在网络上搜索相关配置方案,发现有3种方案:
第一种:“VSCode 设置中英混合等宽字体”的作者RJ_Hwang(链接“https://www.jianshu.com/p/46fdb5d275a6#comments”),采用等距更纱黑体 SC(字体名称配置为 'Sarasa Mono SC'),就可以达到中英文混合都等宽的效果。
字体配置:"editor.fontFamily": "'Sarasa Term SC'",
这个可以实现,就是字体显得略高。
第二种:“最完美解决vscode中文等宽字体的方案”作者陈厚来(链接“https://zhuanlan.zhihu.com/p/382431477”),使用 Ubuntu Mono和任何中文字体即可实现。
字体配置:"editor.fontFamily": "'Ubuntu Mono derivative Powerline','宋体', monospace",
这个我没有实现,因为下载的字体“Ubuntu Mono derivative Powerline”无效。
第三种:“vscode字体等宽策略( JetBrains Mono NL + 思源黑体 HW )”作者CSDN博主「萌信」(链接https://blog.csdn.net/qq_21567385/article/details/107451490),
字体配置:"editor.fontFamily": "'JetBrains Mono NL', '思源黑体'",
这个,我实现的效果不理想。
VS Code中适用于任何中文字体的中英文混合等宽显示的配置方案
借鉴第二种方案,由于下载的字体“Ubuntu Mono derivative Powerline”无效,因此我又找了字体“Ubuntu Mono”(链接“https://design.ubuntu.com/font/”),发现用这个字体,配合任何中文字体,就可实现VS Code中中英文混合等宽显示。
在下载的“ubuntu-font-family-0.83.zip”中,安装UbuntuMono-B.ttf、UbuntuMono-BI.ttf、UbuntuMono-R.ttf、UbuntuMono-RI.ttf四种字体。
字体配置:"editor.fontFamily": "'Ubuntu Mono','新宋体', monospace",
或者:"editor.fontFamily": "'Ubuntu Mono','楷体', monospace",

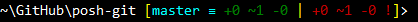
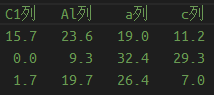
实现效果图,图中1和l(小写的L)区别明显。