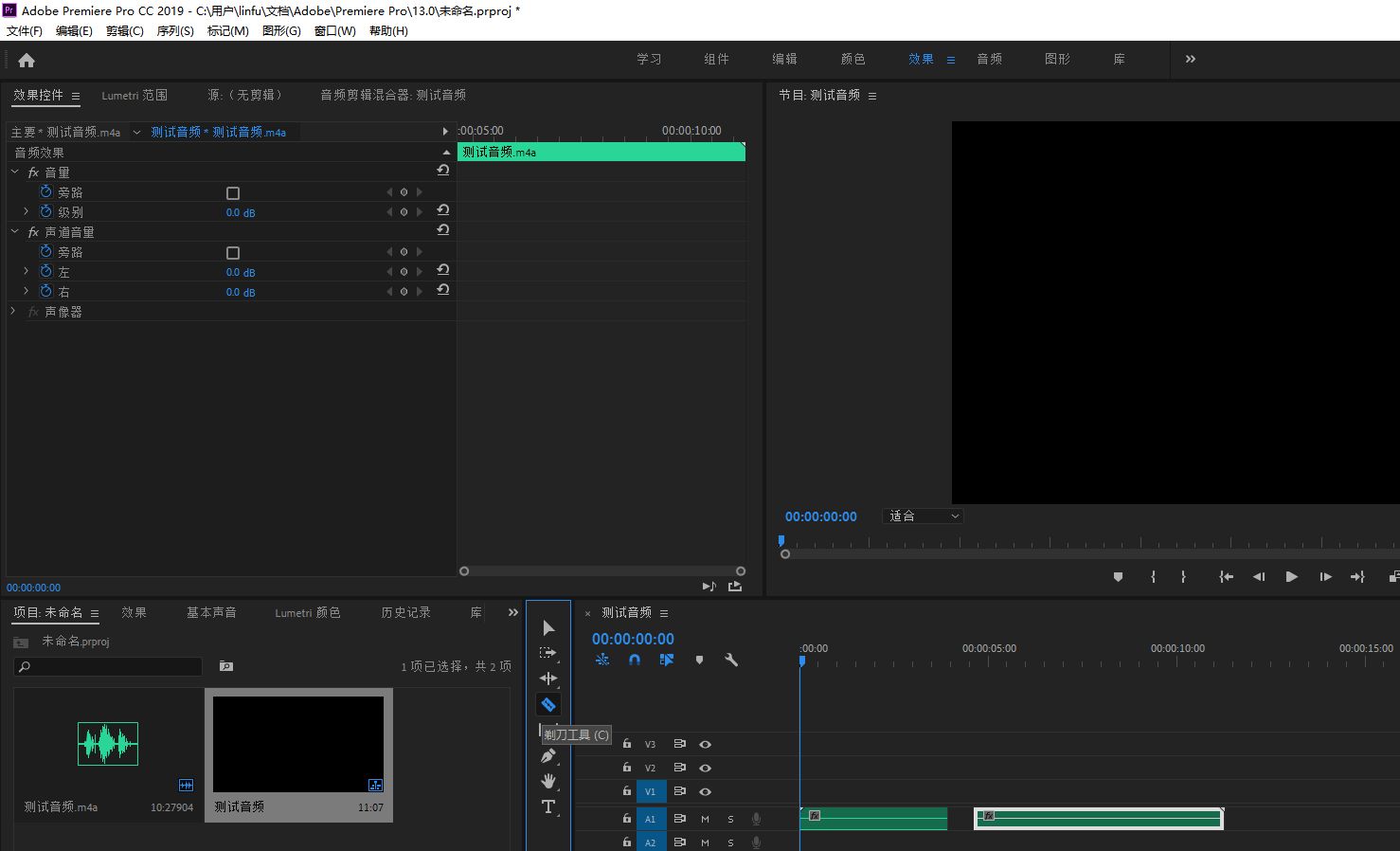
效果图
QQ图片20201126164657.jpg
功能要求:绘制音频效果,音乐播放后进度滚动,控件可拖动,拖动后获取新的起始时间
(后期会加入根据音乐各个时段分贝大小来动态显示音律线的长短)
控件功能实现具体代码:
package com.cj.customwidget.widget
import android.content.Context
import android.graphics.*
import android.media.MediaMetadataRetriever
import android.os.Handler
import android.util.AttributeSet
import android.util.Log
import android.view.MotionEvent
import android.view.VelocityTracker
import android.view.View
import android.view.ViewConfiguration
import android.widget.Scroller
import com.cj.customwidget.R
import com.cj.customwidget.p
import java.lang.Exception
import kotlin.math.abs
import kotlin.math.floor
/**
* @package com.cj.customwidget.widget
* @author luan
* @date 2020/11/16
* @des 音频裁剪控件
*/
class MusicCropView : View {
constructor(context: Context) : super(context) {
initView(context, null)
}
constructor(context: Context, attrs: AttributeSet?) : super(context, attrs) {
initView(context, attrs)
}
constructor(context: Context, attrs: AttributeSet?, defStyleAttr: Int) : super(
context,
attrs,
defStyleAttr
) {
initView(context, attrs)
}
private val screenTime = 15_000L//一屏所占的时长
private val groupLineCount = 5//每组音符线的数量
private val screenLineGroupCount = 7//一屏音符组数量
private var lineW = 10//音符线宽度
private var minLineH = 50//音符线最短长度
// private val maxLineH = 100//音符线最大长度
private var lineHDiff = 0//音符高度差值
private var lineWDiff = 0f//音符之间宽度间距
private var lineColor = Color.WHITE
private var lineProgressColor = Color.WHITE
private var musicTotalLength = 0L//音频总长度
private var startProgress = 0L//音频起始播放位置
private var currentProgress = 0L//当前音频播放进度
private val musicLines = ArrayList()
private val layoutRect = Rect()
private val scroller by lazy { Scroller(context, null, false) }
private val maxVolatile by lazy { ViewConfiguration.get(context).scaledMaximumFlingVelocity }
private val minVolatile by lazy { ViewConfiguration.get(context).scaledMinimumFlingVelocity }
var onStartProgressChange: ((Long) -> Unit)? = null
private val paint = Paint().apply {
isAntiAlias = true
style = Paint.Style.FILL_AND_STROKE
}
private fun initView(con