目前做的一个vue项目当中引入了外部的字体文件,打包之后测试发现加载过慢,需等待较长时间才能看到效果,特此记录在vue项目中压缩字体的操作.
安装字蛛
字蛛是一个中文字体压缩器,通过分析本地 CSS 与 HTML 文件获取 WebFont 中没有使用的字符,并将这些字符数据从字体中删除以实现压缩,同时生成跨浏览器使用的格式。
安装方法
npm install font-spider -g
使用方法
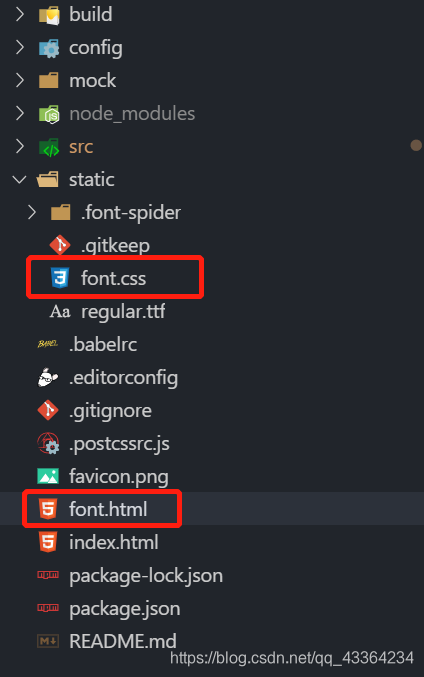
首先在项目录当中创建一个font.html文件,并且在static文件夹下创建一个font.css文件,目录文件如图:

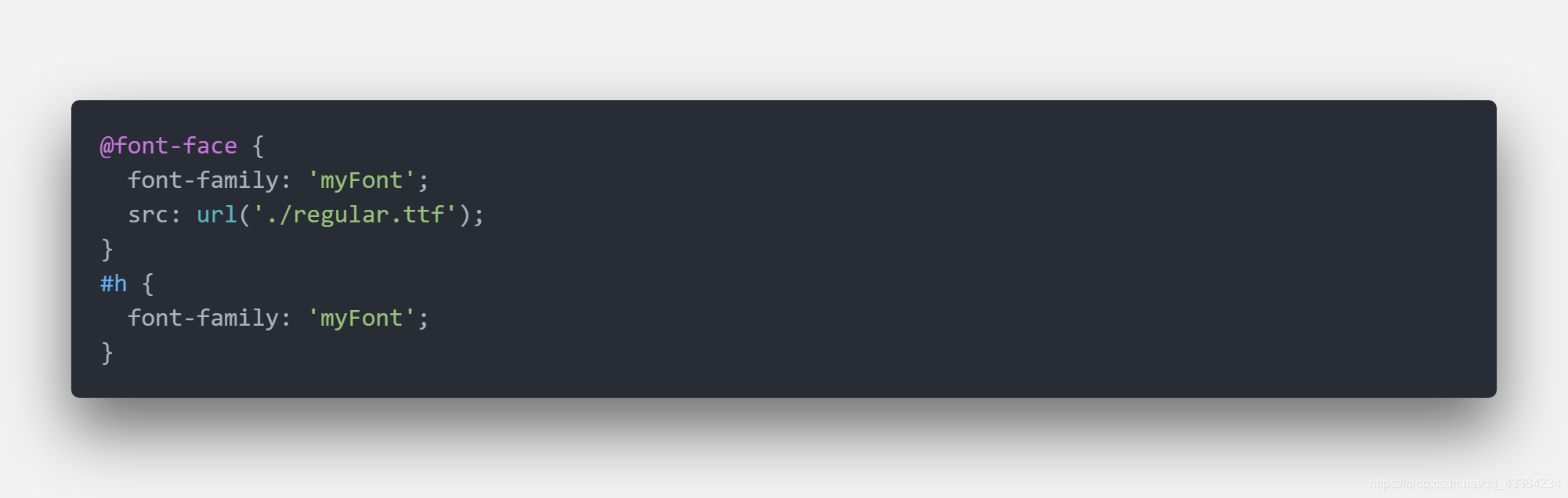
font.css文件的代码如下图所示:

@font-face {font-family: 'myFont';src: url('./regular.ttf');
}
#h {font-family: 'myFont';
}
font.html文件的代码如下图所示:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><link rel="stylesheet" href="./static/font.css" /></head><body><h1 id="h">安全高收益</h1></body>
</html>
font.html里的h1标签id对应着font.css里的文字样式
接着在项目目录下执行命令行:
font-spider ./font.html
这里的font.html就是刚刚创建的文件
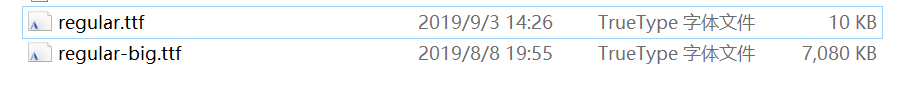
执行完成之后会自动生成一个压缩之后的字体文件,通过下图可以看到压缩的效果还是非常明显的。

完成之后在需要使用字体的vue页面引入使用即可

End