目录
一:介绍
二:传感器参数
三:接口说明
四:SG90舵机模块接口原理图
五:SG90舵机模块实物图
一:介绍
舵机是一种位置(角度)伺服的驱动器,适用于那些需要角度不断变化并可以保持的控制系统。
目前,在高档遥控玩具,如飞机、潜艇模型,遥控机器人中已经得到了普遍应用。
舵机是遥控航空、航天模型控制动作,改变方向的重要组成,不同类型的遥控模型所需的舵机种类也随之不同。如何审慎地选择经济且合乎需求的舵机,也是一门不可轻忽的学问。
舵机主要适用于那些需要角度不断变化并可以保持的控制系统,比如人形机器人的手臂和腿,车模和航模的方向控制。舵机的控制信号实际上是一个脉冲宽度调制信号( PWM信号),该信号可由FP-GA器件、模拟电路或单片机产生。
舵机主要是由外壳、电路板、驱动马达、减速器与位置检测元件所构成。
其工作原理是由接收机发出讯号给舵机,经由电路板上的 IC驱动无核心马达开始转动,透过减速齿轮将动力传至摆臂,同时由位置检测器送回讯号,判断是否已经到达定位。
位置检测器其实就是可变电阻,当舵机转动时电阻值也会随之改变,藉由检测电阻值便可知转动的角度。
一般的伺服马达是将细铜线缠绕在三极转子上,当电流流经线圈时便会产生磁场,与转子外围的磁铁产生排斥作用,进而产生转动的作用力。依据物理学原理,物体的转动惯量与质量成正比,因此要转动质量愈大的物体,所需的作用力也愈大。
舵机为求转速快、耗电小,于是将细铜线缠绕成极薄的中空圆柱体,形成一个重量极轻的无极中空转子,并将磁铁置於圆柱体内,这就是空心杯马达。
二:传感器参数
(1)尺寸:23mmX12.2mmX29mm
(2)重量:9克
(3)扭矩:1.5kg/cm
(4)工作电压:4.2-6V
(5)温度范围:0℃--55℃
(6)运行速度:0.3秒/60度
(7)死带宽:10微秒
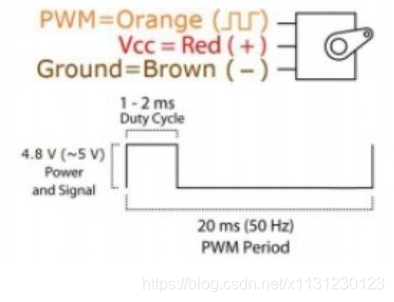
三:接口说明
(1)暗灰:GND
(2)红色:VCC 4.8-7.2V
(3)橙黄线:脉冲输入
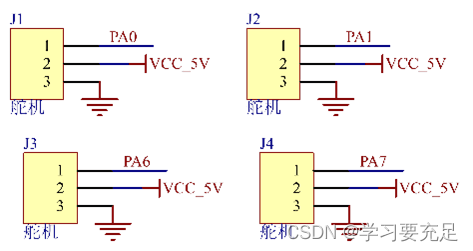
四:SG90舵机模块接口原理图

五:SG90舵机模块实物图