前言
现在网络上有很多矢量图标库,但是能自定义的却很少,不能自定义的体积就很大,造成不必要的浪费。阿里巴巴矢量图标库Iconfont很好的规避了这个问题,能够自定义添加图标到你定义的项目中,运用也很简单。
选择图标
打开阿里巴巴矢量图标库首页,选择你心怡的库,这里可以随便选择,可以组合的,如下图:

选择具体图标,添加入库

右上方,点击库查看已经入库的图标,并添加至项目。也可以直接下载,点击下载素材,选择颜色,格式(SVG、AI、PNG),完成下载。

添加至项目后,可以在图标管理=>我的项目中查看已经添加的图标

运用到项目

unicode引用
unicode是字体在网页端最原始的应用方式,特点是:
兼容性最好,支持ie6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
unicode使用步骤如下:
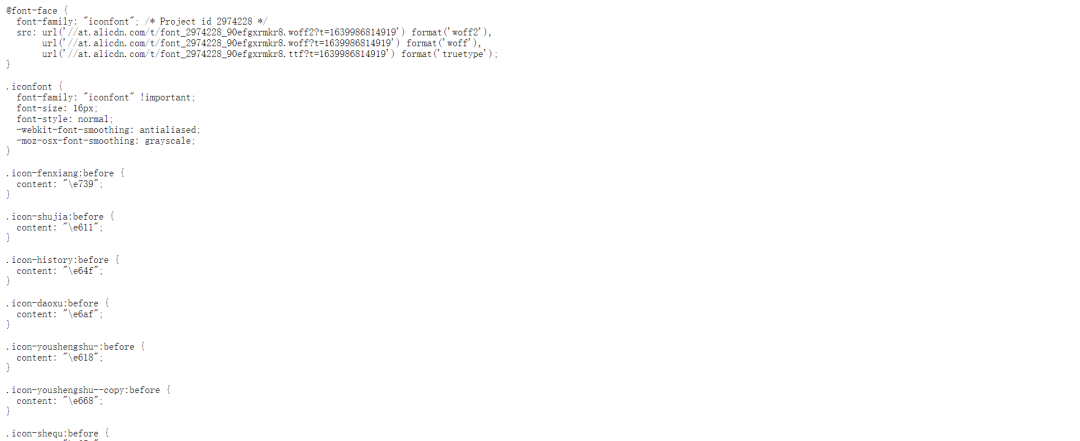
拷贝项目下面生成的font-face(copy自己项目下的,不是下方的代码,到你本地项目的样式文件里面)
@font-face {
font-family: 'iconfont'; /* project id 703892 */
src: url('//at.alicdn.com/t/font_703892_u8zob8nchpf.eot');
src: url('//at.alicdn.com/t/font_703892_u8zob8nchpf.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_703892_u8zob8nchpf.woff') format('woff'),
url('//at.alicdn.com/t/font_703892_u8zob8nchpf.ttf') format('truetype'),
url('//at.alicdn.com/t/font_703892_u8zob8nchpf.svg#iconfont') format('svg');
}
定义使用iconfont的样式(你本地项目的样式文件里面添加)
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
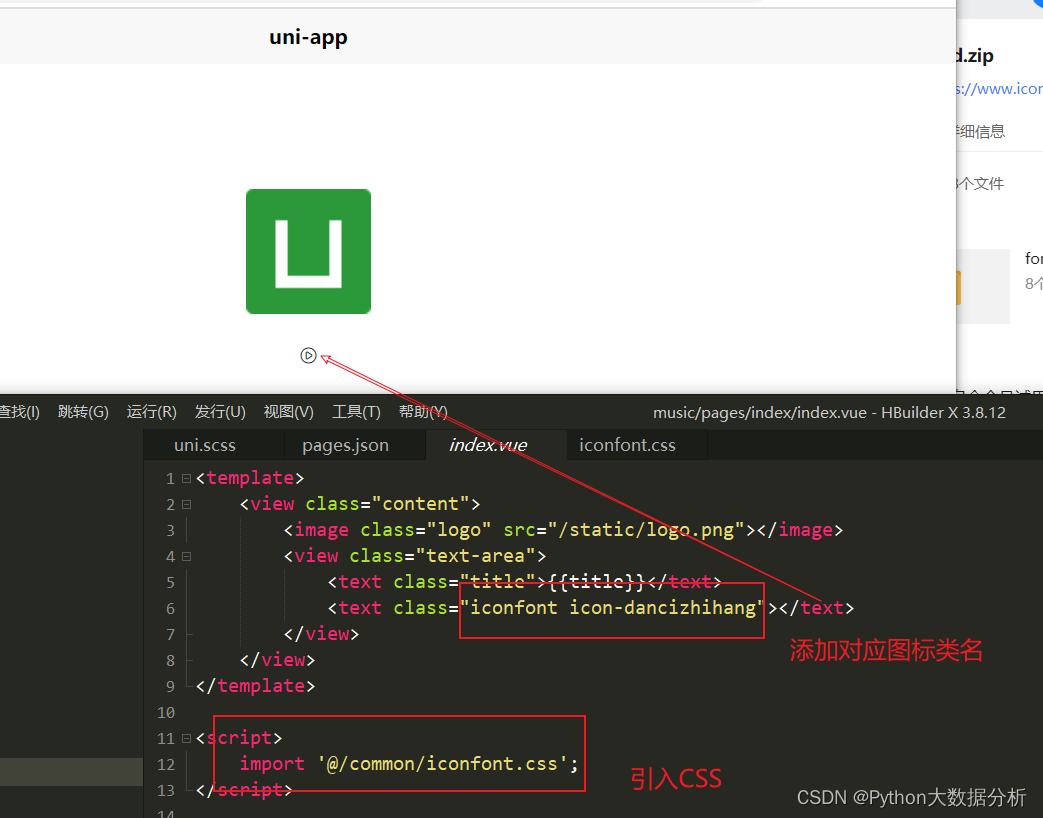
挑选相应图标并获取字体编码,应用于页面
font-class引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。 与unicode使用方式相比,具有如下特点:
兼容性良好,支持ie8+,及所有现代浏览器。
相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
font-class使用步骤如下:
拷贝项目下面生成的fontclass代码(引用你阿里图标库项目->font-class路径到本地html的head中)
//at.alicdn.com/t/font_703892_u8zob8nchpf.css
挑选相应图标并获取类名,应用于页面(这里的icon-xxx就是具体的图片类名,去看阿里图标库项目->font-class)

symbol引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
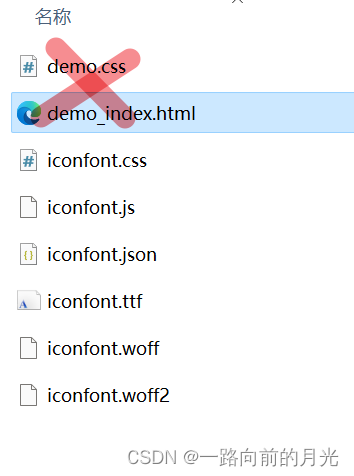
拷贝项目下面生成的symbol代码(引用你阿里图标库项目->symbol路径到本地html的head中)
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
加入通用css代码(引入一次就行)
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
挑选相应图标并获取类名,应用于页面
公告
喜欢小编的可以点击关注,也可在下方评论留言,你喜欢什么内容,小编根据大家喜欢的内容尝试更新,更多内容请点击:Javan的博客