
<!DOCTYPE html>
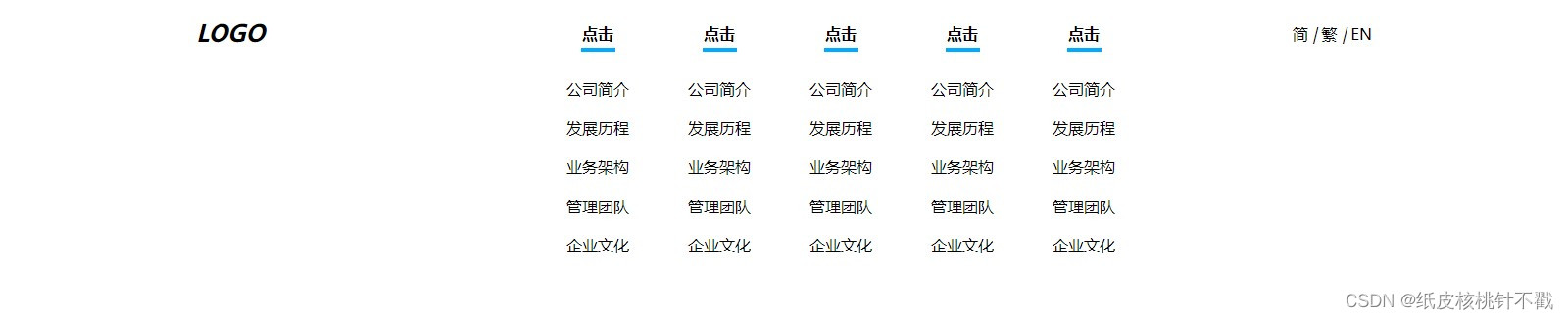
<html><head><meta charset="utf-8" /><title>HTML css jQuery实现导航栏(华丽版)</title><style>* {/* 清除默认内边距 */padding: 0;/* 清除默认外边距 */margin: 0;}body {/* 设置默认字体 */font-weight: '微软雅黑';/* 设置字体大小 */font-size: 16px;/* 默认字体颜色 */color: #FFF;/* body背景色 */background-color: rgba(0, 0, 0, .5);}a {/* 去除下划线 */text-decoration: none;}ul li {/* 去除默认格式 */list-style: none;}.header {width: 100%;min-width: 1400px;height: auto;min-height: 50px;position: relative;}.header-nav {width: 100%;min-height: 50px;}.layout-nav {width: 1200px;height: auto;min-height: 70px;margin: auto;}.header-nav {z-index: 100;}.layout-nav {position: relative;}.header_logo {height: 20px;/* 行高,使文本y轴居中 */line-height: 20px;/* 绝对定位,靠左 */left: 0;/* 字体大小 */font-size: 1.5rem;/* 斜体 */font-style: oblique;/* 粗体 */font-weight: bold;}.menu_list {/* 行级转换块级 */display: block;height: 72px;line-height: 72px;/* 绝对定位样式 */left: 29%;top: 0 !important;}.menu_item {/* 使li左浮动,成行 */float: left;/* 宽度取值与子菜单 */width: 64px;/* li左右间距 */margin: 0 30px;/* 文本加粗 */font-weight: bold;/* 弹性布局 */display: flex;/* 子菜单列排列 */flex-direction: column;align-items: center;/* 相对定位-提供父级定位给li.dis_line */position: relative;}.language {/* 高度 */height: 20px;/* 绝对定位属性 */right: 0;}.header_logo,.menu_list,.language {/* 启用绝对定位 */position: absolute;/* 距离顶部高度 */top: 25px;}.language a:hover {color: #FFF;}.dis_list {/* 行高 */line-height: 45px;/* 隐藏子菜单 */display: none;margin-top: -15px;}.menu_item:hover .dis_list {/* 鼠标悬浮显示子菜单 */display: block;}.dis_item {line-height: 40px;/* 子菜单文本不加粗 */font-weight: 500;}.dis_item a:hover {/* color: #00aaff !important; */border-bottom: 1px solid;}.dis_line {/* 动态下划线父级容器布局 */height: auto;width: 100%;/* 启用弹性盒子布局 */display: flex;flex-direction: column;justify-content: center;align-items: center;/* 绝对定位-取父级定位于li.menu_item */position: absolute;top: 50px;}.itline {/* 动态下划线 */display: inline-block;height: 4px;width: 0px;background-color: #00aaff;}/* 统一样式 */.header_logo,.menu_item a,.dis_item a,.language a,.language i {/* 统一抬高z轴高度 */z-index: 100;}.header_logo,.menu_item a,.dis_item a {/* 统一设定初始颜色 */color: #FFF;}.language a,.language i {/* 统一设定初始颜色 */color: #e8e5e5;}.blackColor {color: #000 !important;}/* 动画 */.bacShow {/* 动画名称 运行时长 变化曲线 等待时长 变化次数 是否重复 是否还原 运行暂停 *//* animation: name duration timing-function delay iteration-count direction fill-mode play-state; */animation: anim_bacshow .5s ease 0s 1 normal forwards running;}@keyframes anim_bacshow {0% {height: 70px;background-color: rgba(255, 255, 255, 0);}100% {height: 330px;background-color: rgba(255, 255, 255, 1);}}.listShow {animation: anim_listshow .5s ease 0s 1 normal forwards running;}@keyframes anim_listshow {0% {margin-top: -15px;}100% {margin-top: 0px;}}.lineWidth {animation: anim_linewidth .5s ease 0s 1 normal forwards running;}@keyframes anim_linewidth {0% {width: 0px;}100% {width: 35px;}}</style></head><body><div class="header"><div class="header-nav"><div class="layout-nav"><a href="#" class="header_logo" contenteditable>LOGO</a><ul class="menu_list"><li class="menu_item"><a class="_txt" href="#">点击</a><ul class="dis_list"><li class="dis_line"><a href="#" class="itline"></a></li><li class="dis_item"><a href="#">公司简介</a></li><li class="dis_item"><a href="#">发展历程</a></li><li class="dis_item"><a href="#">业务架构</a></li><li class="dis_item"><a href="#">管理团队</a></li><li class="dis_item"><a href="#">企业文化</a></li></ul></li><li class="menu_item"><a class="_txt" href="">点击</a><div class="dis_line"></div><ul class="dis_list"><li class="dis_line"><a href="#" class="itline"></a></li><li class="dis_item"><a href="#">公司简介</a></li><li class="dis_item"><a href="#">发展历程</a></li><li class="dis_item"><a href="#">业务架构</a></li><li class="dis_item"><a href="#">管理团队</a></li><li class="dis_item"><a href="#">企业文化</a></li></ul></li><li class="menu_item"><a class="_txt" href="">点击</a><div class="dis_line"></div><ul class="dis_list"><li class="dis_line"><a href="#" class="itline"></a></li><li class="dis_item"><a href="#">公司简介</a></li><li class="dis_item"><a href="#">发展历程</a></li><li class="dis_item"><a href="#">业务架构</a></li><li class="dis_item"><a href="#">管理团队</a></li><li class="dis_item"><a href="#">企业文化</a></li></ul></li><li class="menu_item"><a class="_txt" href="">点击</a><div class="dis_line"></div><ul class="dis_list"><li class="dis_line"><a href="#" class="itline"></a></li><li class="dis_item"><a href="#">公司简介</a></li><li class="dis_item"><a href="#">发展历程</a></li><li class="dis_item"><a href="#">业务架构</a></li><li class="dis_item"><a href="#">管理团队</a></li><li class="dis_item"><a href="#">企业文化</a></li></ul></li><li class="menu_item"><a class="_txt" href="">点击</a><div class="dis_line"></div><ul class="dis_list"><li class="dis_line"><a href="#" class="itline"></a></li><li class="dis_item"><a href="#">公司简介</a></li><li class="dis_item"><a href="#">发展历程</a></li><li class="dis_item"><a href="#">业务架构</a></li><li class="dis_item"><a href="#">管理团队</a></li><li class="dis_item"><a href="#">企业文化</a></li></ul></li></ul><div class="language"><a class="lan_cn" href="#">简</a><i class="lan_line">|</i><a class="lan_hc" href="#">繁</a><i class="lan_line">|</i><a class="lan_en" href="#">EN</a></div></div></div></div></body>
</html><!-- 引入jQuery库 -->
<script src="js/jquery-3.6.1.js"></script><!-- 本地位置 -->
<script src="http://code.jquery.com/jquery-latest.js"></script><!-- 网络位置 --><script>// $(".menu_list")绑定hover方法$(".menu_list").hover(handlerIn, handlerOut); //mouseenter,mouseleave//鼠标移入元素方法--mouseenterfunction handlerIn() {$(".header-nav").addClass("bacShow");$(".header_logo").addClass("blackColor");$(".menu_item").children().addClass("blackColor");$(".language").children().addClass("blackColor");$(".dis_list").children().children().addClass("blackColor");$(".itline").addClass("lineWidth");$(".dis_list").addClass("listShow");};//鼠标移出元素方法--mouseleavefunction handlerOut() {$(".header-nav").removeClass("bacShow");$(".header_logo").removeClass("blackColor");$(".menu_item").children().removeClass("blackColor");$(".language").children().removeClass("blackColor");$(".dis_list").children().children().removeClass("blackColor");$(".itline").removeClass("lineWidth");$(".dis_list").removeClass("listShow");};
</script>