --mode dev","test": "vue-cli-service build --mode test","build": "vue-cli-service build --mode production","lint": "vue-cli-service lint"},
示例图:

以上配置完以后需要在项目根目录增加自定义启动文件配置 (如配置文件中有"test": “vue-cli-service build --mode test”,则要增加.env.test)
如图示例:

.env.test文件中代码如下:
NODE_ENV='test'
VUE_APP_MODE='test'
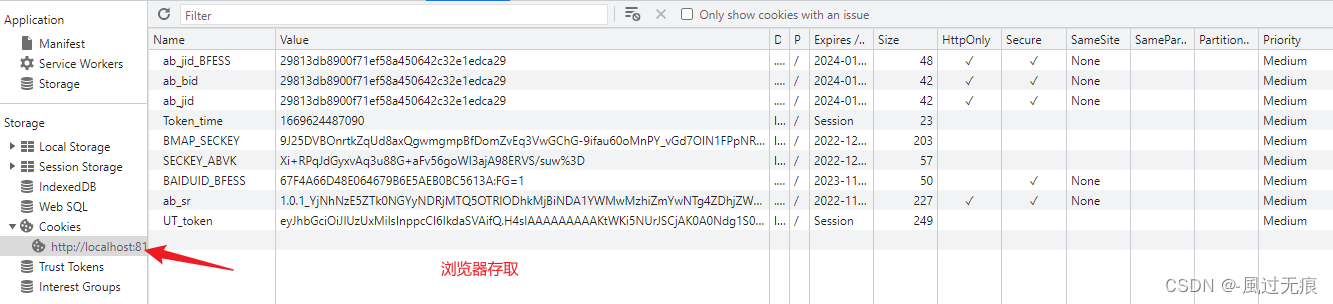
<-------引用------->
import { loginOut, update_password } from "@/request/api";
 示例图
示例图