文章目录
- 一.PWM介绍
- 二.如何实现PWM信号输出
- 三.接线
- 四.sg90代码
一.PWM介绍
1.PWM是pulse width modulation,是脉冲宽度的缩写,它是通过一系列脉冲宽度进行调剂,等效出所需的波形(包含形状以及幅值)。
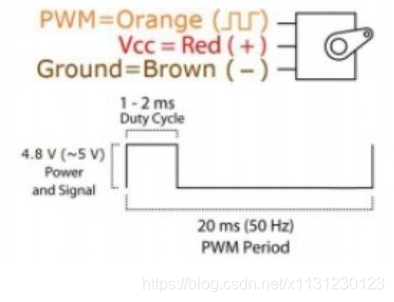
2.PWM信号图解析:舵机需要PWM信号才能进行运动(图1),在一个周期内(图2),给一个占空比就可以决定舵机转动多少度,占空比就是在一个周期内,高电平所占据时长的百分比。

二.如何实现PWM信号输出
1.一般手册中IO口会标出PWM口。
2.如果没有PWM功能,可以通过IO口软件模拟出来,相对来说比硬件PWM精准度差点。
3.怎么模拟?搞个50HZ的频率的PWM,PWM波的频率不能太高,大约50HZ就可以了,周期计算=频率的倒数=1/50=0.02s=20ms,所以一个周期为20ms,
4.0——180°的舵机,(图1)0.5ms就是0°,1ms就是45°,1.5ms就是90°,2ms就是135°,2.5ms就是180°(如果想-90°——90°的话,就把0°当作90°,45°当作45°,90°当作0°,135°当作-45°,180°当作-90°,之后舵机的单向摇臂,想让他一开始旋转就变为0°的位置的话则给1.5ms,然后在把单向摇臂安装上去,对着的那个方向就是0°,下图2是把1.5ms-90度当作0度的图)。
图1

图2

5.上电后按固定周期,占空比给它,它就会在那个角度不动,并且上电后会有一点不稳定需要给一些延时。
三.接线
一般有三根线,黄:PWM信号口,红:VCC,灰:GND。
四.sg90代码
Delay.h
#ifndef __DELAY_H__
#define __DELAY_H__void Delayms(unsigned char xms);
void Delay1000ms();#endifDelay.c
#include <REGX52.H>
#include "INTRINS.H"//ms函数
void Delayms(unsigned char xms) //@11.0592MHz
{unsigned char i, j;while(xms--){_nop_();i = 2;j = 199;do{while (--j);} while (--i);}}void Delay1000ms() //@11.0592MHz
{unsigned char i, j, k;_nop_();i = 8;j = 1;k = 243;do{do{while (--k);} while (--j);} while (--i);
}Timer0.h
#ifndef __TIMER0_H__
#define __TIMER0_H__void Timer0_Init(void);#endif
Timer0.c
#include <REGX52.H>void Timer0_Init(void)
{TMOD&=0xF0;TMOD|=0x01;TF0=0;TR0=1;//开始计时TH0=0xFE;//500us=0.5msTL0=0x33;ET0=1;EA=1;PT0=0;//最高优先中断
}
main.c
#include <REGX52.H>
#include "Timer0.h"
#include "Delay.h"sbit sg90_con=P1^1;int count;
int angle;//角度void main()
{Delayms(300);//不稳定Timer0_Init();angle=3;sg90_con=1;//一上电让它为高电平while(1){angle=1;//0°Delay1000ms();Delay1000ms();angle=3;//90°Delay1000ms();Delay1000ms();}
}void Timer0_Rountime() interrupt 1
{count++;TH0=0xFE;//500us=0.5msTL0=0x33;if(count==40)//经过啦20ms{count=0;sg90_con=1;}if(count<angle)//爆表之前给高电平,{sg90_con=1;}else//爆表则拉低电平,没爆表之前都是高电平{sg90_con=0;}}