音频剪切和合并是音频编辑中常见的操作,它可以用来去除不必要的部分或者将多个音频片段组合成一个完整的作品。在今天的数字化时代,有许多软件和工具可以帮助我们完成这个任务。
那你们知道具体的音频剪切合并的方法是什么吗?如果还不太清楚的话,那就和我一起往下看看吧!

方法一:录音机
手机自带的录音功能也可以实现音频的剪切操作,无需下载其它的软件,就可以随时随地进行录音剪切了。
操作步骤如下:
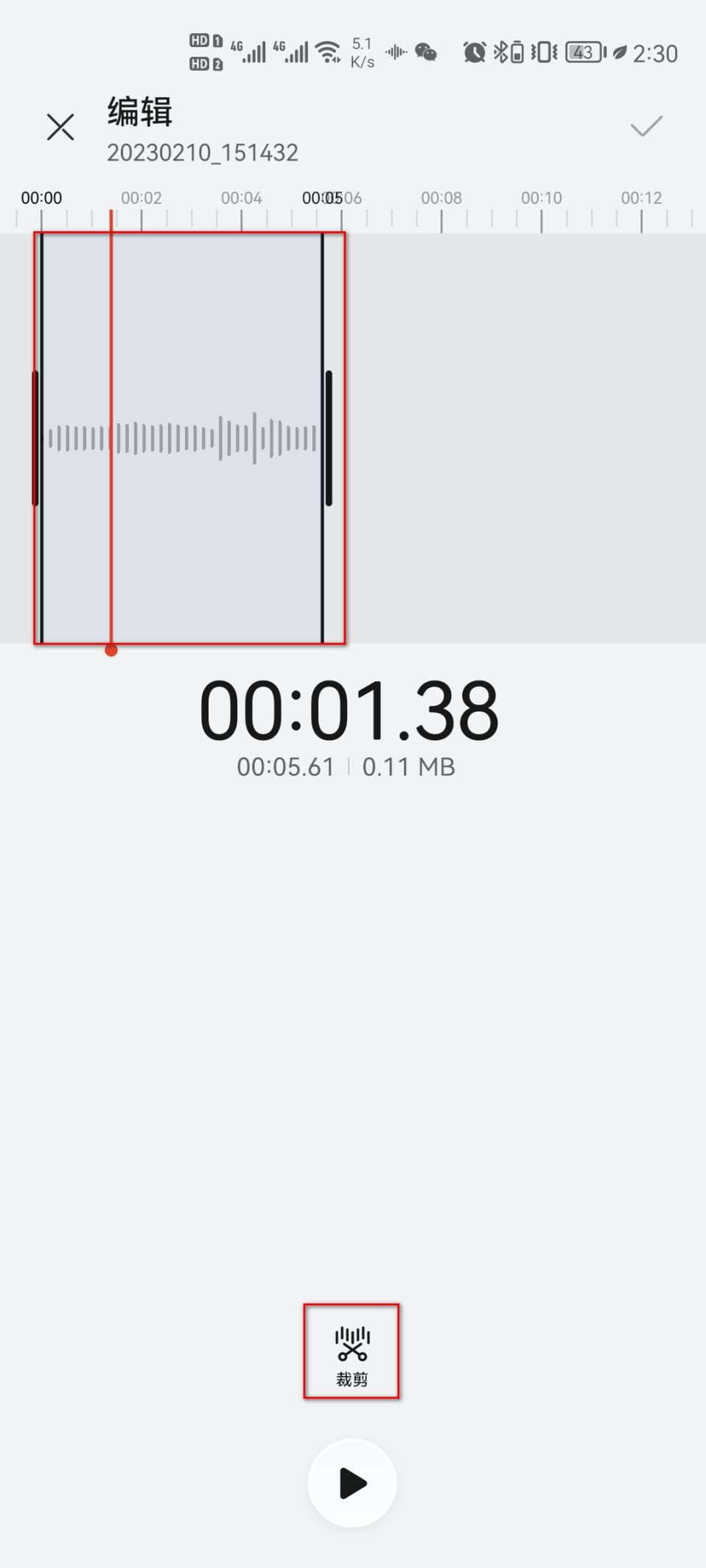
首先打开手机录音机并进行录音,接着勾选音频文件,点击下方的“编辑”按钮,然后在弹出的页面中,找到需要剪切的部分,再点击“裁剪”工具并保存剪切后的音频片段就好了。

方法二:音频转换器
“迅捷音频转换器”除了支持将多个音频文件进行格式转换的操作以外,其实它还可以帮助我们实现音频的剪切操作,让我们可以对音频进行更加细致的编辑和处理。
操作步骤如下:
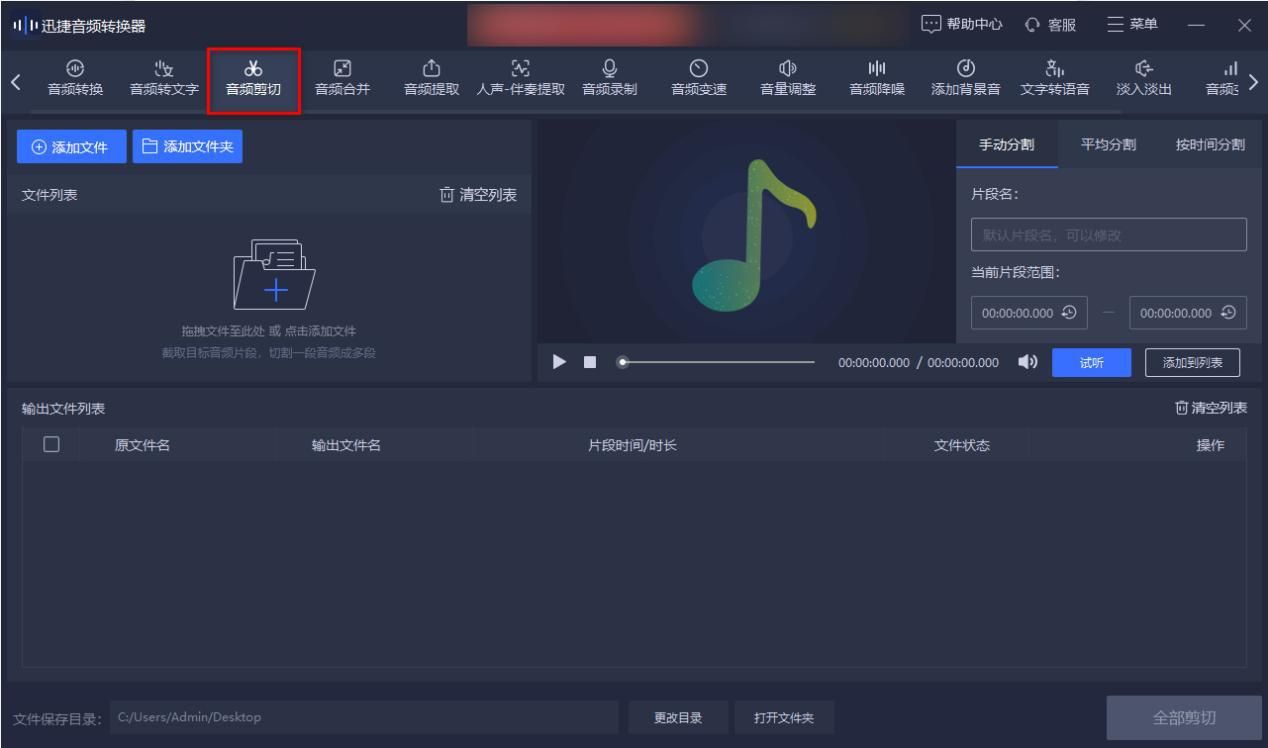
步骤一:打开软件,选择“音频剪切”功能。

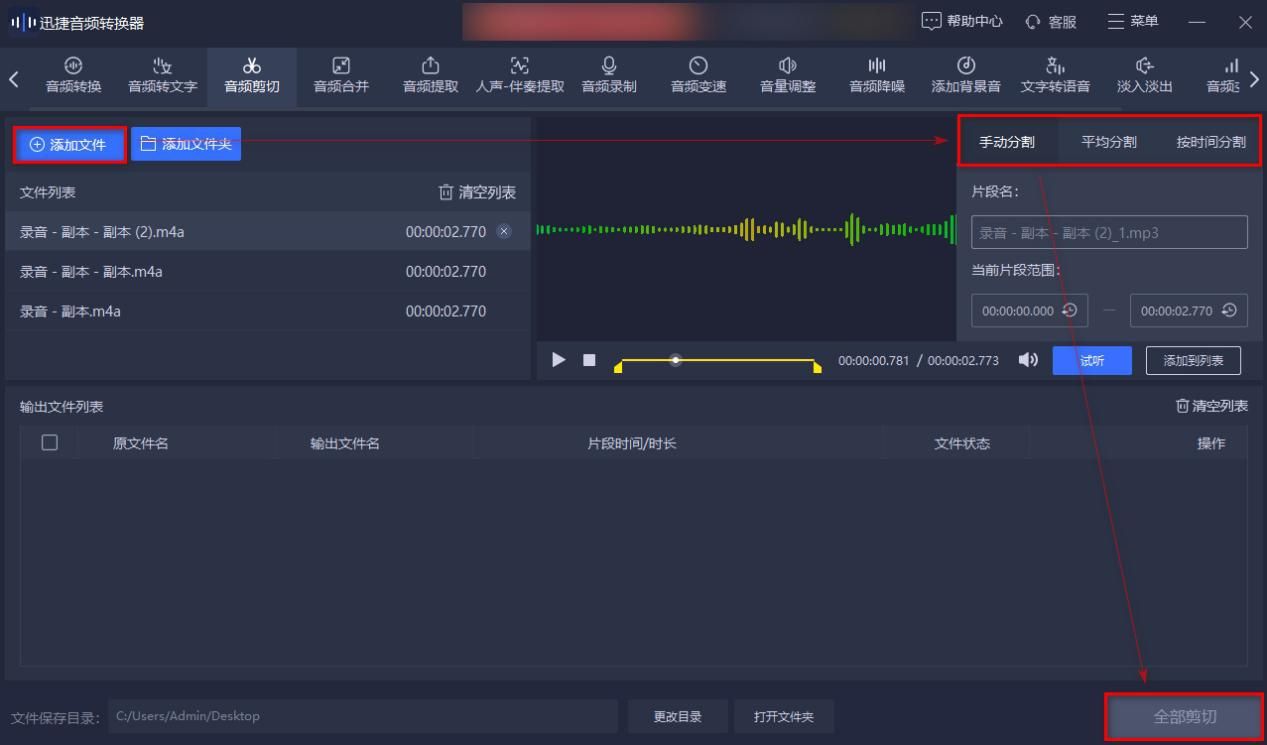
步骤二:点击“添加文件”或者是“添加文件夹”的按钮,上传需要剪切的音频文件,接着在右边的选项卡中,选择剪切的方式和剪切范围,随后试听一下,满意以后点击“全部剪切”按钮就可以了。

方法三:PR
这是一款有名的音视频编辑软件,功能丰富,支持多种格式的音频文件进行编辑处理。可以对音频进行更加细致的编辑和处理,支持多轨道编辑和混音。
操作步骤如下:
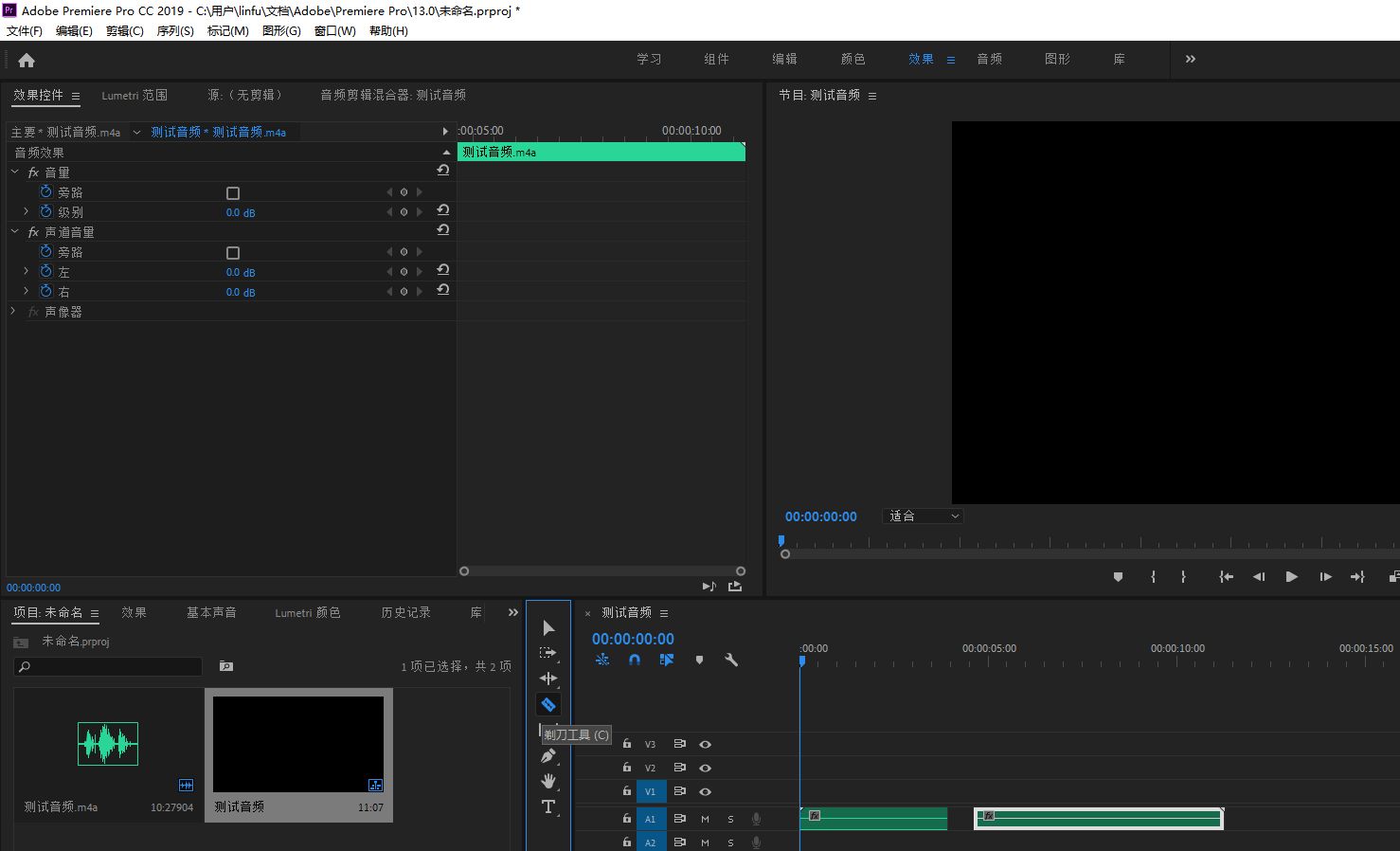
首先打开软件,导入需要剪切的音频文件,找到需要剪切的部分,并使用“剪切”工具进行剪切就好了。
以上就是关于“音频剪切合并的方法是什么”的全部分享了。以上三款都可以实现音频剪切,而具体使用哪种工具取决于个人需要和使用习惯。无论采用哪种方法,操作步骤都较为简单,只需要按照相应的流程进行即可。