本文的 “深度修改” 将涉及以下方面:
-
Typora 界面元素的字体
-
Typora 某个主题或所有主题的字体
-
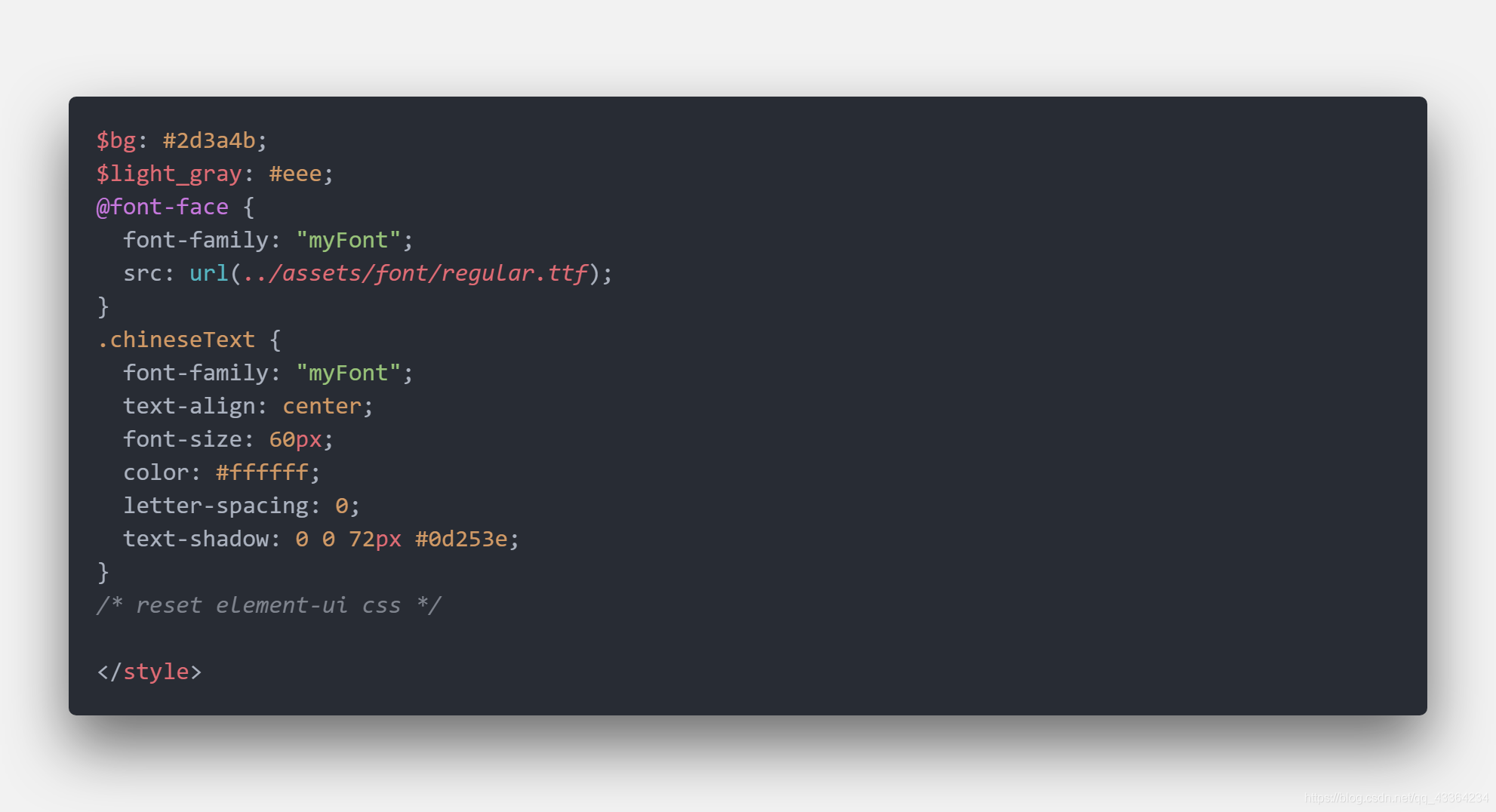
针对 Markdown Codeblock 区域字体失效现象, 本文也做了修正 (如下图所示)

正文
第一步
打开用户配置文件 (C:\Users\{YourName}\AppData\Roaming\Typora\conf\conf.user.json), 修改字体设置:
{"defaultFontFamily": {// 常规字体. 默认为 "Times New Roman". 您可以设置单个或多个字体. 注意使用英文 (例如微软雅黑是 "Microsoft YaHei"). 多字体设置示例: "'Microsoft YaHei', 'Arial'"."standard": "Sarasa Term SC Medium",// "standard": "'Microsoft YaHei', 'Arial'",// 衬线字体. 默认为 "Times New Roman". 同样可以设置单个或多个字体. 这里我都设置成更纱黑体了."serif": "Sarasa Term SC Medium",// 非衬线字体. 默认为 "Arial"."sansSerif": "Sarasa Term SC Medium",// 等宽字体. 默认为 "Courier New"."monospace": "Sarasa Term SC Medium"}
}
关于自定义字体的英文名具体怎么写, 详见 本文附录部分.
第二步
根据 官方对自定义 CSS 的建议, 方法如下:
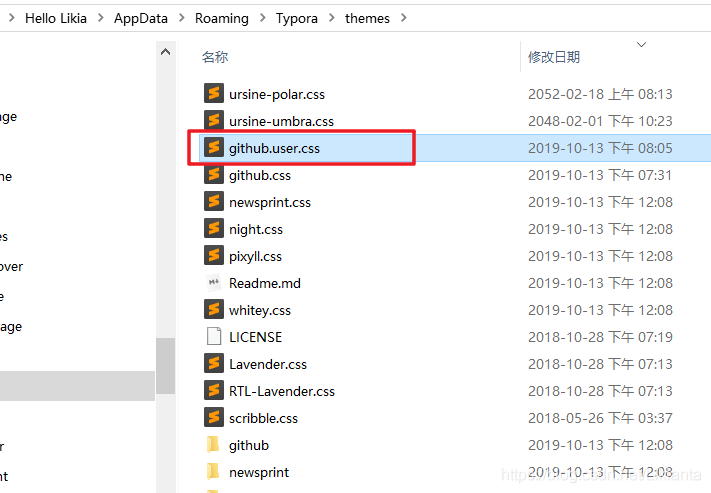
(a) 假如只针对 github 主题的字体进行修改, 则在主题文件夹 (C:\Users\{YourName}\AppData\Roaming\Typora\themes) 下新建一个 ‘github.user.css’ 文件:

在 css 中添加以下内容:
/* 对任何元素均设置其字体家族为自定义字体. 可设置多个字体, 比如: 'Microsoft YaHei', Consolas, Arial; */
* {font-family: 'Sarasa Term SC Medium';/* font-family: 'Microsoft YaHei', Consolas, Arial; */
}
(b) 假如针对所有主题的字体均进行覆盖, 则将上述 ‘github.user.css’ 文件重命名为 ‘base.user.css’.
附录
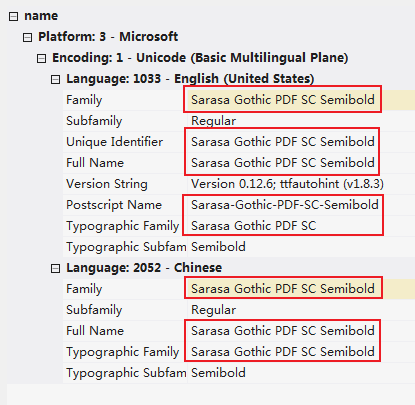
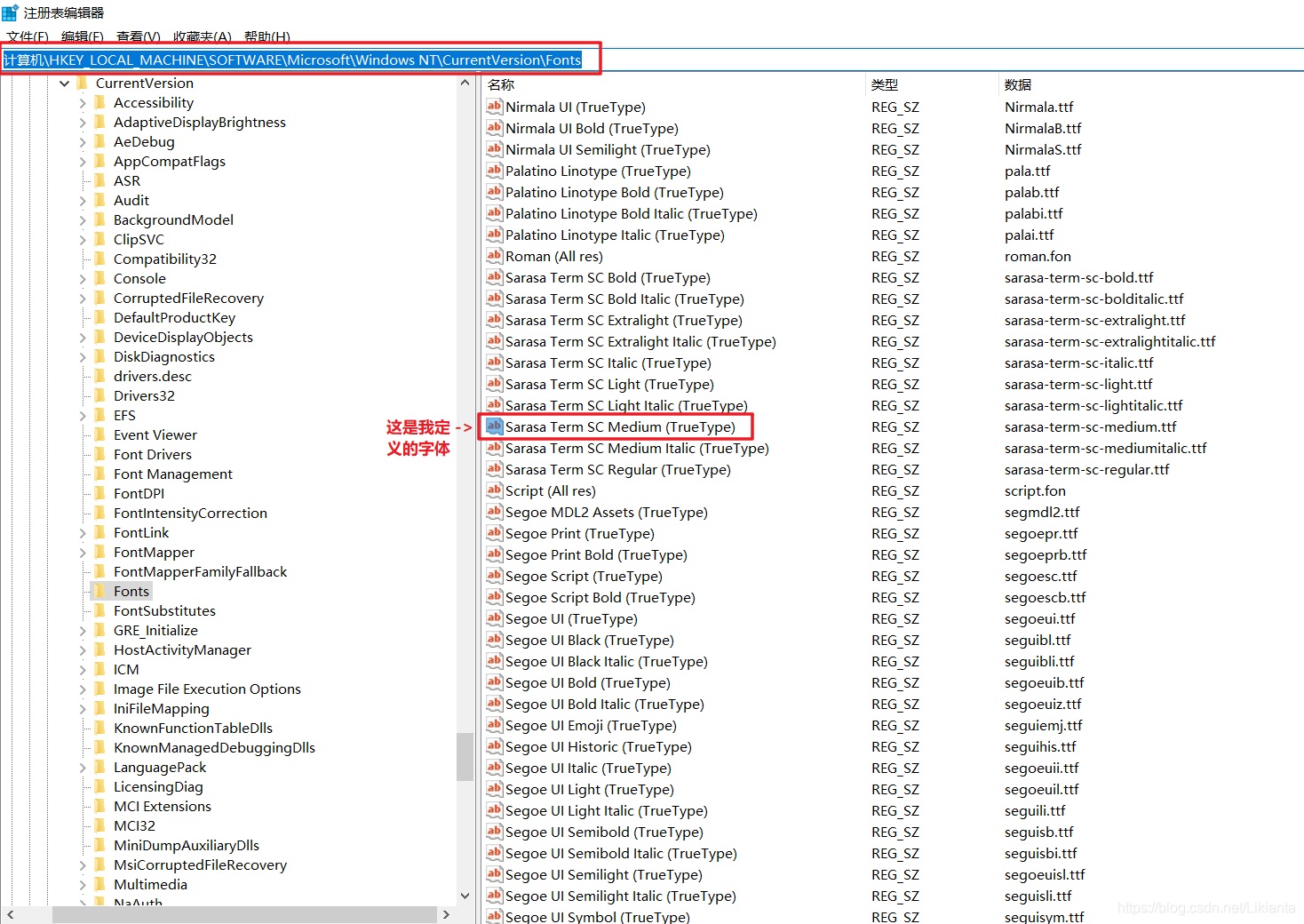
如何知道字体的准确英文名称 (Windows)
开始菜单 > 运行 > 输入 “regedit” > 打开注册表编辑器 > 地址栏搜索 “计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts”:

为什么不建议在内置的主题 css 文件上直接修改
直接修改会有以下风险:
- 当主题作者更新时, 可能导致新的主题文件覆盖我们的修改
- 当我们把 github.css 中所有 “font-family” 涉及的地方 (以及相关的地方) 修改好以后, 会发现 Markdown 的 Codeblock (``` 标记) 区域仍然会有字体失效的问题
更纱黑体 (Sarasa-Gothic) 特点 (本文指 Sarasa Term/Mono (T) 系列)
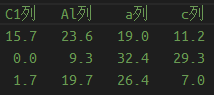
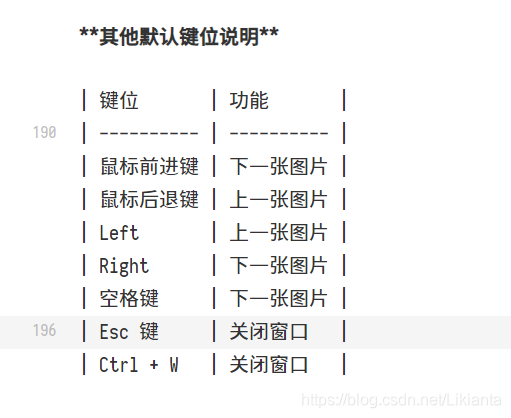
一个汉字的宽度等于两个英文字母的宽度, 可以让手制表格也变得 “赏心悦目”:

参考
- 官方对自定义 CSS 的建议: https://support.typora.io/Add-Custom-CSS/
- Typora 设置 (中文字体, 颜色, 行距, 内边距等) - 半竹博客: http://www.95408.com/blog/3283.html