1、首先进入iconfont首页,没有账号的先注册账号
http://www.iconfont.cn/
2、选择需要的图标,加入到你的小车中
3、在这里新建一个项目将图标加进去,这个时候就可以查看并且下载下来了
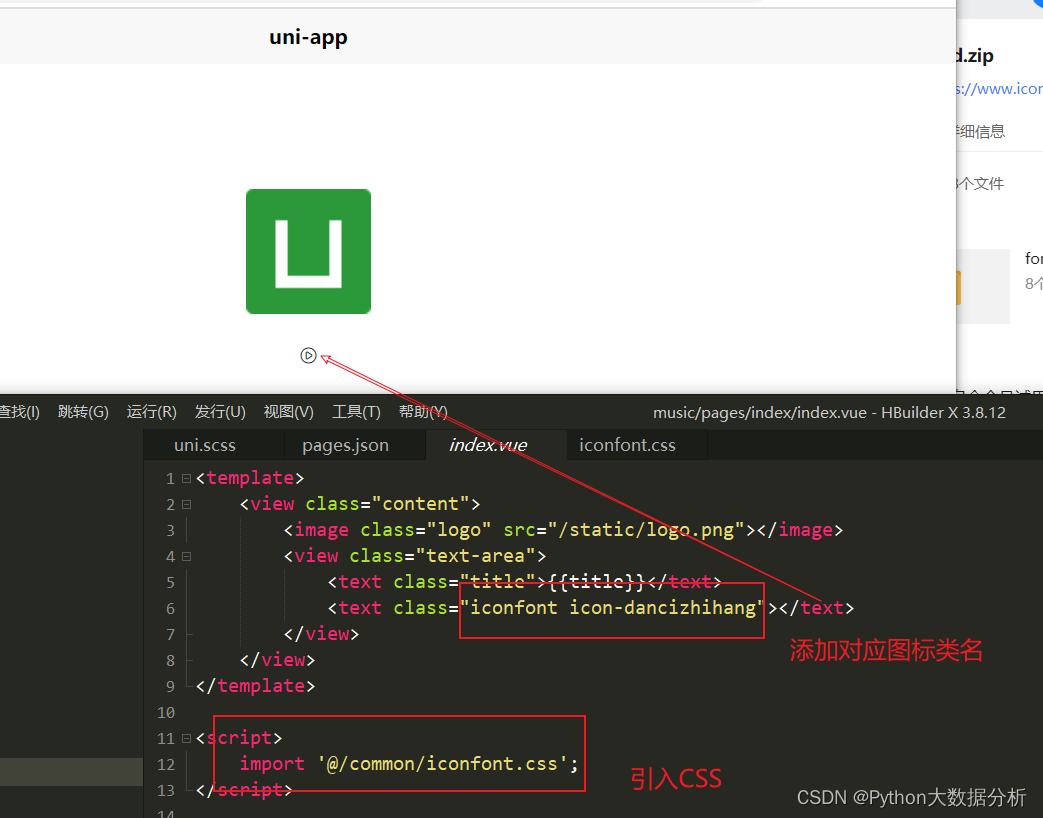
4、点击download code将图标代码下载下来,解压后找到iconfont.css文件打开,将内容全部复制到你需要添加图标的wxss文件中,然后再到阿里妈妈iconfont的项目中将@font-face的代码替换掉
@font-face {font-family: 'iconfont'; /* project id 505251 */src: url('//at.alicdn.com/t/font_505251_xz8fpgd9ky3f2yb9.eot');src: url('//at.alicdn.com/t/font_505251_xz8fpgd9ky3f2yb9.eot?#iefix') format('embedded-opentype'),url('//at.alicdn.com/t/font_505251_xz8fpgd9ky3f2yb9.woff') format('woff'),url('//at.alicdn.com/t/font_505251_xz8fpgd9ky3f2yb9.ttf') format('truetype'),url('//at.alicdn.com/t/font_505251_xz8fpgd9ky3f2yb9.svg#iconfont') format('svg');
} <navigator url="/pages/navigate/navigate" hover-class="navigator-hover"><text class="iconfont icon-kehu"></text>\n关于我们</navigator>.icon-qiye:before { content: "\e6ad"; }.icon-kehu:before { content: "\e6ae"; }.icon-crm:before { content: "\e6af"; }图标的颜色改变和大小变更还没搞清楚如何操作,还要研究下