话不多说,直接进入主题.
一、要在MUI项目中使用阿里图标库, 就得先进入阿里图标库的官网
这里是官网网址: https://www.iconfont.cn/
下图是首页的样子

二、使用阿里图标的方法有很多种,,这里就说一下我使用的这种
1.在搜索框中输入关键字,然后找到自己喜欢的图标,然后鼠标移入到图标上方,就会出现这三个选项,在这里我们选择添加入库,如下图所示

这个时候右上角的购物车图标就有了反应,如下图所示

这个时候可以继续寻找别的自己喜欢的图标,都使用添加入库这种方式,这种方式类似于淘宝中的购物车,也就是先添加到购物车。
2.找完了自己喜欢的图标,然后点击右上方的购物车,再点击添加至项目按钮,如果是第一次使用的小伙伴,应该是没有项目的,就需要新建一个项目,这里项目的含义,也就是把你正在写的项目中,使用的所有图标归在一个项目中,比如我公司给了我一个学生管理系统,然后我需要使用阿里图标库的图标,我就在阿里图标库这里创建一个项目,名称是学生管理系统(一般是统一名称)

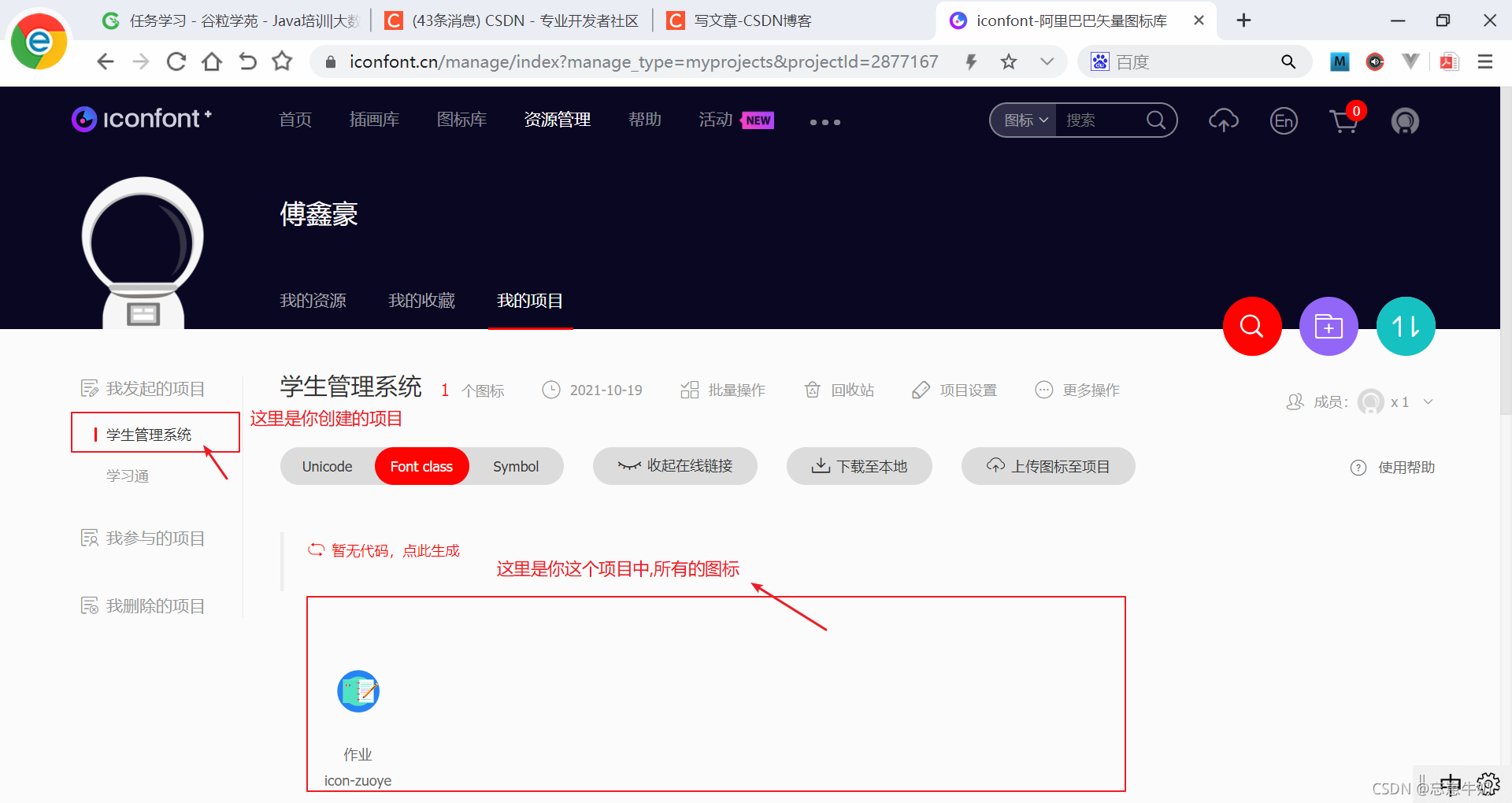
以下是创建项目的步骤:



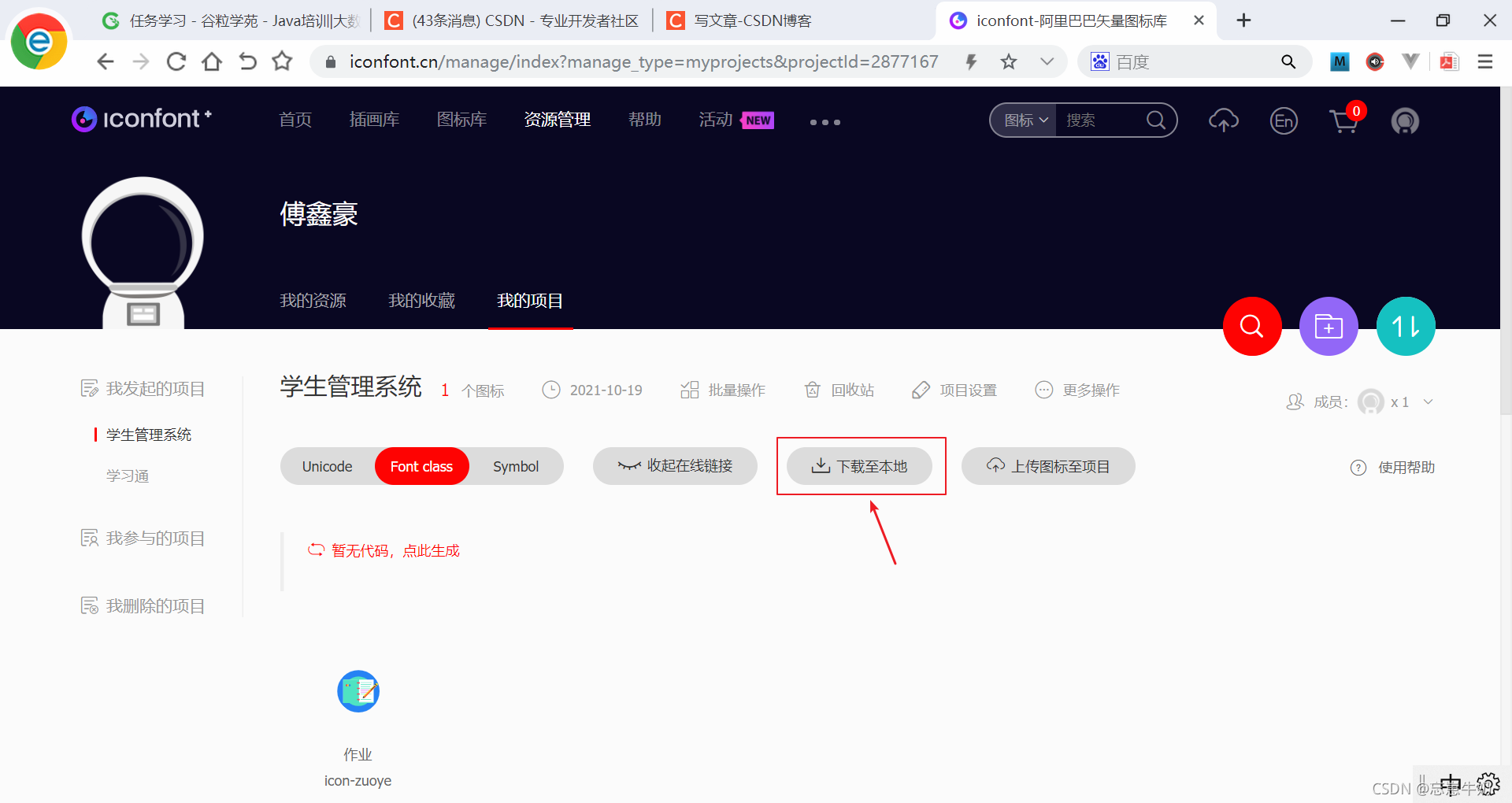
3.点击下载至本地

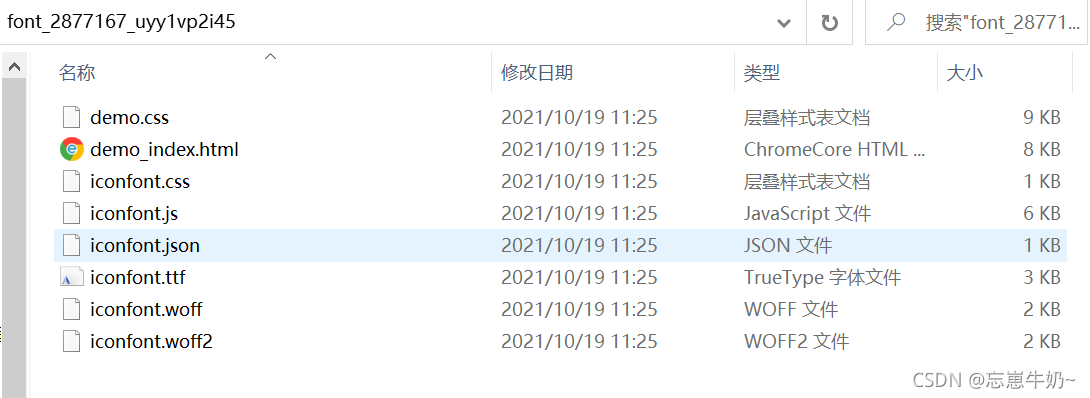
然后浏览器就给你下载了一个压缩包,里面的文件如下图所示。

然后将
iconfont.css文件放入MUI项目的css文件夹中
iconfont.ttf文件放入MUI项目的fonts文件夹中
如下图所示

下一步需要修改iconfont.css文件夹
下图是修改前的css文件中的内容:

修改后的图片 [也就是在src里面添加两行代码] :

加入的代码如下:
url('../fonts/iconfont.ttf?t=1582271616244') format('truetype'),
url('iconfont.svg?t=1582271616244#iconfont') format('svg');
然后在需要使用图标的html页面上引入iconfont.css文件
引入方式如下:
<!-- 引入阿里图标库的css文件 -->
<link href="../css/iconfont.css" rel="stylesheet" />
你们的路径可能和我不一样, 请自行改变路径
然后就可以在页面上直接使用了
代码如下:
1.创建一个span标签(也可以使用a标签,其他标签小伙伴们也可以自己试试)
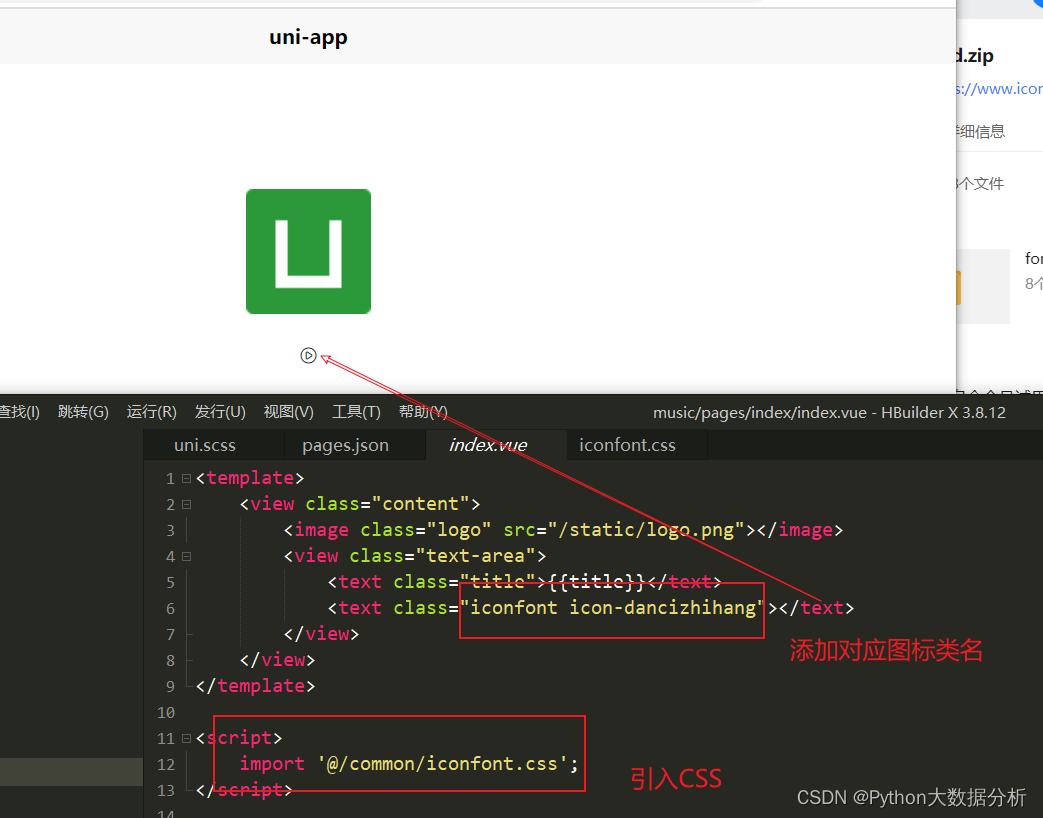
2.给span标签添加class属性,里面的mui-icon是必要的, 如果删掉mui-icon也是可以显示图标的,但是在设置margin这种属性的时候可能会没用,所以最好别删iconfont也是必要的,这个是不能删的icon-shouye就是你的标签的类名,也是必要的!! 如下图所示<span class="mui-icon iconfont icon-shouye"></span>

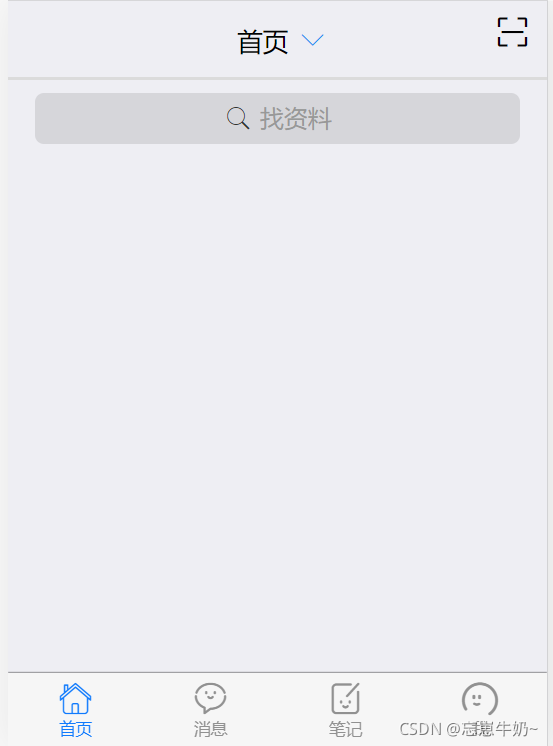
下图是页面运行的效果图(因为是演示功能,所以在这里我没用帖子里面的那个作业的图标,使用方法都是一样的吼)

讲到这里,小伙伴是不是有一个疑问,如果我挑选的图标我不喜欢,需要更换图标,又或者是需要添加其他图标,难道每一次都需要下载压缩包,修改css文件夹吗,这也太麻烦了趴!
别急,这里就给小伙伴们安利一个解决方法
解决方法如下:



所以 iconfont.css文件就解决了
iconfont.ttf文件的话,只要MUI项目的fonts文件夹中有,就无需继续引入
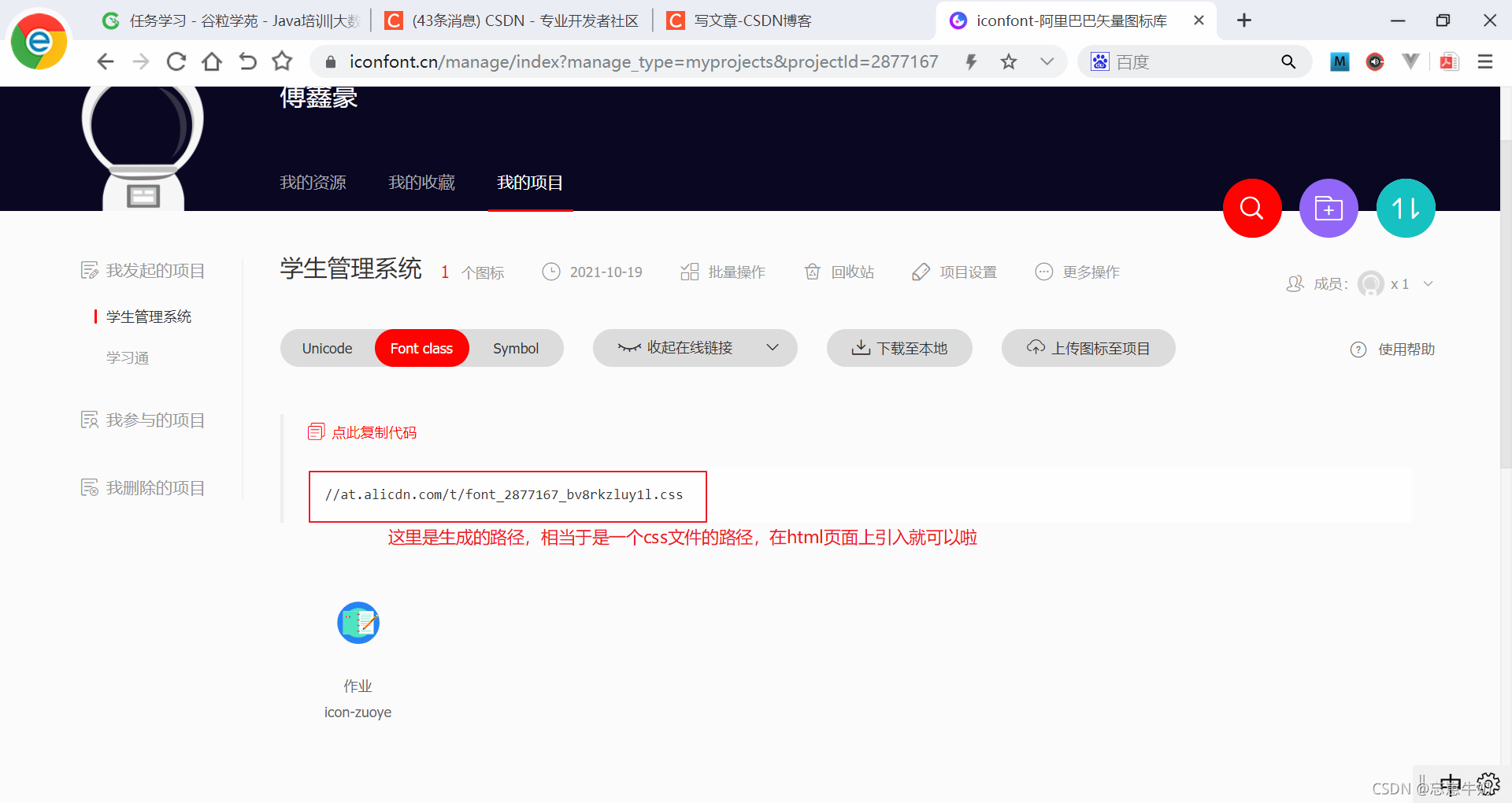
注意!!!,这里有一个弊端,就是如果重新在阿里图标库里面挑选了新的图标,就需要重新生成css的路径,然后用新的css路径,替换掉html网页中引入的旧的css路径
以上说的是使用没有颜色的图标,下面说一下使用有颜色的图标
使用有色图标的话,需要先引入在线的js文件,然后运行在手机上的时候,就需要改成本地的js文件和css文件。
使用有色图标的方法如下。
1.在HTML中添加通用css代码<style type="text/css">.icon {width: 1em; height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>
2.添加图标代码<svg class="icon" aria-hidden="true"><use xlink:href="#icon-diannaoguzhang"></use></svg>#icon-diannaoguzhang#是必须要的icon-diannaoguzhang是下图的

至此,阿里图标库的使用就讲解的差不多了,使用方法有很多种,如果觉得这种方式不太适合的话,小伙伴们也可以去百度看看别的使用方法
最后有一个很重要的事情,那就是有帮助的话记得点赞收藏加关注哦!!!