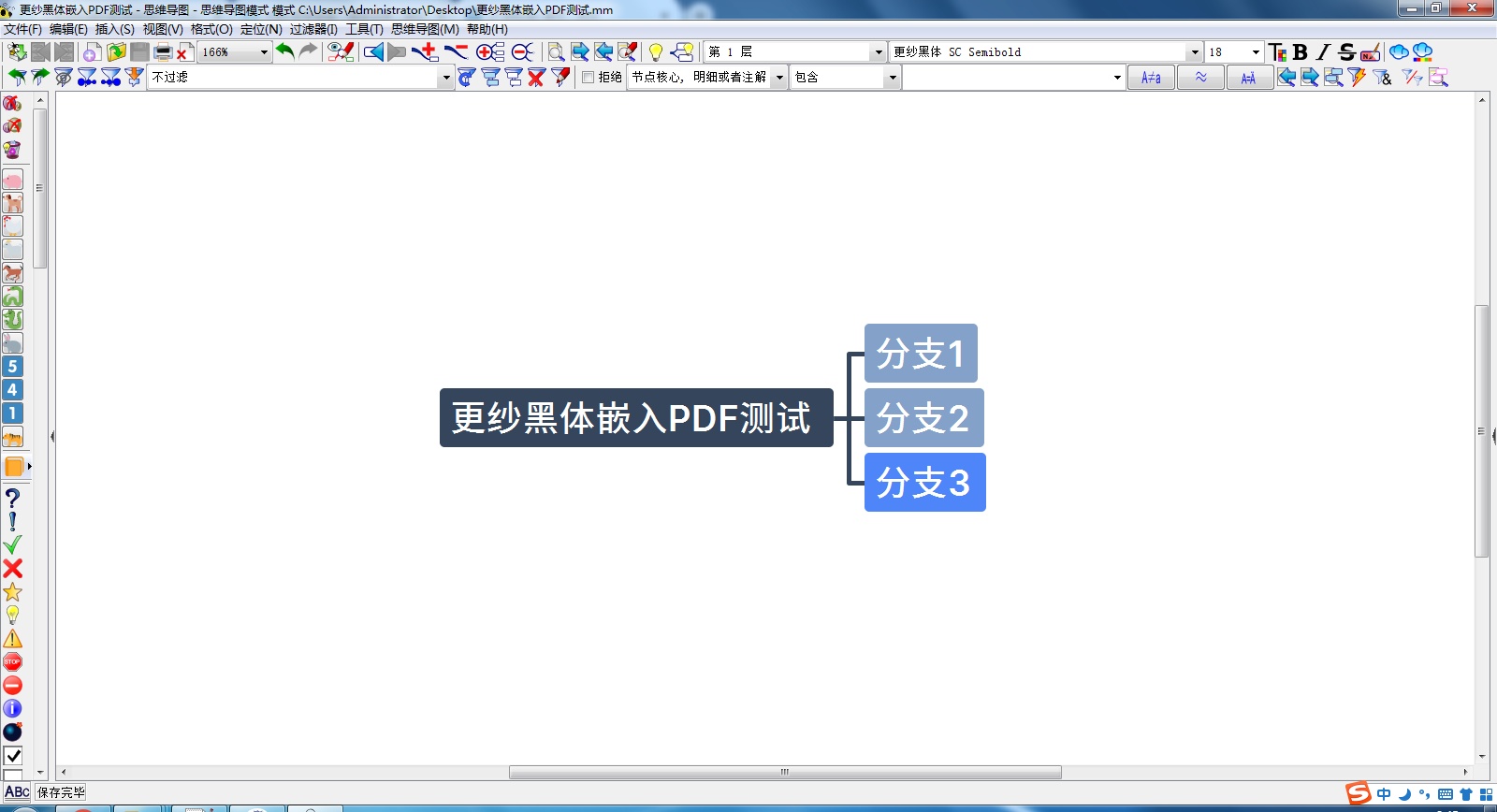
如下图所示,本人在Freeplane中直接使用更纱黑体导出思维导图PDF,结果导出以后显示的字体却是"方正琥珀",有时候还会随机崩成其他字体。 导出PDF前
导出PDF前
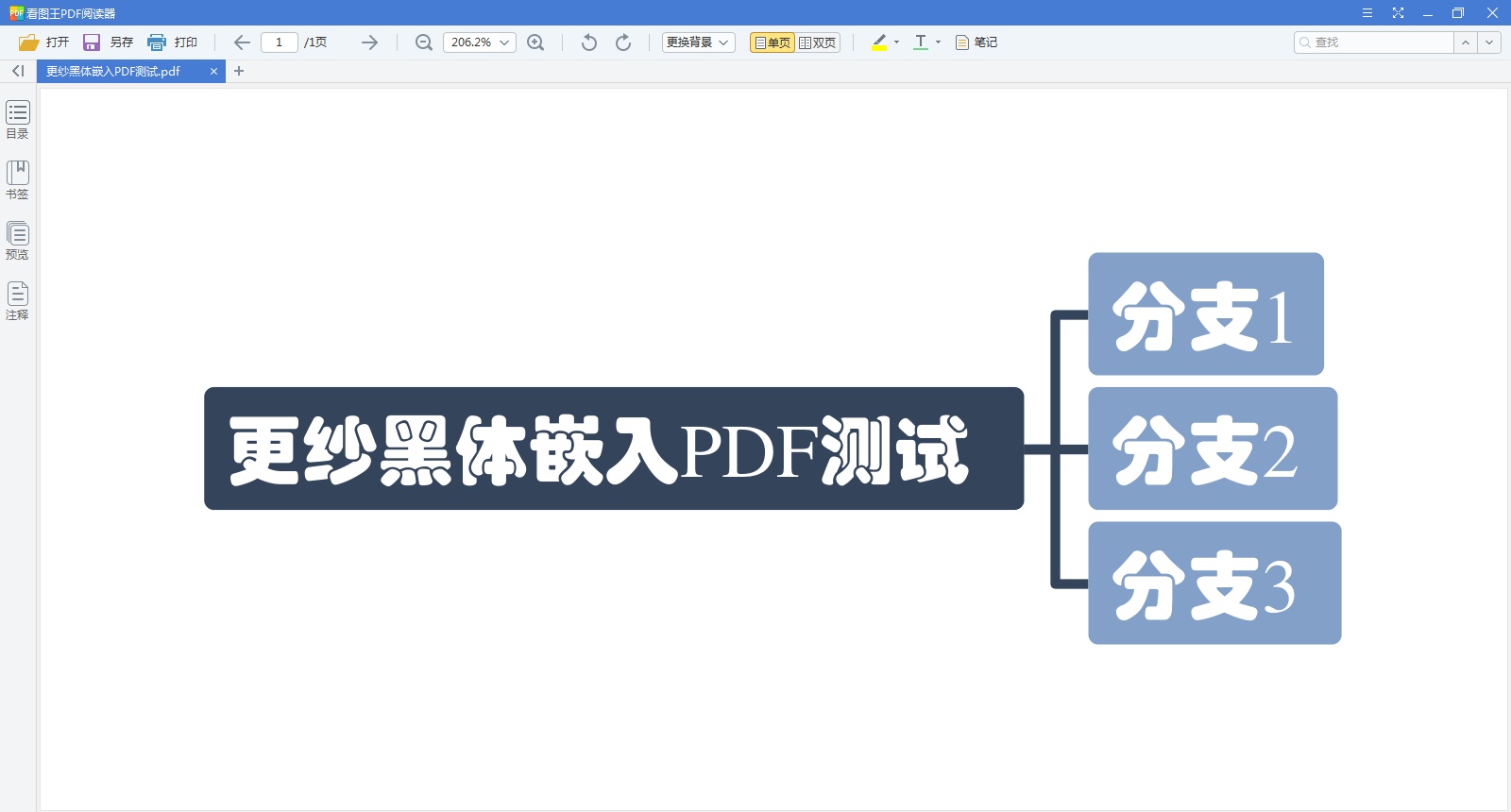
 导出PDF后
导出PDF后
之前在知乎上提了上述问题,链接如下:
想用更纱黑体嵌入pdf文档,结果嵌入以后的字形无法正常显示,这个是什么原因造成的?
https://www.zhihu.com/question/429002715
然后去更纱黑体作者(Belleve)在github上的开源项目评论区下反馈(https://github.com/be5invis/Sarasa-Gothic/issues/199),得到了CyanoHao的答复:
应该是 Freeplane 对字体名的处理有问题。
测试了一下
简体中文 Windows(系统语言和非 Unicode 程序语言都设为简体中文)微软雅黑、等线、更纱黑体 SC 字体,以及日语 Windows 游哥特、游明朝,这些字体的非 Regular、Bold 字重都有这个问题。
以上字体的字体名变成英语(微软雅黑、游哥特对应的 UI 版;以及英语 Windows 下)就正常了。
Windows 系统语言和非 Unicode 程序语言不匹配时,某些字体在 Freeplane 里从列表中消失了。例如,系统语言为英语,非 Unicode 程序语言为简体中文,这种情况下 Freeplane 既没有 “微软雅黑” 也没有 “Microsoft YaHei”。
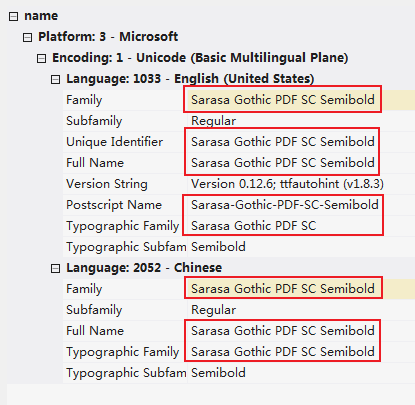
参考CyanoHao的答复后,我用FontExpert将”更纱黑体 SC Semibold“修改为”Sarasa Gothic PDF SC Semibold“就能在Freeplane上继续正常使用更纱黑体制作思维导图的PDF文件了。
如需使用Sarasa Gothic PDF SC Semibold在Freeplane上导出思维导图PDF,可以到这里来下载:
https://github.com/Seekladoom/Freeplane-MindMap-Template/blob/main/%E5%AD%97%E4%BD%93%EF%BC%88Fonts%EF%BC%89/Sarasa%20Gothic%20PDF%20SC%20Semibold.ttf