web前端到底是什么?
某货: “前几年前端开发人员鱼目混杂,技术参差不齐,相对学习起来不规范,导致> 前端开发人员聚集,所以现在前端工种和工资还是没得到普遍重视,但近2年来,> > HTML5、JS 的流行,让前端异常火爆,以后还会更有前途吗?请问您怎么看?”
我
“我只能告诉你:前端不灭”
“除非你不要脸!”
“前些年因为国内都不要脸,然而现在都明白了用户体验至上,现在都要脸;”
“不但要脸 还要胸大 活好!用着舒服”
“后端提供床,前端提供颜值高的妹,你说重要吗?”
某货:“嘿嘿!你意思是 地上、厨房都可以,但没妹子怎么行?。。【大大的 污 】”
上面对话,是我前两天在群里 一段解答的对话。
有人问我 为什么你举例这么生动,真实,让人看了觉得更激情了。我只能告诉你:我主业是段子手,副业才是code,你表 搞错好吗?
好,下面我来简单粗暴的介绍下我自己:3个特征而已
- 我 最 帅!
- 我 最 帅!
- 我 最 帅!
O(∩_∩)O 好了,我们已经相识了,我们进入相知的阶段(我擦,太快了吧?)
在我讲段子之前呢,我有必要和责任解释下:
{“ web前端开发 ”是什么? }
{“ web前端开发 ”有前途吗?}
{“ web前端开发 ”到底怎么学?}
这3个对象,是你入【前端】这个坑的初恋,对!没错同时和 3个对象谈恋爱(我知道你大学肯定干过额 【邪恶脸】)。
NO 1: web前端开发 ”是什么?
前言:声明啊,我是个草根派,不是学院派;那些一篇噼里啪啦,噼里啪啦的各种定义 和术语解释,你在我这么帅的人的系列文章里,根本看不到 嘿嘿!
【啦啦啦 啦啦啦, 我是卖报的小行家,不怕苦,不怕累。。】。。。画风突变
跑题啦!不过话说回来,这个脍炙人口的儿歌,深刻反映了我们 web前端行业的一个工种状态。行家,自由,但要经历苦、累 才会有收获。其他行业,苦、累居多,而我们大前端那必须是自由,乐趣,随心所欲的一个工种。
本帅的感触:做任何一件事,如果是兴趣使然,那必定会坚守到老,从菜鸟变大神也是顺理成章的事儿。因为你的经验会随着你的颜值经历时间的洗刷,最后你回头会发现一件最有意义的事:
我擦,加薪了! (^o^)/YES!
废话了这么多,我们来步入正题:其实web前端这个职位,并没有一个有效的历史记录可以查询,更没有一个明确的定义,她不像java 攻城狮、c++开发这种一开始就有明确定位的工种一样,是有核心技能可以描述的。比如java开发,顾名思义就是利用java程序来开发功能,php开发:利用php做个商城等等。
前端小美女
你会发现:我们前端这个姑娘,她甚至没有一个logo 和拟人化的图形用来描述(是不是挺扯淡的?)不过不要紧,下面让帅的人 来为她正名。O(∩_∩)O~
一、web前端的演变
Web前端开发工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过10年。Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web 1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
2005年以后,互联网进入Web 2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种丰富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
随着WEB2.0概念的普及和W3C组织的推广,网站重构的影响力正以惊人的速度增长。
前端飞速发展
上边一段标注解释,是某科的一些附录,(这么枯燥的东西,就让别人来总结吧对么?)大概阐述了,以前的web是怎么一种状态和Web2.0的重要性。
其实中国的“web前端开发攻城狮”这个职位好多人并不知道是怎么叫出来的,那么我偷偷 <( ̄︶ ̄)>告诉你:其实是淘宝团队,发明出来的本土化的名称,因为历史原因,淘宝在2005以后迅速崛起,并且爆发式的访问量,让淘宝网的用户体验受到巨大考验和急需前进。
然后淘宝官方第一次有了【 web前端开发 】这个字眼和招聘职位,或许其他网站也想到了这样一种描述,但是毕竟知名度巨高的淘宝,受关注度自然高,口碑相传,就把【前端开发】这个叫法发扬光大了。
在早期点Web前端不叫前端,而是被亲切的叫做“网页设计师”,没错你没看错,就是这个名字,我记得那时候 【网页三剑客】的说法满天飞,你掌握了这3贱客,真的很贱,就可以被人叫做网页设计师了。
网页三剑客:DW\FW\Falsh
网页三剑客
网页三剑客(Flash、Dreamweaver、Firewoks) 并称为Macromedia的网页制作三剑客,由于是同一公司的产品,因而在功能上有着一个非常紧密的结合 。后来Firewoks被Adobe这个变态的巨头收购以后,ps就基本取代Firewoks来做设计网页的工作了,虽然我知道现在还有人用,估计是一种怀念和某些好用的切图功能吧。
而那时候的网页设计师 如果要入此道,必须要掌握的就是Dreamweaver,并不是说只有他能写html 和 css ,而是它在当时的自动提示实在太好用、太强大了,简直不用费脑细胞,你就可以轻轻松松的完成你所想。在当时前端工具和编辑器贫乏的时代,这个绝对是神奇级别了(当然后来 写的多了都熟悉基本不用提示的)。当年还有很多基于Dreamweaver构建网站的教程,那时候真的是个基情满满的年代,这些工具类的历史产物,有兴趣的朋友可以去了解一下就好了,我们不在多舌。
二、web前端开发入门,需要掌握哪些基础
虽说这个问题很大,但是这个话题就很好回答了;因为现在前端如此眼花缭乱,技能多多,都是基于此三板斧:
HTML、CSS、JavaScript
W3C
语言基础:HTML、CSS、JavaScript
思想标准:W3C标准
W3C万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。到目前为止,W3C已发布了200多项影响深远的Web技术标准及实施指南,如广为业界采用的超文本标记语言(标准通用标记语言下的一个应用)、可扩展标记语言等,有效促进了Web技术的互相兼容,对互联网技术的发展和应用起到了基础性和根本性的支撑作用。
所以 我们现在运用的html 超文本标记语言,css 等所有基于web技术的范畴,基本都是w3c标准,并全世界统一执行的,所以符合w3c 也就是开启前段之门了。
web前端,首先不是孤立存在的,前端相对于web后端编程而言,前端是浏览器自身支持的编程语言,包括html,css,javascript
HTML: 是构成网页展示的基础,是一种很简单可视化的标识语言,说白了就是 一是一,你写二就出二。网上所有的网页网站,不管多么牛鼻最后都会转化成html,被浏览器渲染出来,用作展示。
CSS: 又称作样式表,简单点说就是html的外衣,将html包装的明艳动人。
JavaScript:是一种直译式脚本语言,非常灵活,可以在任何浏览器上开发与调试的一种动态类型、弱类型、基于原型的语言。
(关于js这个让人又爱又恨的语言,我们到后面会着重介绍和学习,因为掌握此技能, 你就拥有了全世界,说全世界是扯淡的,说白了拥有了 money和妹子)
NO 2: web前端开发 ”到底有前途吗?
如果你在2012年以前 这么问,或许很多人会思考一下,给你说不知道,应该没后端编程有前途吧,或者直接说,web前端有啥啊?不就写个网页、js吗?工资又低。。。。
但现在是2016年了亲,我只能说以后都会是前端年,很久以前不懂web前端的人观念大概是:
xx是美工,让他弄个网页过来
xx你好,你能给我切割按钮过来吗,我后面需要用
xx你alert一下,看我数据传过去了没。
xx xx xx 的
xx你麻痹啊xx!不要叫我美工,谁叫我跟谁急;不要叫我页面仔,虽说每个扎实的前端都是页面仔过来的;更不要侮辱我的职业,以为前端只是写页面、切图。。
然而现在的真实情况是这样的:
hi,小北你这个是什么效果啊,这么牛,css3 html5做的?【css3 html5 笑而不语】
我擦,这,这 怎么自动就刷新了,吓我一跳啊,我还拉回切换着f5呢【gulp、 webpack等构建工具笑而不语】
哎呦,js真牛逼啊,连后台数据库都能操作了,服务器都能构建了【nodejs笑而不语】
哥,你需要什么形式的json串啊, 我这边好生成一下,哥,你过来看一下这个体验怎么样?【老子 不笑,也不会语。尼玛要累死我?】
随着html5的普罗天下,css3的风靡全球,随着nodejs 的崛起,JavaScript这个最容易被人误解的语言,终于散发了它本该有的光芒(不要以为是我抄的别人的话,本篇文章纯属原创,我就是这么有才!)
Javascript这个牛鼻的历史产物,现在真的可以说是万能的,至少在web层面是这样,交互、效果、数据操作、娱乐游戏、操作文件io等等。
由于现在是web应用时代,各种尺寸的电子设备,增长式的爆发,只要和屏幕有关的 就是颜值,颜值代表了一切,你说前端有前途吗?
html5、网页游戏风靡全球,需要页面展现的东西 都是前端范畴,你说有前途吗?
目前世界上最多的可视化物质是什么?蚂蚁?人?还有人说是TT(泥煤,亏你想的出来),那么我告诉你,是网页,网页 ,网页,据统计现在全世界 有亿级别的网页,请问什么概念,你说有前途吗?
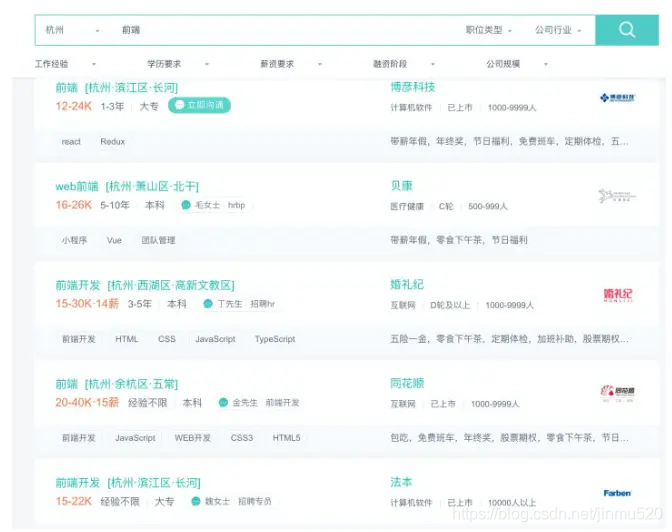
最直观的:前端的工资 从前几年的平均几K 到现在的10 20 k 。
前端工资比例图
你说有前途没?
由于本篇文章是 我 前端系列文章的第一篇,只介绍下历史原因 和 为前端正名,并且有效提升初学者和怀疑者的兴趣,所以一些名词的介绍和意义,大家先自行谷歌、度娘一下,后面我们会一一道来。
NO 3: web前端开发 ”怎么学习,怎么入门?
想知道吗?嘿嘿,我好累,喝口水把个妹,想知道,持续关注我帅帅的颜值,下回分解!
在最后,特别感谢,贺贺妹子(傻),辛苦整理提供一些资料和配图,让我的文章更加生动和有趣。我想她一定是被我的颜值折服了吧!
----------------------------------------------------------------------------------------------
web前端入坑系列:点击标题进入
第一篇: web 前端入坑第一篇:web前端到底是什么?有前途吗
第二篇: web前端入坑第二篇:web前端到底怎么学?干货资料!
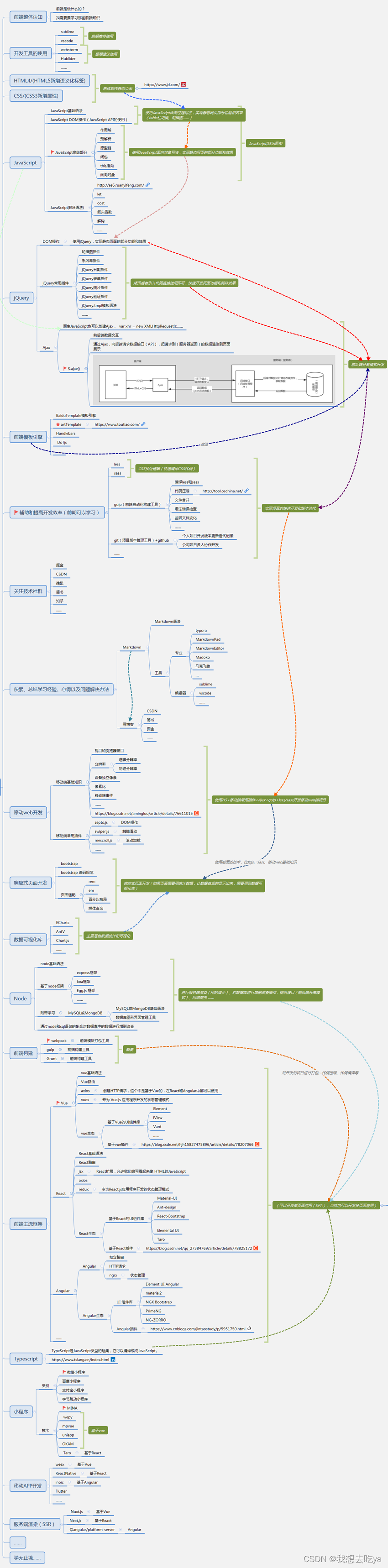
第三篇:web前端 | 一条“不归路” - 学习路线!
入坑方式: 欢迎加入~!气氛热情,欢乐多,妹子多!
扫描屏二维码或直接搜索,可以关注 我的前端公众号 :前端你别闹
听说妹子挺多的,及时更新一些前端解惑和段子