文章目录
- 前言
- 一、安装依赖
- 二、定义拦截器
- 1.创建一个interceptors.js文件用于定义拦截器
- 2.注册插件
- 3.发送请
- 总结
前言
提示:

Vue请求拦截器通常用于在发送请求之前对请求进行一些处理,例如添加请求头、验证用户身份、统一处理错误等。在Vue中实现请求拦截器需要借助Vue的插件机制和axios库
`提示:
一、安装依赖
示例:在Vue项目中使用axios库,需要先安装axios和vue-axios依赖:
npm install axios vue-axios二、定义拦截器
1.创建一个interceptors.js文件用于定义拦截器
代码如下(示例):
import axios from 'axios'// 请求拦截器
axios.interceptors.request.use(function (config) {// 在请求发送之前做些什么// 添加Authorization请求头,用于验证用户身份const token = localStorage.getItem('token')if (token) {config.headers.Authorization = `Bearer ${token}`}return config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
})// 响应拦截器
axios.interceptors.response.use(function (response) {// 对响应数据做些什么return response;
}, function (error) {// 对响应错误做些什么// 统一处理HTTP错误状态码if (error.response) {switch (error.response.status) {case 401:// 跳转到登录页面break;case 404:// 处理404错误break;default:// 处理其它HTTP错误}}return Promise.reject(error);
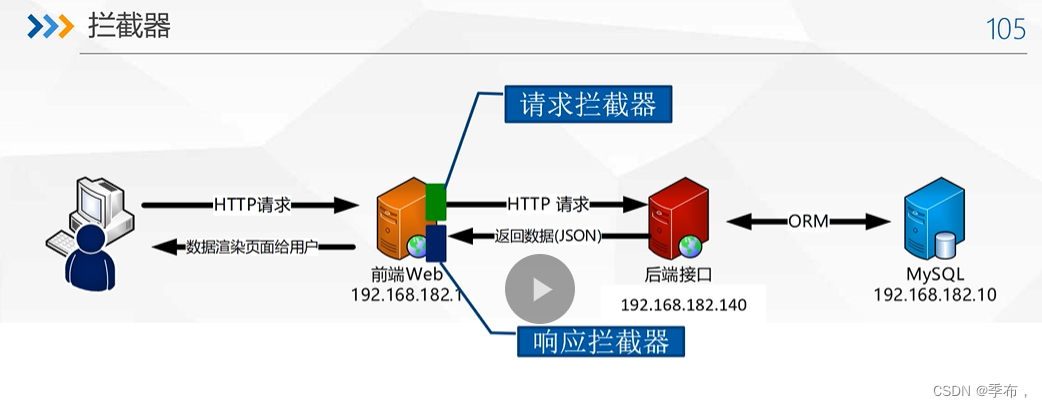
})定义了两个拦截器,分别是请求拦截器和响应拦截器。在请求拦截器种,可以对请求做一些公共的处理,例如添加请求头、验证用户身份。在响应拦截器中,可以对响应数据做一些公共处理,例如统一处理http错误状态码
2.注册插件
代码如下(示例):
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
import interceptors from './interceptors'Vue.use(VueAxios, axios)
Vue.use(interceptors)上面的代码中,Vue.use()方法用于注册插件,参数为插件对象。其中,VueAxios是用于将axios库添加到Vue实例中的插件,interceptors是我们定义的拦截器插件。
3.发送请
在组件中,可以通过this.axios访问vue实例中的axios实例,从而发送请求
export default {methods: {fetchData () {this.axios.get('/api/data').then(response => {// 处理响应数据}).catch(error => {// 处理错误})}}
}总结
提示:上面的代码中,通过this.axios发送了一个GET请求,并在then()方法中处理响应数据,在catch()方法中处理错误。由于我们已经在拦截器中添加了Authorization请求头用于验证用户身份,因此发送的所有请求都会自动添加该请求头。