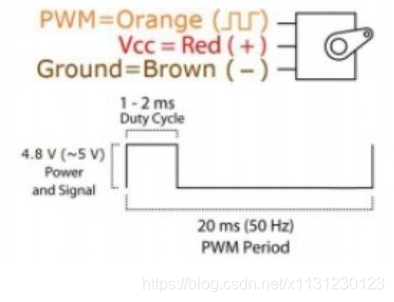
一、ESP8266控制SG90
#include <Arduino.h>
#include <Servo.h>Servo servo;
int i=0;
void setup (){//PWM引脚设置,与GPIO引脚号对应.servo.attach(14);
}
void loop (){ //写入角度servo.write(i);//延时2Sdelay(2000);//角度+40i=i+40;if(i>=180){i=0;}
}二、NODE MCU引脚对应图
即:上述程序中时调用D5引脚通信