暑假实训成果及心得
本次暑假实训主要从大数据的现况及前景出发,通过大数据发展的趋势及鲲鹏云大数据对大数据有了一个全新的认识。
自我介绍
本着对大数据热爱,我毅然决然的踏上了这条大数据的不归路。第一次接触大数据是在高三的语文试卷里,从那以后,大数据这个字眼就多次的出现在我的脑海里。直到大学,选择了这个专业,才开始系统的去学习这个当今最热门的专业。
对大数据的认识
第一次以专业的角度认识大数据
大一上学期,我们还没有正式接触大数据,当时只有一门专业课——C++,
当时很疑惑啊,为什么不直接上关于大数据的课呢,毕竟对专业课的兴趣还是浓的。直到下学期才接触到直接由大数据有关的课——大数据导论,这时我才明白学C++的目的——为后面的专业课打基础,一切有关数据的东西都离不开代码,这也是我们学C++,python的原因。
关于大数据导论
这门课有着一种神秘的力量促使我想要对它有更深层次的理解,大数据的采集与预处理,存储,计算,可视化这些每一个步骤,都从不同角度展示出大数据的魅力,有关大数据的认识很多都是从这门课里了解的,所以也认真学习了这门课并且有了自己的认识
大数据的创意场景
就拿智能家居举例吧,如果智能家居也有了大数据的应用,将会解放很大一部分人的时间去做更有价值的东西;扫地机器人根据自己机器学习学到的东西自动清扫地面,即使主人不在家时,也能根据地面整洁程度做出行为,当主人回到家也给了主人一个温暖,舒适的环境。
而机器学习的来源就是空气中的灰尘的检测以及主人发出有客人光临的命令进行学习。
实习收获与感想
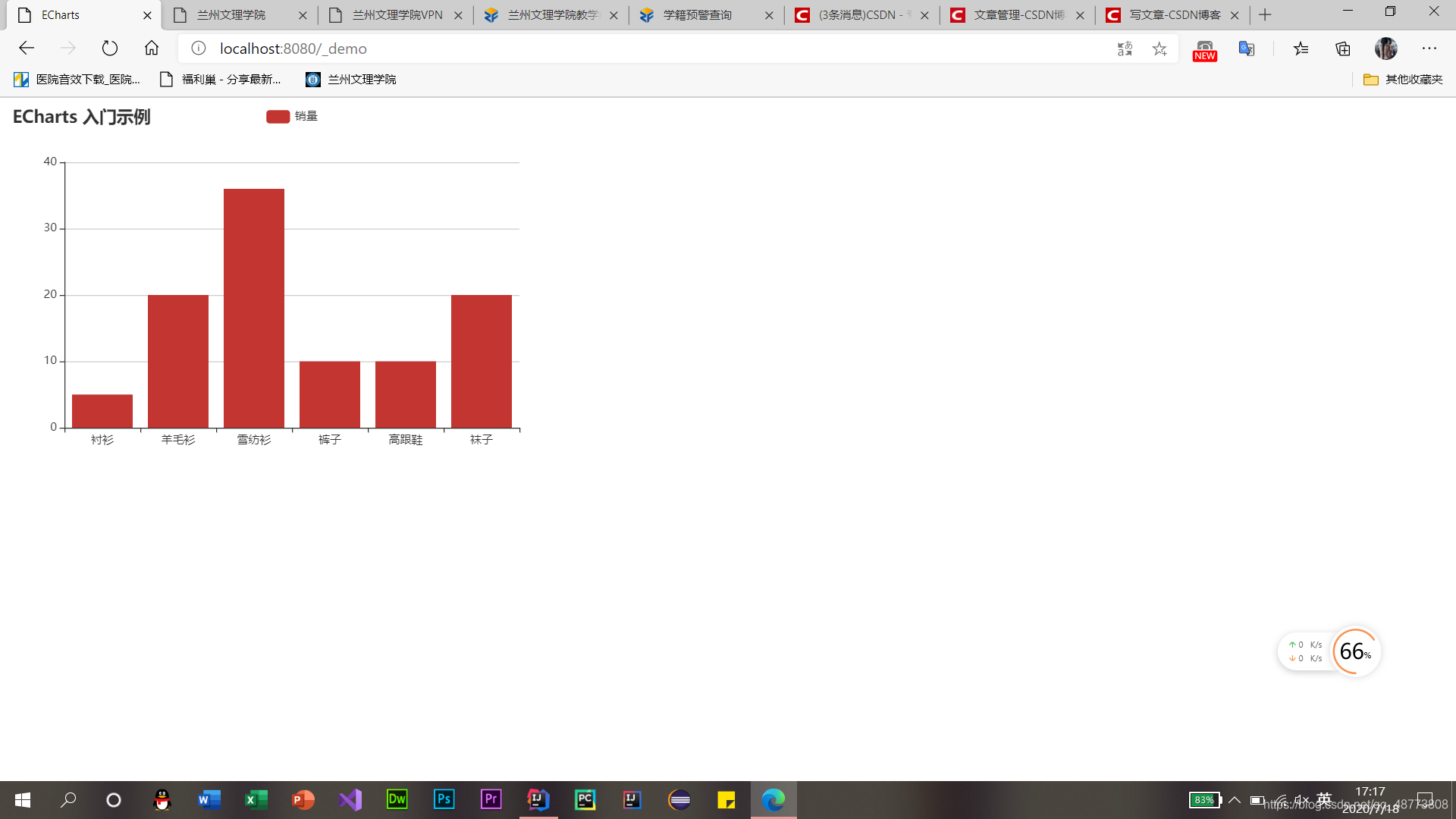
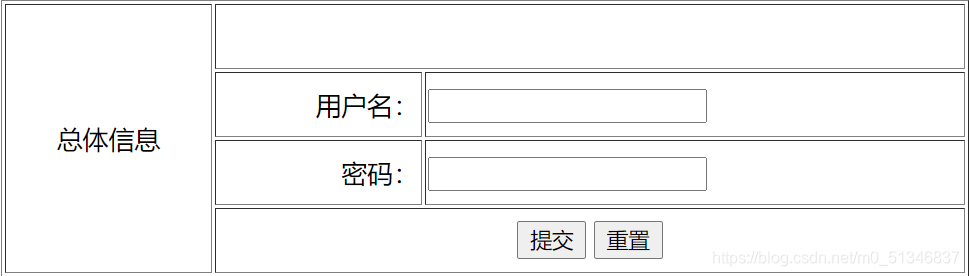
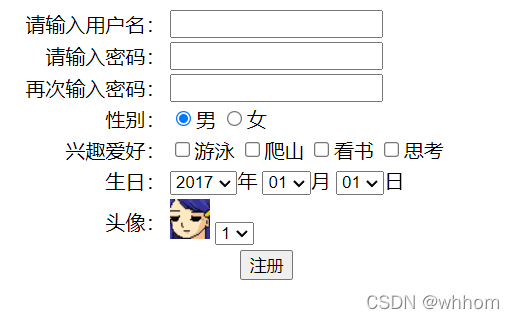
这次实习教会了我很多东西。华为鲲鹏云的认识,Java制作网页,虚拟机的安装与使用,Java实现数据可视化…还有从老师的博客里也学到了很多东西,也归功于老师讲的很细节等方面,让我的知识又增加了许多吧