前端如何引入icon库
- 挑选图标
- 1.进入阿里矢量图标库[iconfont图标库地址](https://www.iconfont.cn/)
- 2.寻找自己需要的图标加入购物车
- 3.进入购物车,下载代码
- 引用图标
- 我们先来看看下载的需要加入的css代码
- 直接调用封装好的
- 调用效果展示
挑选图标
1.进入阿里矢量图标库iconfont图标库地址
2.寻找自己需要的图标加入购物车
3.进入购物车,下载代码

引用图标
我们先来看看下载的需要加入的css代码
这里是我挑选的三个图标的css代码
@在font-face中代码引入了多个src,我们一般用第一个就行了,因为用IE9才能使弄潮儿呀!,后面的都不用,也就不用引入它对应的format了
所以,下载完,我们就加入iconfont.css就可以了!
@font-face {font-family: "iconfont";src: url('iconfont.eot?t=1616639737360'); /* IE9 */src: url('iconfont.eot?t=1616639737360#iefix') format('embedded-opentype'), /* IE6-IE8 */url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAARUAAsAAAAACIQAAAQGAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDFAqETIQLATYCJAMQCwoABCAFhG0HQRtuB8gOJaHAwABgYMlmPHy/3//WPmdf+aZJkkl686t3USCRSGIpQCV0ptOIrxSmWwn3/383vcEOTeqSmvkkhYll9AU8nBAmSueqyET1qxeH06b4fMtymWN51AXUxQEFNPYCmUAFgl212008MOPXtJjApA1JsKuaJgqkEmkViLdqJQ3SlkLOpIdeaEcGJsQ3EOvLZME1AF/17+M/ZIQUFE0F0vHmTXU7lP3RvzMKLZ0WfSQCmOfpEAyj4hBI4vWo4RWhDRwSmsxqixwDrRTKWbbOAY1iGbmofSm/4J8XLRDBNGJHwcofPScT/GHJFP4YFSqis3mPDj8BIkG0ph8vVHUUIPYLIH2Hb10RI5MtmeJPUeuWxbdRiw7HyhcuXLLAm5q3wK+3bMFCP4V84VSfNnq+xZvqOX/+xoW+MrZUftLhsJfYKSs1b4qvXeZ3OGa12YoR5t0xFfqPbcRmtTa1D3uZG3a7Az+r2tbmYDeeDOq98kxOlSxoqQNbcwafcgysVgrvqZxKEDYb2WOZNct5ypbAXku3EoTDIe9w1J63tVlW+esExPz5lnk4PmUBJuxY6NeqXEgfjPl08UfOaPv/tP+Cai7ieBSz9qjPv41eRz4jU78Br8d8QhUeIj985+VMKMvCSa+jBN54OXFhGRa567I/Lr3isU3q+w9xAp/fXU3v49Q3rHt4ZXkP5waioYJyp4CK1Aa1ww0fkjr1ndrkaqAPQBRs2R05HdatSzTC2TxNWLDvUfKo4IZVVpyNRm40HSbv4txUSt8efifsOt87I1TzdtczOWwb59waJNGERMZlYPLR4/sJ/GHRoa9BgXgZ1D6szAidUpm3+6rnYAy+Y0rPgEaBSofVVOWXlbkXdcdq/WZqQ3rN97Mc9TzqFEt0EvuJL7tiW9vAR4BhXK8IEwGGoe4USgD1RzgdhuC32Tu3v1vR754QAVAwxu+/tg/jhH1JeoXVzH/OXJmTOZsoM1MOZxSmdP31GhRMmsS/zoRFT84QraxOJfRWaig661D1NpGJPYTGlBG0eqcw6UDt8ClLOEKRTsC+8QBh3k4oZv2Cat51ZGIfQ2PVZ2jNhxAmPYXXhFO2Q41XcojmUTs5cCipVrAGhql53KR3Q0qzjuaabI2TIc6kdpPpKWndcC0yIO6MLqZBygyeZ0iGY/VkDSyHdDqWNHKsBin4FBXPGwtSU5mxO6UoWD3gLnEQGg9pRxpoKJKaAsuAkcV5eO/73SBKZjo0biZrRimDcEzU5ZPSpUhbgawVGFZlfcsxJoMoZeDxGCQGh6VHqgEdoqMBFsk4Xk8DUeClUO3wGRVIdfIxawUp94v0X7gEJpGNMgSYEBNhYui/qFizgjYoJUPUKjNtEA7jcgAAAA==') format('woff2'),url('iconfont.woff?t=1616639737360') format('woff'),url('iconfont.ttf?t=1616639737360') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url('iconfont.svg?t=1616639737360#iconfont') format('svg'); /* iOS 4.1- */
}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.icon-shoucang:before {content: "\e86d";
}.icon-xihuan:before {content: "\e86f";
}.icon-zan:before {content: "\e870";
}
下面的.icon-shoucang:before已经把图标都分割好了,我们直接调用这个就好,
就不用取调用图标对应的unicode码了,如果要使用这个码还要去demo_index.html里面查看。
不用这么麻烦,我们直接用.icon-shoucang。
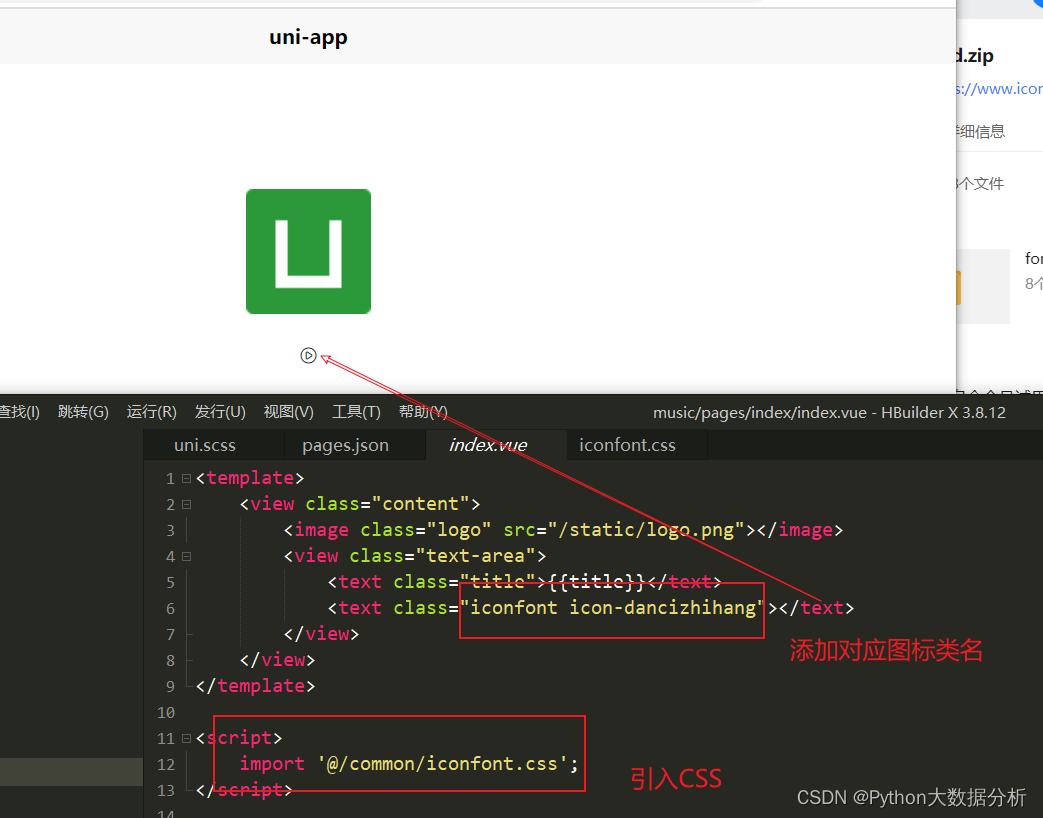
直接调用封装好的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="iconfont.css"><!-- <link rel="stylesheet" href="style.css"> -->
</head>
<body><ul><li><span class="iconfont icon-shoucang"></span></li><li><span class="iconfont icon-xihuan"></span></li><li><span class="iconfont icon-zan"></span></li></ul>
</body>
</html>
调用效果展示

成功调用图标,此处还是要有点掌声哇!!!