你如果知道简单的问题要百度,已经强过一部分人了。

至于学习方法,有些经验分享给你:
1.在学习的过程中,最好不是仅仅停留在前端与移动开发表层,不是抄书上的例子运行出结果就可以。要注意,即便对一个简单的例子也要有耐心去琢磨、调试、改动;
2.在学习的过程中一定要动手做、试着写代码,而不是抱一本书看看就行。很多东西和体会必须自己动手才能真正属于自己;
3.在前端与移动开发 的学习过程中,可能会遇到形形色色的问题不容易解决,应多去专业论坛了解相关的知识,书本上的知识有限。要会从网上搜索有用的信息 加以整理,促进学习的深入和知识水平的提高;
4.在敲代码过程中遇到不懂得代码程序之类的,要多查API,了解他的原理,直到自己能够熟练的掌握。
总归一句话 ,前端与移动开发的学习就是要勤学多练。
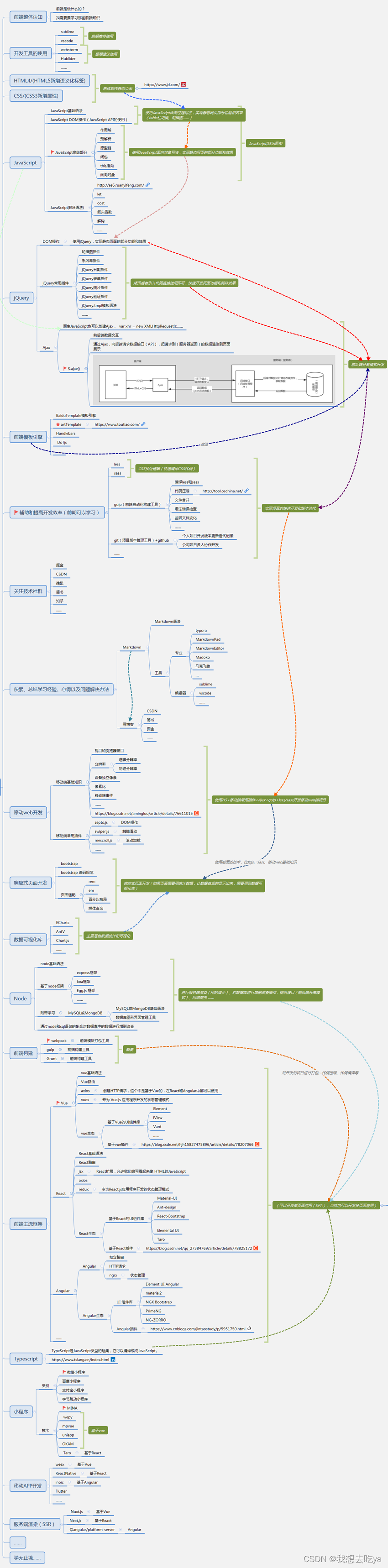
一、❤ 前端学习路线要学就学最新的最火的,知识点下面这些是重点
01 基础入门
学搭建PC端和移动端静态页面,这是我们从小白升级成网页“化妆师”的必要知识点,要掌握 HTML5 和 CSS3相关知识。
- HTML+CSS
- 移动web布局
自学教程 1、HTML+CSS 从入门到精通 2、移动 Web 开发
02 技术进阶
让网页“动”起来,带你学会前端工程师核心语言——JavaScript,实现网页数据交互与动画效果,并实现与后端数据的联通。
- JavaScript
- Web APIs
- 数据交互&异步编程
自学教程 1、Web 前端必学的 JS 入门教程 2、JS 必会的 DOM BOM 操作 3、Ajax 零基础入门
03 Vue 开发
掌握多行业解决方案,项目开发拿来即用,搞定这些需要学前端工程师必备热门框架Vue.js。
- 框架前置课Node.js
- Vue2+Vue3
自学教程: 1、Node.js 零基础入门教程 2、 Vue 全套视频教程
04 React&小程序开发
React帮你解锁中高级前端工程师能力地图,多端项目让你满足90%+企业需求。
- React核心技术
- TypeScript开发
- 小程序
自学教程: 1、React 零基础入门到原理详解 2、TypeScript零基础入门到实战 3、手把手带你快速开发微信小程序
二、当然还很多开源项目,比如你面试管理系统上的工作,可以练习这些
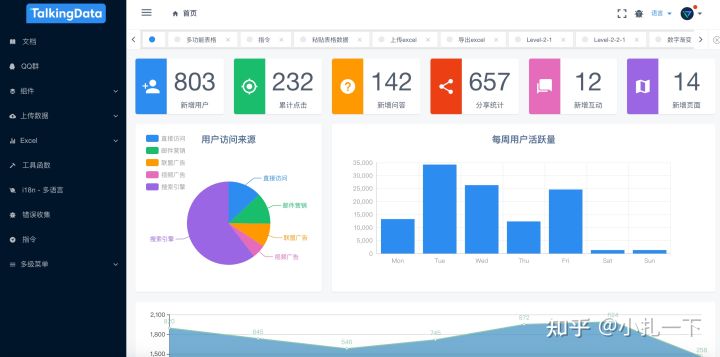
1、Iview Admin
iview-admin 是一个基于 iView 的 Vue 2.0 管理系统模板

项目地址:iview-admin
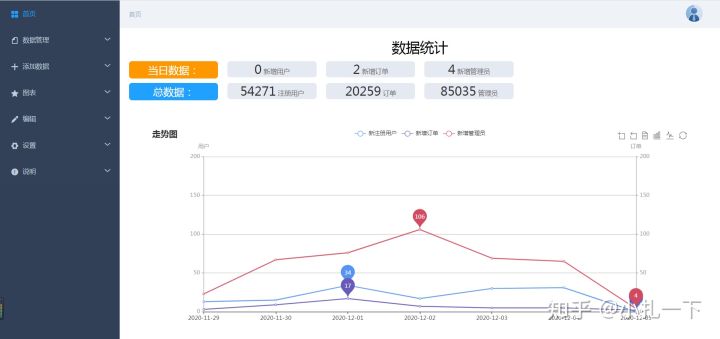
2、Vue2 Manage
vue2-manage 是基于 vue + element-ui 的后台管理系统

项目地址:vue2-manage
项目有台管理系统效果查看:back-manage
项目前端手机模拟预览:elm-manage
3、Vue Manage System
vue-manage-system 是基于 Vue.js + Element UI 的后台管理系统解决方案
vue-manage-system 登录界面
项目地址:vue-manage-system
三、7个方便(免费)的在线服务,以帮助进行软件和Web开发。
1、Tools.FromDev:适用于Web开发人员的工具
地址:https://tools.fromdev.com/
这是一个很小,但很好的工具包,在实际的Web开发中,在许多地方应该对你都会有所帮助。
Fromdev是一个博客,主要处理软件开发人员的书籍和在线教程。某种程度上隐藏在网站上。但是,有一个小工具箱应该很有趣,特别是对于Web开发人员而言。
除了用于XML,JS和HTML的Escape / Unescape工具之外,还有密码生成器,各种转换工具以及用于SEO和创建CSS按钮或QR代码的实用生成器。
2、Online Bash:测试bash程序
地址:https://rextester.com/l/bash_online_compiler
如果手头没有Bash(例如,在Windows下或在iPad等平板电脑上),也可以在线测试和执行有关Shell脚本。此外,在线bash允许进行协作工作。
3、Playcode
地址:https://playcode.io/
Playcode与CodeSandbox相似。Web开发人员可以在线编写或测试其代码。整个工具比CodeSandbox简单一些,因此功能更清晰,但功能却不那么丰富。
该工具还通过一些实用功能(例如,千兆字节的存储空间,显着增加的资产大小,代码部署以及更强大的错误查找器),同时,它们也有付费版的。
4、JSFiddle:用于HTML,CSS和JavaScript的测试工具
地址:https://jsfiddle.net/
JSFiddle代码协作工具虽然很小,但却很不错:在这里,可以存储,测试和协作编辑HTML,CSS和JavaScript中的代码片段。
该编辑器不需要用户登录或注册即可使用,并且可以在浏览器中完全免费使用。
5、 Ideone:60种语言的在线调试器和编译器
地址:https://ideone.com/
在线代码编辑器Ideone是在线测试代码片段的理想选择:该工具支持60多种编程语言,除了C ++,Java或Python,还支持Prolog或Whitespace等不太知名的语言。
可以直接在线编译和执行,因此很容易跟踪错误。代码片段也可以通过简单地拆分URL来传递。
6、 JSLinux:浏览器中有多个Linux和Windows
地址:https://bellard.org/jslinux/
有时,开发人员需要一台Linux机器,而JSLinux会派上用场:该服务免费提供多个Linux发行版,而无需安装任何虚拟机。除了Alpine Linux和Buildroot,甚至还有Fedora,但不是完全全新的版本。
两种发行版都可以作为命令行运行,也可以通过X窗口运行,尽管后者不一定总是以最佳状态运行。还包括FreeDOS甚至Windows。
使用copy.sh,还可以使用较早的操作系统(例如Windows 98或MS-DOS)进行替代。
7、Caniuse:查看在哪种浏览器中可以使用
地址:https://caniuse.com/
http://Caniuse.com服务可帮助解决问题:开发人员可以使用简单的输入掩码来检查哪些浏览器和版本支持哪些功能和API。
此工具可帮助我们简化和加快开发人员的工作。我们工具箱中的工具越多,我们完成工作的速度就越快。我希望你可以将这些工具收藏起来,并在需要时使用它们。
还有很多方向,大家可以找找相关项目,希望可以帮助到大家,喜欢可以收藏赞赞喔

程序员有个作家梦,你赞赞他赞赞,小扎迟早火火了