一、什么是包
在面向对象的软件开发过程中,类显然是构建整个系统的基本构造块。但是对于庞大的应用系统而言,包含的类是成百上千的,再加上其间“阡陌纵横”的关联关系,多重性等,必然大大超出了人们可以处理的复杂度。因此,引入包这个构造块。包相当于建模元素的容器。通过包可以把类、用例、构件等元素聚集在一起,构成更高层的单位。
二、包的作用
1、对语义上相关的元素进行分组
2、定义模型中的“语义边界”
3、提供配置管理单元
4、在设计时,提供并行工作的单元
5、提供封装的命名空间,其中所有名称必须唯一
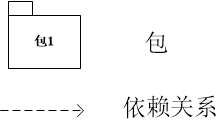
三、包的表示法
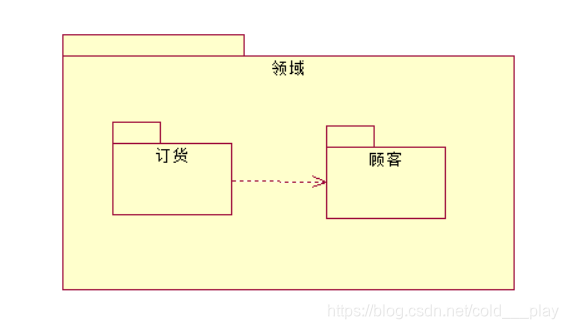
用带标签的文件夹符号来表示,可以只表明包名,也可以标明包中的内容

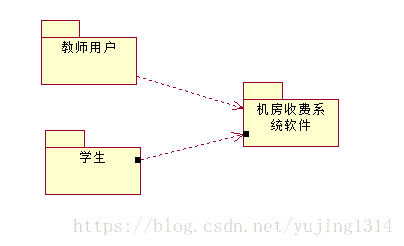
四、包的依赖关系
1、《use》关系
是一种默认的依赖关系,如果在依赖关系中没有指名类型,就默认为《use》关系
《use》关系说明(客户包)发出者中的元素以某种方式使用(提供者包)箭头指向的包的公共元素,也就是说发出者包依赖于箭头指向的包
2、《import》关系
说明提供者包的命名空间添加到客户包的命名空间中,客户包中的元素也能访问提供者包中的所有公共元素
3、《access》关系
说明客户包中的元素能访问提供者包中的所有公共元素,但是命名空间不合并,在客户包中必须使用路径名。
《use》和《access》的区别:《use》表示包中元素间的依赖,而《access》依赖却不存在包中元素的依赖,只简单表达包间的一般依赖。
4、《trace》关系
表示一个包到另一个包的发展历史
五、绘制包图
1、遵循“最小化系统间的耦合关系”原则:
最小化包之间的依赖,最小化每个包中的public、protected元素的个数,最大化每个包中private元素的个数
2、建模时避免包之间的循环依赖,也就是不能包含相互依赖的情况。
应避免出现的模型:


六、包图实例