相关文章
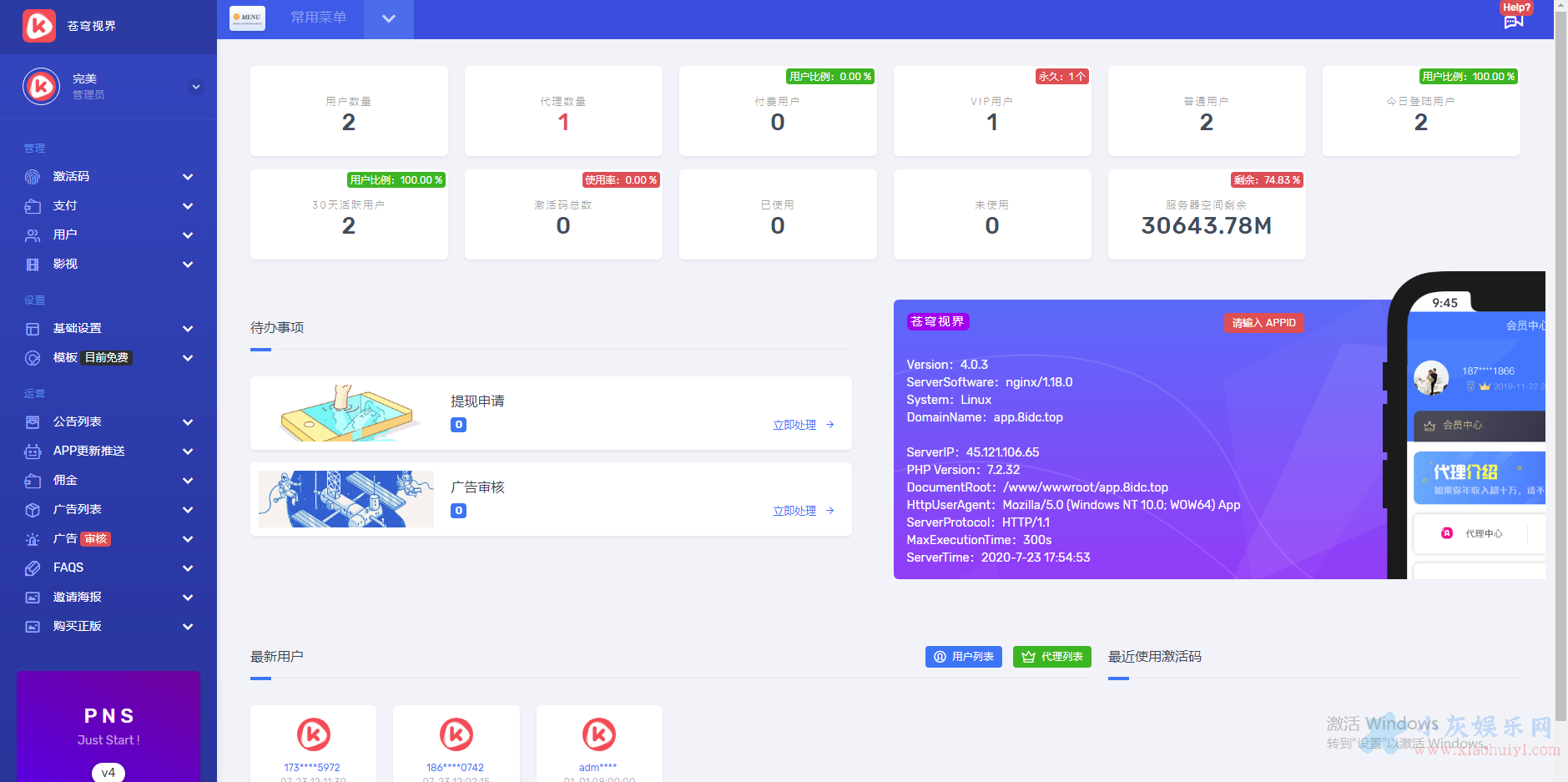
苍穹影视V20七彩视界免sq源码 kyuan源码
介绍:
1.修改后台数据库文件application/database.php 2.导入数据库,PHP安装扩展:rides/sg113.前端修改config.xml中相关信息 3. 注册apicloud,使用小乌龟上传前端文件,添加所有模块,完成前端安装 4. 后台账号admin密…
苍穹影视V20七彩视界免授权开源源码
介绍:
1.修改后台数据库文件application/database.php 2.导入数据库,PHP安装扩展:rides/sg11 3.前端修改config.xml中相关信息 3. 注册apicloud,使用小乌龟上传前端文件,添加所有模块,完成前端安装 4. 后台账号admin密…
新版七彩视界影视双端百果深海蓝UI前端主题
新版七彩影视双端源码百果深海蓝UI前端主题 1.修复后端报错泄露数据库信息。 2.修复对接苹果cms对接安全接口。 3.修复前端官解换线卡顿或延迟重音问题。 4.修复切换线路延迟卡死不能返回问题,秒切线路更加流畅。 5.修复芒果换集无法识别线路跳转通用线路问题。 6.修…
java实现手机短信验证全过程
点个赞,看一看,好习惯!本文 GitHub https://github.com/OUYANGSIHAI/JavaInterview 已收录,这是我花了 3 个月总结的一线大厂 Java 面试总结,本人已拿大厂 offer。 另外,原创文章首发在我的个人博客&#x…
想为自己的网站添加短信验证怎么弄_捷径教程讲解一云手机短信验证码接受平台的聚合...
除了最初发表的以"熔岩音乐"和"流利阅读"为范本,以及初学者入门点这里,内容太过于巨细靡遗,主要是为了给入门朋友详解相关的基本流程,但之后所有文章唯有对于实例的重点讲解,主要在于培养大家对于…
阿里云——Java实现手机短信验证码功能
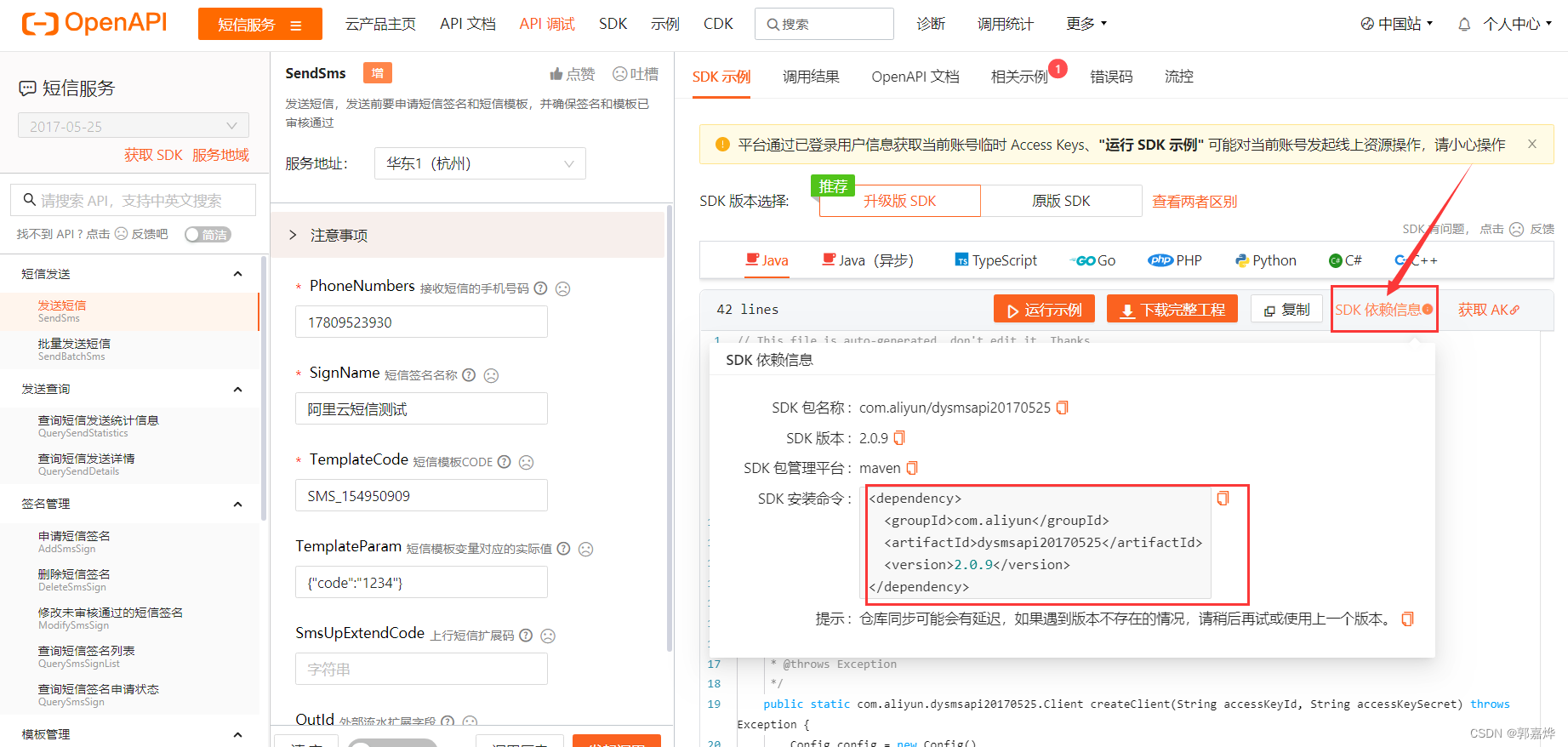
目录 如何实现短信验证码功能1.准备工作1.1 注册 阿里云 账号,并完成实名认证。找到短信服务功能。1.2 开通短信服务1.3 签名与模板1.4 获取AccessKey1.5 打开短信控制台,通过API测试功能 2.Java SDK 示例2.1 添加maven依赖2.2 阿里云官方配置 如何实现短…
Android短信Mms接受流程
本文主要介绍Android如何接收短信,流程分为两个部分,Framework层和App层。 Framework层: 短信的接收,Framework部分处理的顺序是RIL->SMSDispatcher->GsmSMSDispatcher/CdmaSMSDispatcher->SMSDispatcher。 当短信到Fram…
vue实现一键换肤功能
1.创建所需要替换的css文件,1个皮肤对应一个,放在同一个目录 2.用link在index.html引入你所要用的皮肤css文件 3.在你需要实现换肤的页面添加方法
(1)首次加载,默认选中第一个皮肤,之后就选择最后所选的皮…
微信小程序——如何一键换肤
小程序一键换肤不难,在这之前需要了解CSS的 var() 函数
方法如下: 先在page页面里创建一个包含所有元素的view标签,并为其配置style颜色的数据绑定:
js如下:
此后我们只需要通过this.setData({})的方法改变data里…
Android hook技术实现一键换肤,移动应用开发项目案例
3. 利用HOOK技术实现优雅的“一键换肤" 什么是hook**如题,我是用hook实现一键换肤。那么什么是hook? hook,钩子. 安卓中的hook技术,其实是一个抽象概念:对系统源码的代码逻辑进行"劫持",插入自己的逻辑,然后放行。注意:hook可能频繁使用java反射机制**…
react+antd+vite配置一键换肤功能(步骤详细)
一、首先需要下载less、less-loader,然后在vite.config.js中配置如下 二、再全局引入node_modules中的less文件 三、引入antd中全局化配置组件,详细配置请参考官网ConfigProvider 四、最后通过ConfigProvider.config中的参数进行动态配置,从而改变主题…
Vue Element-ui 一键换肤的方案(第二种)
目录 前言
1、新建类名
2、定义变量
3、使用 4、关于切换主题的逻辑
总结 前言
因为涉及到除了ui库以外的样式需要配置两个风格或者更多的颜色,所以有了这个方案的出现。 1、新建类名
首先在style找到element这个文件夹,在base-variable.scss里&am…
前端项目一键换肤vue+element(ColorPicker)
前端项目一键换肤
1.需要配色的都是用变量声明 2.增加颜色选择器 3.改变颜色,更改初始值 1.需要配色的都是用变量声明
/* 全局样式 */
body {// 无需改变--light_color_aside: #f6f6f6;// 主题色--light_colourt: #E60027;--theme_color: #EC5E59;--light_color_b…
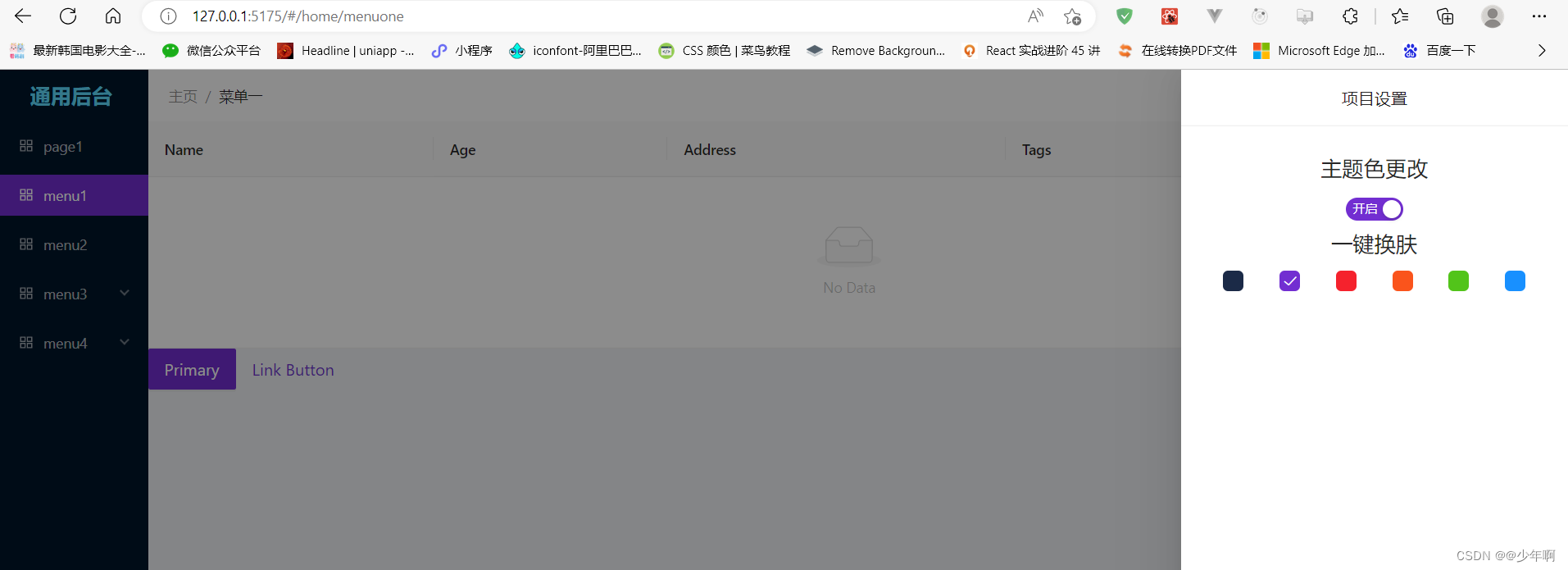
前端 “一键换肤“ 的几种方案
作者:熊的猫 原文:https://juejin.cn/post/7063010855167721486 前端 “一键换肤“ 的几种方案 前言 现在越来越多的网站都提供了拥有换肤(切换主题)功能,如 ElementUI,既是为了迎合用户需求,或…
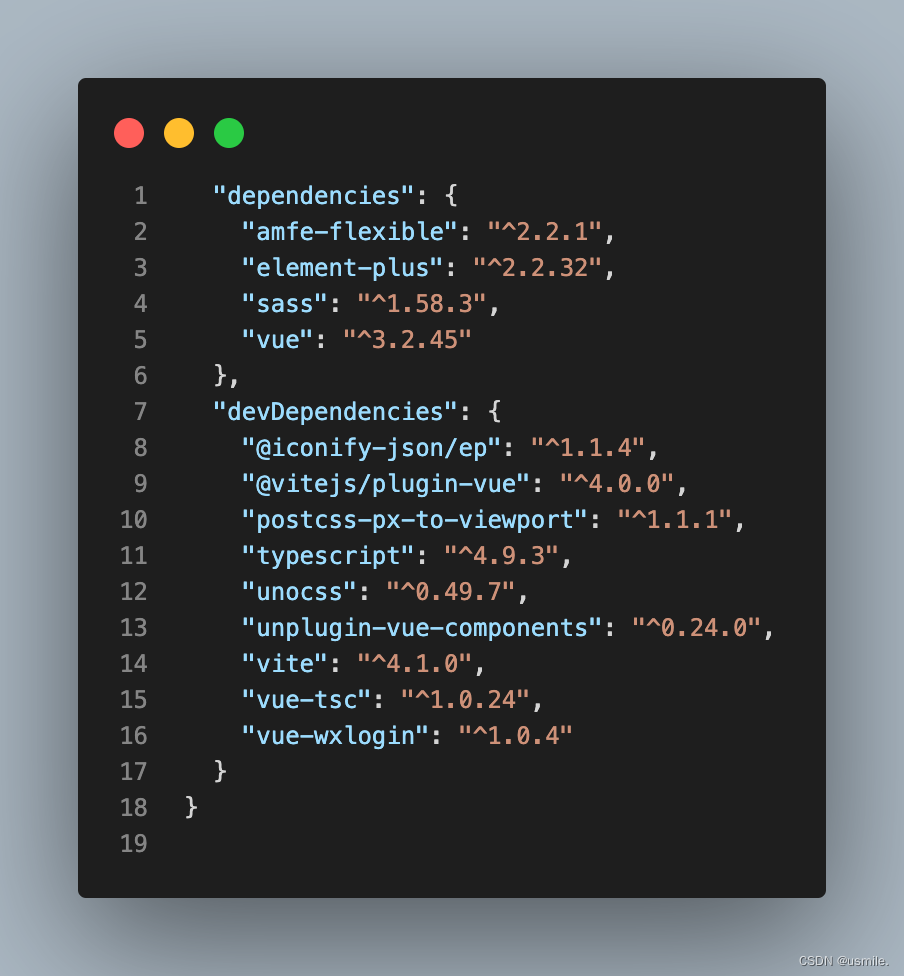
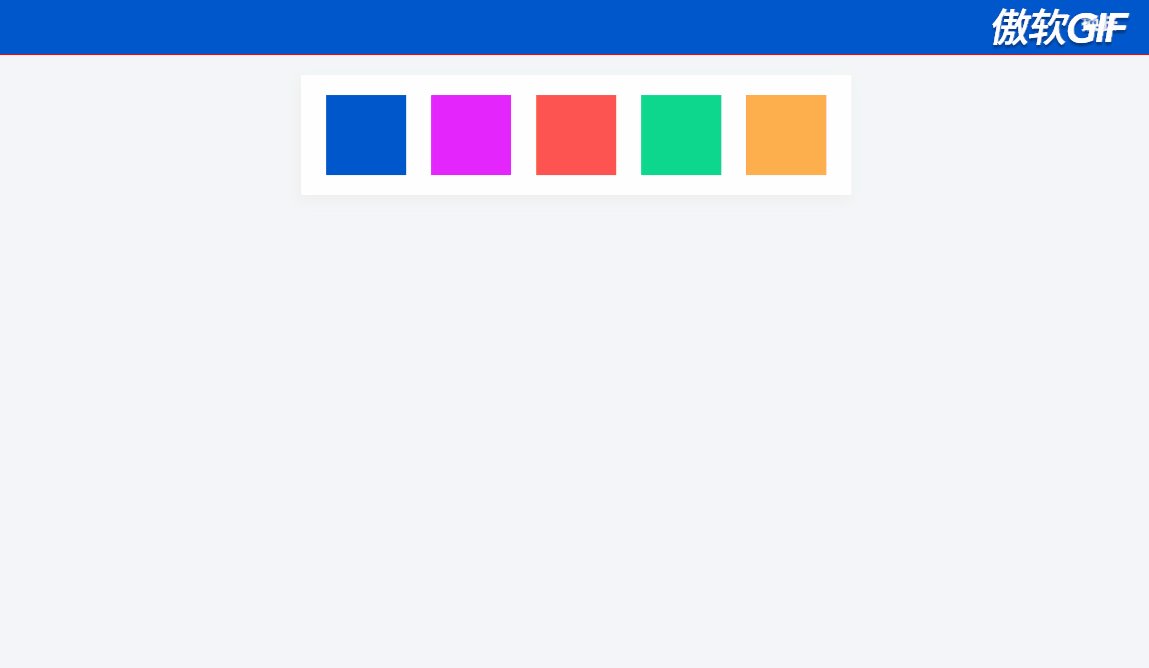
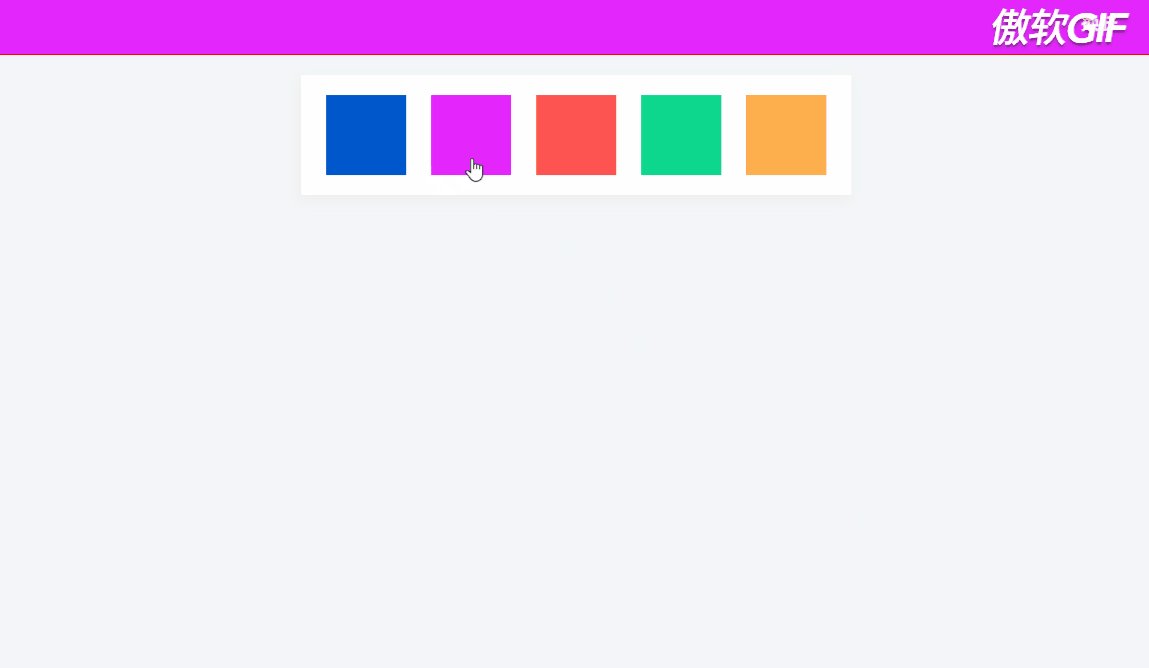
element-plus简易一键换肤
哈喽,大家好我是小衰,勤勤恳恳一码农,低级前端工程师,不吃甲方零食下午茶,热爱用双手解决问题,白天用双手敲代码 晚上用双手做一些正能量的事情,夜深了,由于小哀在公司勤勤恳恳的努力…
vue 一键换肤 换主题
该一键换肤只是定义好几个颜色,并进行简单的切换。
在src下的assets文件下面定义一个css文件夹,在对应的文件里面定义_handle.scss和_themes.scss文件,如下: image.png
2.在_themes.scss文件里面定义好需要用到的几个样式。如下…
如何利用 SCSS 实现一键换肤
环境准备
首先我们需要安装 scss 解析环境 npm i sass // 注意 sass-loader 安装需要指定版本 如果安装最新版本会报错 this.getOptions 这个方法未定义 npm i -D sass-loader10.1.0 // 利用 normalize.css 初始化页面样式 npm i -S normalize.css 小技巧
这里讲一个小技巧&a…