新版七彩影视双端源码百果深海蓝UI前端主题
1.修复后端报错泄露数据库信息。
2.修复对接苹果cms对接安全接口。
3.修复前端官解换线卡顿或延迟重音问题。
4.修复切换线路延迟卡死不能返回问题,秒切线路更加流畅。
5.修复芒果换集无法识别线路跳转通用线路问题。
6.修复首次启动不加载线路造成的无法播放问题。
7.修复app启动代码报错。
8.前端UI大幅度调整,包括首页、推荐、个人中心、设置中心、帮助中心、播放中心、注册页面、搜索页面、公告、弹窗、积分中心、最主要的是主页大改版全部采用深海蓝UI。
9.新增200底部图标样式随心更换,去除排行榜按钮错误不显示的图标。
10.新增cms专用线路为以后cms增加官解做准备。
11.去除后端原始冗余的数据文件以及高危残留文件。
12.去除前端无用嗅探文件和无用的素材文件以及冗余的代码文件。
13.后端版本升级至4.1版本。
14.前端版本提升至1.51版本号更换了前端本地数据库存储。
七彩前端主题二层楼原创开发百果深海蓝UI

新版七彩视界影视双端百果深海蓝UI前端主题
article/2025/9/30 3:47:45
相关文章
java实现手机短信验证全过程
点个赞,看一看,好习惯!本文 GitHub https://github.com/OUYANGSIHAI/JavaInterview 已收录,这是我花了 3 个月总结的一线大厂 Java 面试总结,本人已拿大厂 offer。 另外,原创文章首发在我的个人博客&#x…
想为自己的网站添加短信验证怎么弄_捷径教程讲解一云手机短信验证码接受平台的聚合...
除了最初发表的以"熔岩音乐"和"流利阅读"为范本,以及初学者入门点这里,内容太过于巨细靡遗,主要是为了给入门朋友详解相关的基本流程,但之后所有文章唯有对于实例的重点讲解,主要在于培养大家对于…
阿里云——Java实现手机短信验证码功能
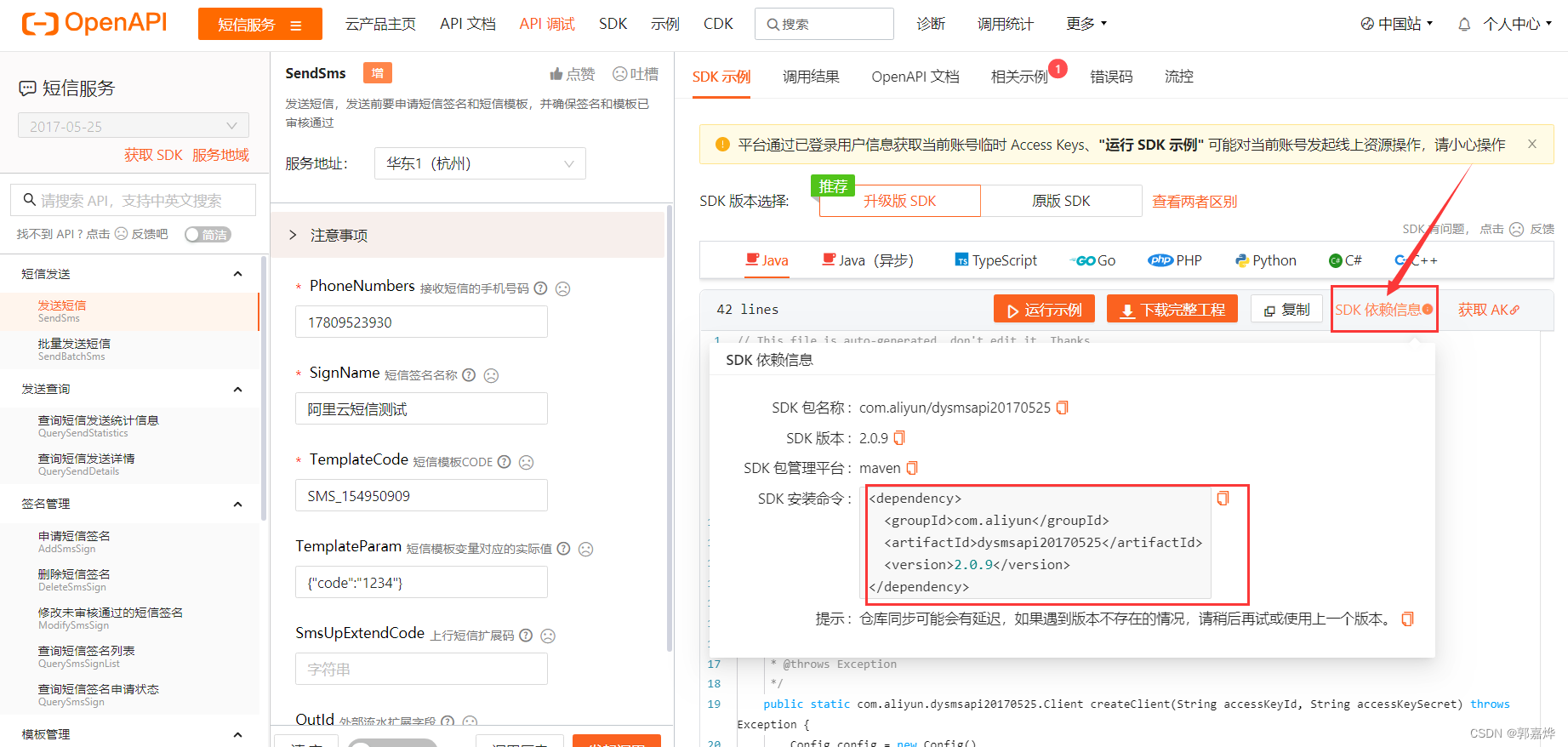
目录 如何实现短信验证码功能1.准备工作1.1 注册 阿里云 账号,并完成实名认证。找到短信服务功能。1.2 开通短信服务1.3 签名与模板1.4 获取AccessKey1.5 打开短信控制台,通过API测试功能 2.Java SDK 示例2.1 添加maven依赖2.2 阿里云官方配置 如何实现短…
Android短信Mms接受流程
本文主要介绍Android如何接收短信,流程分为两个部分,Framework层和App层。 Framework层: 短信的接收,Framework部分处理的顺序是RIL->SMSDispatcher->GsmSMSDispatcher/CdmaSMSDispatcher->SMSDispatcher。 当短信到Fram…
vue实现一键换肤功能
1.创建所需要替换的css文件,1个皮肤对应一个,放在同一个目录 2.用link在index.html引入你所要用的皮肤css文件 3.在你需要实现换肤的页面添加方法
(1)首次加载,默认选中第一个皮肤,之后就选择最后所选的皮…
微信小程序——如何一键换肤
小程序一键换肤不难,在这之前需要了解CSS的 var() 函数
方法如下: 先在page页面里创建一个包含所有元素的view标签,并为其配置style颜色的数据绑定:
js如下:
此后我们只需要通过this.setData({})的方法改变data里…
Android hook技术实现一键换肤,移动应用开发项目案例
3. 利用HOOK技术实现优雅的“一键换肤" 什么是hook**如题,我是用hook实现一键换肤。那么什么是hook? hook,钩子. 安卓中的hook技术,其实是一个抽象概念:对系统源码的代码逻辑进行"劫持",插入自己的逻辑,然后放行。注意:hook可能频繁使用java反射机制**…
react+antd+vite配置一键换肤功能(步骤详细)
一、首先需要下载less、less-loader,然后在vite.config.js中配置如下 二、再全局引入node_modules中的less文件 三、引入antd中全局化配置组件,详细配置请参考官网ConfigProvider 四、最后通过ConfigProvider.config中的参数进行动态配置,从而改变主题…
Vue Element-ui 一键换肤的方案(第二种)
目录 前言
1、新建类名
2、定义变量
3、使用 4、关于切换主题的逻辑
总结 前言
因为涉及到除了ui库以外的样式需要配置两个风格或者更多的颜色,所以有了这个方案的出现。 1、新建类名
首先在style找到element这个文件夹,在base-variable.scss里&am…
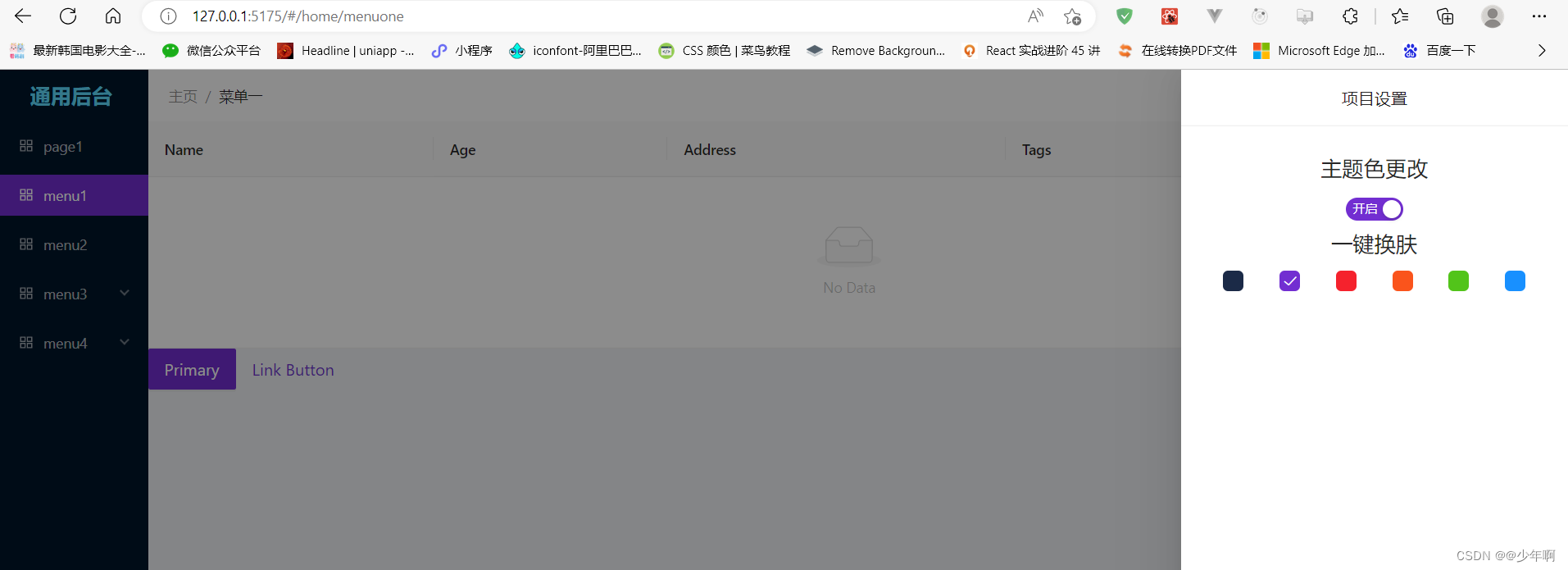
前端项目一键换肤vue+element(ColorPicker)
前端项目一键换肤
1.需要配色的都是用变量声明 2.增加颜色选择器 3.改变颜色,更改初始值 1.需要配色的都是用变量声明
/* 全局样式 */
body {// 无需改变--light_color_aside: #f6f6f6;// 主题色--light_colourt: #E60027;--theme_color: #EC5E59;--light_color_b…
前端 “一键换肤“ 的几种方案
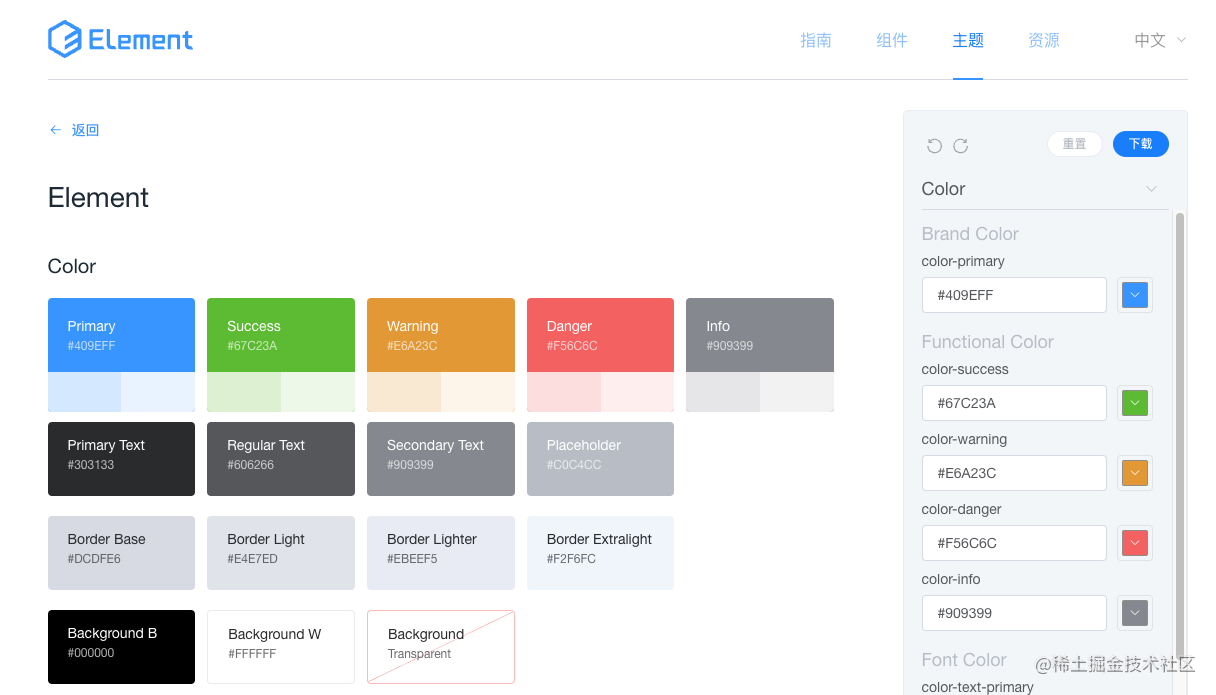
作者:熊的猫 原文:https://juejin.cn/post/7063010855167721486 前端 “一键换肤“ 的几种方案 前言 现在越来越多的网站都提供了拥有换肤(切换主题)功能,如 ElementUI,既是为了迎合用户需求,或…
element-plus简易一键换肤
哈喽,大家好我是小衰,勤勤恳恳一码农,低级前端工程师,不吃甲方零食下午茶,热爱用双手解决问题,白天用双手敲代码 晚上用双手做一些正能量的事情,夜深了,由于小哀在公司勤勤恳恳的努力…
vue 一键换肤 换主题
该一键换肤只是定义好几个颜色,并进行简单的切换。
在src下的assets文件下面定义一个css文件夹,在对应的文件里面定义_handle.scss和_themes.scss文件,如下: image.png
2.在_themes.scss文件里面定义好需要用到的几个样式。如下…
如何利用 SCSS 实现一键换肤
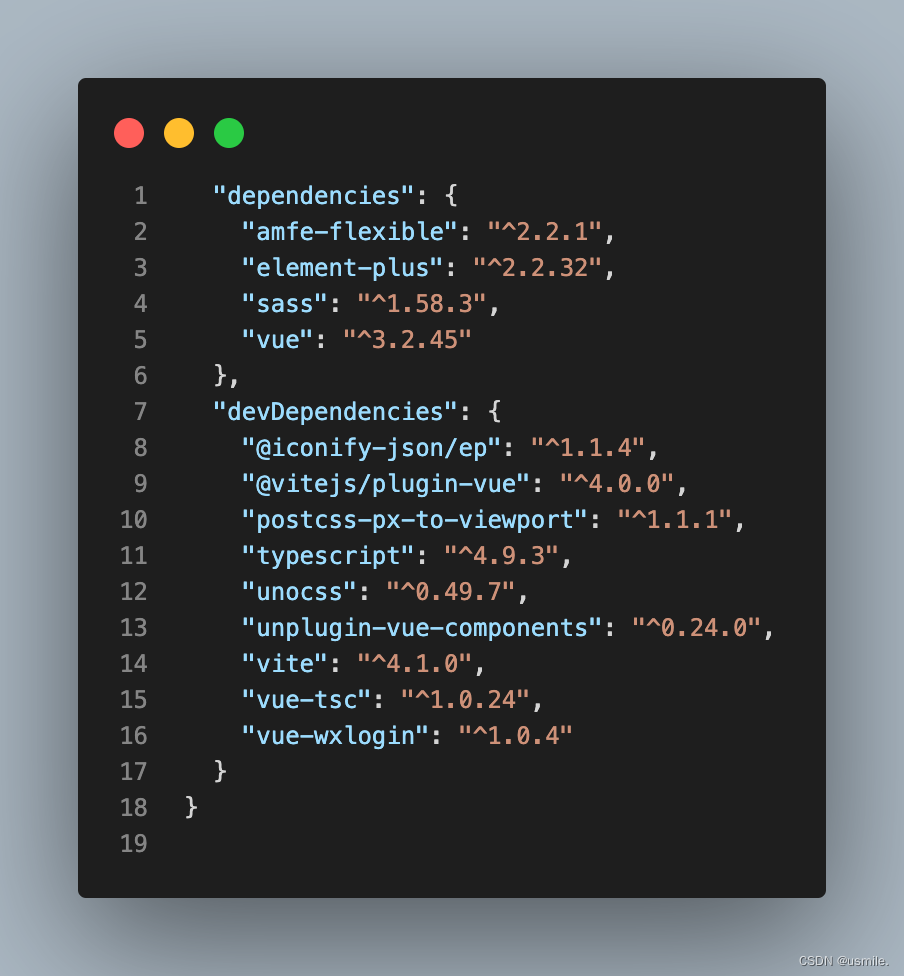
环境准备
首先我们需要安装 scss 解析环境 npm i sass // 注意 sass-loader 安装需要指定版本 如果安装最新版本会报错 this.getOptions 这个方法未定义 npm i -D sass-loader10.1.0 // 利用 normalize.css 初始化页面样式 npm i -S normalize.css 小技巧
这里讲一个小技巧&a…
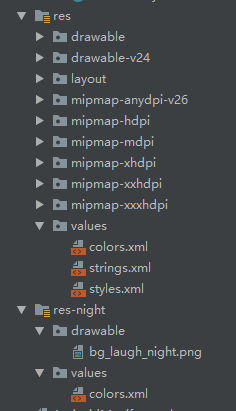
项目实现一键换肤的功能
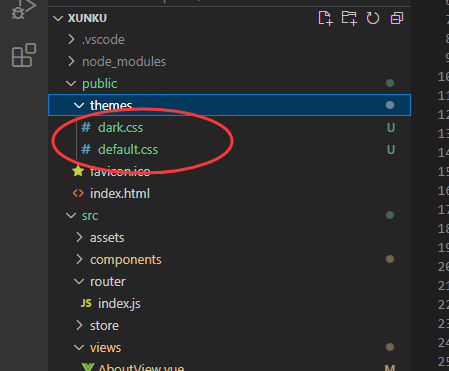
在publick下面分别建立两个文件 一个是默认的一个是夜间的 然后在app。vue入口文件 mounted(){let colorName localStorage.getItem(themes) || defaultlet link document.createElement(link)link.type text/csslink.relstylesheetlink.href /themes/${colorName}.cssdocu…
从零开始Vue3+Element Plus后台管理系统(17)——一键换肤的N种方案
暗黑模式
基于Element Plus和Tailwind CSS灵活的设计,我们很容易在项目中实现暗黑模式,具体可以参考之前的文章《从零开始写一个Vue3Element Plus的后台管理系统(二)——Layout页面布局的实现》
换肤方案
如果需要给用户提供更多主题,更丰…
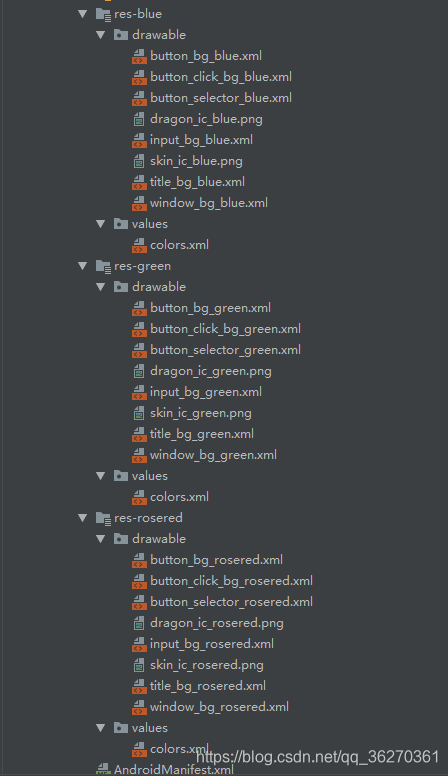
三步实现Android应用内一键换肤,无需重启应用,无需编写多余代码
古人学问无遗力,少壮工夫老始成。 纸上得来终觉浅,绝知此事要躬行。 --《冬夜读书示子聿》 陆游 换肤效果演示
四种皮肤切换:默认白色、蓝色、绿色和玫瑰红: 前言
先给大家介绍一下现在比较主流的、Star比较多的换肤框架&#…