一.获取当前页面滚动条纵坐标的位置
document.body.scrollTop与document.documentElement.scrollTop
IE6/7/8/IE9及以上:
可以使用 document.documentElement.scrollTop;
Safari,Firefox:,Chrome:
可以使用 document.body.scrollTop;
二.js获取网页屏幕可视区域高度
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
看了以上代码,可能会有疑问说body和可见区域到底有什么不同呢,我们在console里运行一下会发现在不同的网页中有不同的情况值,有的document.body.clientWidth和document.documentElement.clientWidth 的值相同,有的却不同,原因在哪呢?
原因就是:
在浏览器默认的情况下,body有8-10px左右的边距,而可见区域包括了这个边距,因此如果我们用到body{padding:0;margin:0;}来消除这种默认的情况。那么document.body.clientWidth和document.documentElement.clientWidth 的值就会相同。
三.获取文档完整高度
网页正文全文宽:document.body.scrollWidth 基本等同于document.body.clientWidth
网页正文全文高:document.body.scrollHeight 基本等同于document.body.clientHeight
案例:
滚到底部,加载下一页数据
export default {data() {return {};},mounted() {//监听并处理函数window.addEventListener("scroll", this.handleScroll);},methods: {handleScroll(e) {if (this.getScrollTop() + this.getClientHeight() == this.getScrollHeight()) {if (Math.ceil(this.total / this.limit > this.nextPage)) {this.nextPage += 1;this.getList();}}},//获取当前滚动条的位置getScrollTop(){var scrollTop=0if(document.documentElement&&document.documentElement.scrollTop){scrollTop = document.documentElement.scrollTop}else if(document.body){scrollTop = document.body.scrollTop}return scrollTop},//获取当前可视范围的高度getClientHeight(){var clientHeight = 0if(document.body.clientHeight&&document.documentElement.clientHeight){clientHeight = Math.min(document.body.clientHeight,document.documentElement.clientHeight)}else{clientHeight = Math.max(document.body.clientHeight,document.documentElement.clientHeight)}return clientHeight},//获取文档完整的高度getScrollHeight(){return Math.max(document.body.scrollHeight,document.documentElement.scrollHeight)}}
};
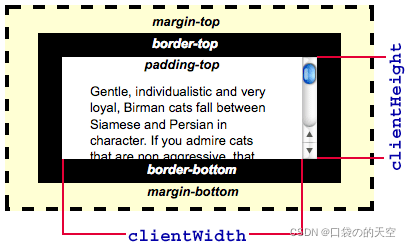
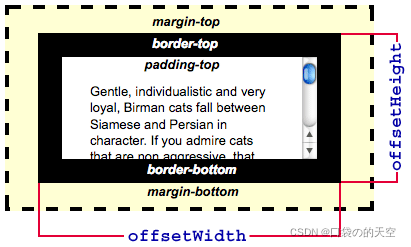
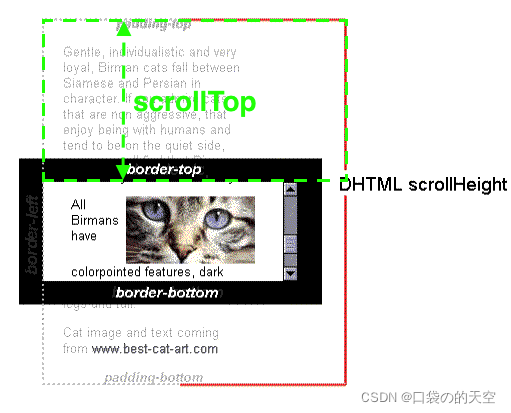
四.搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
- clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

- offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

-
scrollTop: 代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位px,可读可设置。

-
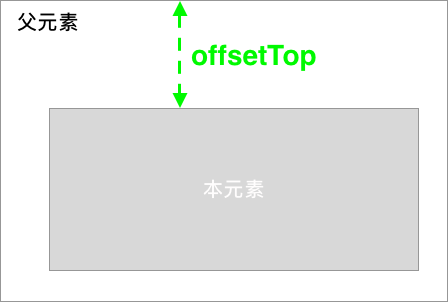
offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。

-
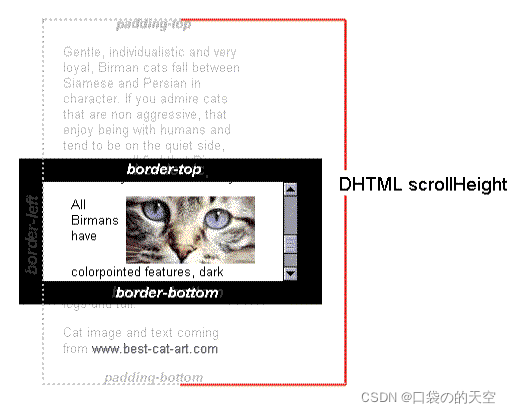
scrollHeight代表包括当前不可见部分的元素的高度
-
clientHeight仅指可见部分的高度
所以scrollHeight>=clientHeight恒成立的。
在有滚动条时讨论scrollHeight才有意义,在没有滚动条时scrollHeight==clientHeight恒成立。单位px,只读元素。

转载自:https://www.imooc.com/article/17571